
アニメ作れたら面白そう!
でもやっぱり作るの難しそう…やっぱりパラパラマンガみたいに1枚ずつ描くのかな…?
でもやっぱり作るの難しそう…やっぱりパラパラマンガみたいに1枚ずつ描くのかな…?
TVアニメのような複雑な演出をするなら今もそうですね。
でも単純な動きなら、ある方法を理解できれば、すぐ作れますよ!
でも単純な動きなら、ある方法を理解できれば、すぐ作れますよ!
えぇっ?
それ、私にもできますか??
それ、私にもできますか??
アニメーション作品は多くの人々の労力と時間を費やして作られるモノです。
長年、アニメ制作者の負担を軽くする方法が模索されている分野でもあります。
アニメを作れるというのは特殊技能そのものとも言えるでしょう。
本来であれば誰にでもできるコトではありません。
けれども単純な動きであれば、実は誰でもすぐ作れるようになります。
そのためには、デジタルアニメーションの基本であるキーフレームについて理解する必要があります。
そこで、今回はボールがバウンドする動き=位置が変化するアニメーションを作ることで解説していきます。
今回使用したサッカーボールはillustratorで作成しています。
よろしければこちらの記事もあわせてご覧ください。
AfterEffectsなどでアニメ化することを前提として、illustrator素材のサッカーボールの描き方を解説します。
ということで、おはようございます!
デザイン講師ブロガーのセッジです!
今回はデジタルアニメーションの基本、キーフレームを使ってカンタンにアニメーションを作ってみましょう!
デザイン講師ブロガーのセッジです!
今回はデジタルアニメーションの基本、キーフレームを使ってカンタンにアニメーションを作ってみましょう!
【この記事は2019年10月18日に更新されました】
キーフレームとは?
キーフレームとは、数~数十フレームおきに物体(AfterEffectsの場合はレイヤー)の位置や角度、形などが変化するポイントを指定・記録した、文字通り鍵となるフレームのことです。
従来のアニメーションでは1フレームごとに少しずつ変化させていきます。
キーフレームを使ったアニメーションの場合は、キーフレームをどの時間に置くのか、位置や回転はどうするのかなどはユーザーである人間が決めていきます。
このキーフレーム間をコンピューターが自動的に補間してアニメーションを作成していくので、人間の労力をかなり軽減することができます。
キーフレームという技術の誕生がコンピューターによるアニメーションを発展させたと言っても大げさではないでしょう。
従来のアニメーションでは1フレームごとに少しずつ変化させていきます。
キーフレームを使ったアニメーションの場合は、キーフレームをどの時間に置くのか、位置や回転はどうするのかなどはユーザーである人間が決めていきます。
このキーフレーム間をコンピューターが自動的に補間してアニメーションを作成していくので、人間の労力をかなり軽減することができます。
キーフレームという技術の誕生がコンピューターによるアニメーションを発展させたと言っても大げさではないでしょう。
[Sponcer Link]
コンポジションの作成
まずはコンポジションを作成しましょう。コンポジションとは「構成された画面」のことです。
コンポジションメニュー→新規コンポジションと進むと、コンポジション設定が表示されますので、コンポジション名を打ち込みます。
※わかりやすさ優先で日本語で名称をつけていますが、他の記事でも書いたようになるべく1バイトコードで名称を決めるとトラブルが少ないかと思います。
次にプリセットから、HDTV 1080 29.97 を選択します。
これがいわゆるフルHDサイズ(幅1920px高さ1080px)です。
最後の29.97はフレームレート(単位はfps)を表しています。
フレームレートとは?
フレームレートとは1秒間あたりに何枚の絵を表示しているかということです。
「TVは1秒30フレーム」とよく言われます。
しかし実際にはCMなどを除き、TV番組などは1秒30フレームで再生してしまうと映像と音がズレていってしまうため、時間調整の意味で1分に1度2フレームを間引いています。(ただし10分単位では間引かない)
これを1秒で割ると約29.97になるのです。
また、29.97fpsが生まれた経緯は、白黒テレビとの互換性を保つためだったといわれています。
解像度は作業中にも切り替えられますのでフル画質のままでかまいません。
開始タイムコードは開始フレームをいくつから始めるかという設定です。特に編集的に必要でなければここもそのままで良いでしょう。
デュレーションは作品時間そのものですので、ここに必要な時間の長さを入力します。
今回は10秒にしたいので、一旦数値を全て消し「1000」と入力しますと「0;00;10;00」とタイムコードに変換されるようになっています。
フッテージの読み込み
フッテージとは元々は映画のフィルムの長さを表すものだったそうですが、現在は概ね映像素材の事を指すようです。AfterEffectsでは静止画・動画・音声など素材として読み込めるものは全てフッテージになります。
では、ファイルメニュー→読み込み→ファイルを実行して、ファイル読み込みウインドウがでてきたら目的のファイルを選択します。
ここでサッカーボールと背景をそれぞれ読み込んでおきましょう。
さきほどコンポジションを作成しましたので、プロジェクトパネルが下の図のようになります。
フッテージとコンポジションのアイコンの違いをご確認ください。
フッテージとコンポジションのアイコンの違いをご確認ください。
ちなみに同じフッテージでもillustratorの場合と、Photoshopや動画素材などの場合はアイコンの形が変わります。
コンポジションへの組み込み
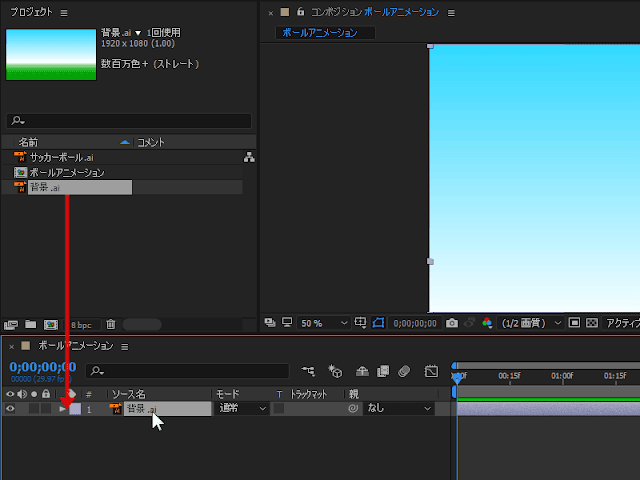
プロジェクトに読み込まれたフッテージはそのままでは何もできませんので、コンポジションに組み込んでいくことになります。方法としてはコンポジションパネルにドラッグするか、タイムラインパネルにドラッグするかになりますが、私としては必ず画面の中心に配置されるので、タイムラインへのドラッグをお勧めします。

タイムラインに背景とサッカーボールを組み込んでみました。
illustratorやPhotoshopと同じく、レイヤー順位的に上になっているものが手前にくるようになっています。

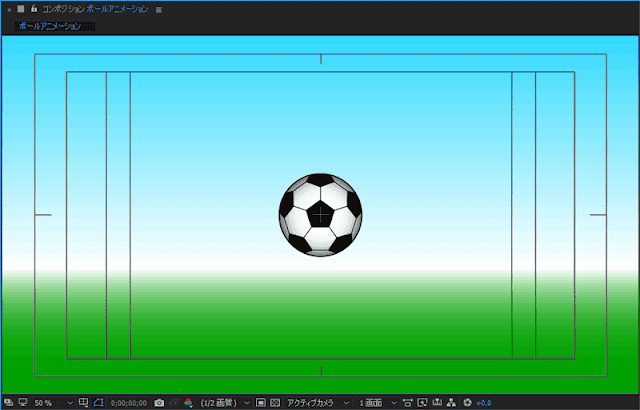
また、この後のアニメーション設定で地面の高さから飛び上がるようにしますので、下の方に移動しておきます。
Shift+下矢印キーを使うと斜めに移動しないので良いと思います。
ちなみに、矢印キーを1回タイプすると1px、Shiftキーを押しながらだと10px移動するようになっています。
Shift+下矢印キーを使うと斜めに移動しないので良いと思います。
ちなみに、矢印キーを1回タイプすると1px、Shiftキーを押しながらだと10px移動するようになっています。
新規平面とマスク
ボールが飛び上がったり、着地したりがわかるように、地面に影になるものを置いてみましょう。まずレイヤーメニュー→新規平面を選び、平面設定ウインドウを表示します。
今回はサイズを幅200、高さ50にして、カラーを焦げ茶系にしています。
これを選択したまま長方形ツールを長押しして楕円形ツールに切り替え、そのまま楕円形ツールボタンをダブルクリックしましょう。
これにより、現在の平面レイヤーの幅・高さで楕円形が作成されます。
できあがった影レイヤーはボールよりも下位のレイヤーにしておきます。

ボールが上下するアニメーションとは位置が変化するということでもあります。
ここで、サッカーボールの位置情報を見てみましょう。
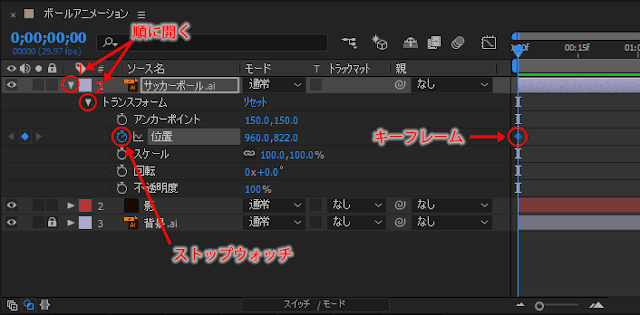
まずサッカーボールレイヤーのアイコンの左側にある三角マークをクリックします。
すると、このレイヤーの中身が見え、トランスフォームというものがでてきます。
さらにトランスフォームの左側の三角マークをクリックしますと、位置情報を見ることができます。
ここで今度は位置情報の名称の左側をみてみますとストップウォッチ型のマークが見えるかと思います。
このストップウォッチは、アニメーションのオンオフのスイッチです。
これが押してある情報については、現在時間を移動して、その都度変化を付けたキーフレームを設定することでアニメーションになっていきます。
逆にストップウォッチが押されていない場合は、いくら変化を付けてもアニメーションにはなりません。


アニメーションを設定してみよう
準備段階が少し長くなってしまいましたが、アニメーションの設定に入ります。ボールが上下するアニメーションとは位置が変化するということでもあります。
ここで、サッカーボールの位置情報を見てみましょう。
まずサッカーボールレイヤーのアイコンの左側にある三角マークをクリックします。
すると、このレイヤーの中身が見え、トランスフォームというものがでてきます。
さらにトランスフォームの左側の三角マークをクリックしますと、位置情報を見ることができます。
ここで今度は位置情報の名称の左側をみてみますとストップウォッチ型のマークが見えるかと思います。
このストップウォッチは、アニメーションのオンオフのスイッチです。
これが押してある情報については、現在時間を移動して、その都度変化を付けたキーフレームを設定することでアニメーションになっていきます。
逆にストップウォッチが押されていない場合は、いくら変化を付けてもアニメーションにはなりません。
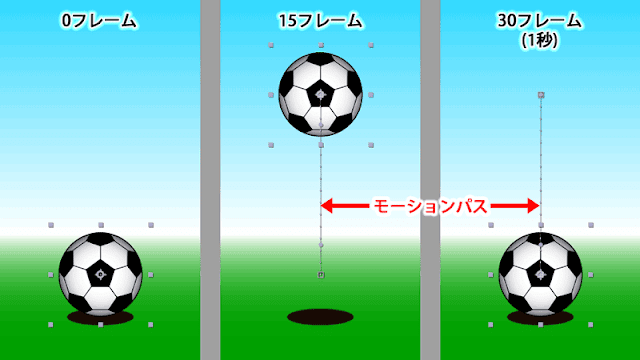
次に下図のように動きを設定します。
現在時間が0フレームの時は地面に設置、15フレームになると上昇、30フレーム(1秒)ではまた下降して着地、という動きです。
位置のアニメーションがうまくいっている場合は、下図の様に動きを線で表したモーションパスが表示されるようになります。
位置のアニメーションがうまくいっている場合は、下図の様に動きを線で表したモーションパスが表示されるようになります。
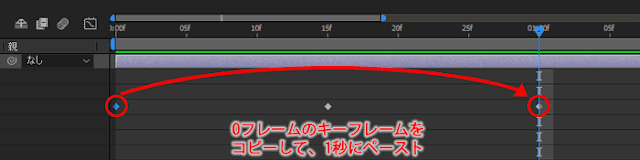
最初と最後のキーフレームは同じ高さになりますので、以下のように0フレームのキーフレームをコピーして、現在時間を30フレーム(1秒)に移動したらペーストします。
このままですと、一度上昇し下降して終わりになってしまいますので、何度かループさせたいと思います。
この場合は最初に作った3つのキーフレームを選択し、3つともコピーしておきます。
次に3つ目のキーフレームに現在時間を合わせ、その状態でペーストしますと3つ分のキーフレームが増えています。
これをタイムライン全体でやっておけば、必要回数分ループするアニメーションにすることができるのです。
速度の調整
では出来上がったアニメーションを見てみます。
※AfterEffectsではSpaceキーを押すと再生になります。
再生してみてください。ちょっと動きに違和感を感じませんか?
現実での動きであれば、本来は重力や摩擦などによって減速します。
しかしAfterEffectsでは、特に設定しない場合には等速度運動になり、すべての動きが平均的になってしまうのです。
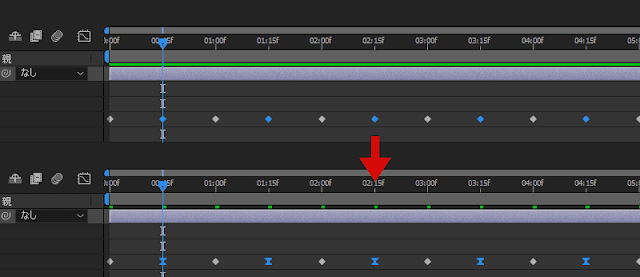
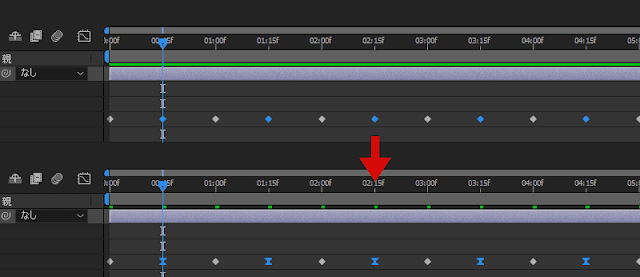
これを解消するにはキーフレームに手を加えます。
タイムラインで最も高い位置になっている複数のキーを選択していきましょう。
Shiftキーを押しながらクリックして複数のキーが選択できたら、アニメーションメニュー→キーフレーム補助→イージーイーズ、と選んでおきます。
イージーイーズをかけたキーはひし形から、砂時計のような形をしたものに変わり、ボールが上昇した最高地点で減速がかかるようになります。

では以下の動画を再生してみてください。
どう見えるでしょうか。イージーイーズがかかっているので、最初のムービーよりは動きの違和感が少ないかと思います。
キーフレームと位置のアニメーション
今回はデジタルアニメーションの基本ということで、ボールがバウンドする動きを作ることでキーフレームを解説してみました。
今回の記事をザックリまとめると以下のような形になります。
- キーフレームを使用すると半自動化されたアニメーションを作成することができる
- ストップウォッチを押すことで特定の情報がアニメーション可能になる
- 等速度運動で違和感を感じる時はイージーイーズで速度の変化をつける
キーフレームを使って変化させるというのは、AfterEffectsやデジタルアニメーションソフトの基本です。
今後このソフトを駆使して作品作りをするようになっても、やはりキーフレームを使用して作成するというのは変わりません。
今後このソフトを駆使して作品作りをするようになっても、やはりキーフレームを使用して作成するというのは変わりません。
なるほど…キーフレーム!覚えました!
本当に私でもアニメーションが作れちゃいますね!
本当に私でもアニメーションが作れちゃいますね!
ちょっと乱暴な言い方ですが、今回のボールアニメーションを作ることができれば、AfterEffectsの一番大事な部分は理解できたといえます!
そうなんですね!
自分でもアニメーションが作れるとわかると…
なんか、楽しくなってきました!
なんか、楽しくなってきました!
そうですか😊
では、もっとAEの事を知りたいなら、下のAE講座まとめもどうぞ!
また、他の記事でもお会いしましょう!おつかれさまでした!
では、もっとAEの事を知りたいなら、下のAE講座まとめもどうぞ!
また、他の記事でもお会いしましょう!おつかれさまでした!
















コメント
時間は掛かったけど。。
次もチャレンジしてみます~
https://youtu.be/D_S5mhAU2uU
動画拝見したら…にゃーごさんだったw