AdobeCCファミリーのAfterEffectsでは、illustratorで描いたイラストをアニメーションにすることができます。
もともとは、AfterEffectsでシンプルな円を描いてアニメーションの基礎について記事にする予定でした。
しかし、ただの円よりもサッカーボールなどをバウンドさせたほうが見た目にも楽しいので、illustratorでサッカーボールを描いてみましょう。
セッジです!おはようございます!
サッカーボールって描くの難しそうですよね!でも実はこれも図形的な考え方をすることでラクに描ける方法があります!
サッカーボールって描くの難しそうですよね!でも実はこれも図形的な考え方をすることでラクに描ける方法があります!
【この記事は2018年5月11日に更新されました】
カスタム画面サイズ設定
今回はAfterEffectsで動かすことを前提にした作り方になります。
特にボール=正円のモノが回転するので、正しく中心が取れている必要があります。
こういう場合はまず画面サイズそのものが正方形であると良いでしょう。
ファイルメニュー→新規をクリックします。通常ならカテゴリ、それからサイズを選びますが、特に選ばず直接幅・高さにそれぞれ300と入力します。名称は適当でかまいません。
※できればファイルネームは日本語などの2バイトコードは使わず、英語などの1バイトコードを使いましょう。
私の経験上AfterEffectsでWin版→Mac版にデータを変換した際、あるいはその逆をしたときにトラブルが起こった事があります。
私の経験上AfterEffectsでWin版→Mac版にデータを変換した際、あるいはその逆をしたときにトラブルが起こった事があります。
動画で使用する場合の単位はピクセル、カラーモードはRGBです。
新規画面が作成されたらガイドラインで中心を割り出しておきましょう。
※ガイドの修正が終わったらガイドのロックを!
中心線の引き方はこちら ・画面の中心線の作り方
その後、楕円ツールで中心をAlt(Opt)キーを押しながらクリックして、幅・高さ250の正円を描き、そのまま右クリックしてガイドの作成を選んで円のガイドにしておきます。※ガイドの修正が終わったらガイドのロックを!
次に図形ツールの多角形ツールに切り替え、中心位置でクリックしたら半径:45、辺の数:5にしてOKを押します。これで五角形ができます。
この五角形をコピーしておき、編集メニュー→前面にペースト、または同じ位置にペーストしたあとに円のガイドを少し超える程度にしたら、回転ツールまたはリフレクトツールで上下が反転するようにしておきます。
それから、拡大・縮小ツールボタンをダブルクリックして、縦横比を変更に切り替え、垂直方向のみ50%にします。
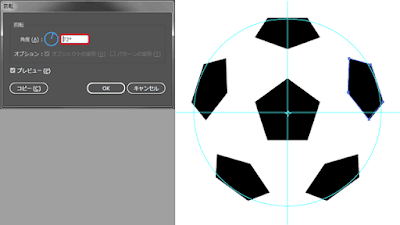
垂直方向が縮んだ状態の五角形を選択したまま、回転ツールでAlt(Opt)キーを押しながら中心でクリックします。
数値入力が出たら、中心の五角形のそれぞれの頂点と周辺の五角形の頂点が接続できることをイメージして、角度:72度と入力してコピーボタンを押し、その後変形の繰り返し(Ctrl(Cmd)+D)で5個になるまで増やします。
線を引き終えたら、ガイドと同じサイズの円(幅250、高さ250)を作成して、全てのオブジェクトを選択して、右クリック→クリッピングマスクを選んでみましょう。
すると円で囲まれた内側のみ表示されるようになりますので、周辺部の五角形が丸く切り取られた状態になります。
※クリッピングマスクはマスクとなるオブジェクトが一番手前に来ている必要があります。
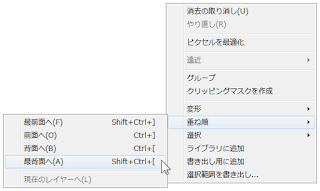
さらにもう一つ同じサイズの円を描いて、塗りのみ円形グレー寄りのグラデーションにしたら、右クリック→重ね順→最背面へを使って、グラデーションの円を一番後ろに移動しておきます。(重ね順はレイヤー内部での前後関係を入れ替える機能です)
これでサッカーボールは完成です。
背景も作っておこう!
このままAfterEffectsに持っていくと、何もない空間のところをボールがバウンドするだけになってしまい見栄えが悪いので、簡単な背景も作っておきましょう。
まず、フルHDサイズの画面が必要になりますので、ファイルメニュー→新規で、フィルムとビデオ→HDV1080(古いバージョンならHDTV1080)を選択します。
プリセットですのでサイズは固定されていますが、フルHDサイズは幅:1920x高さ:1080になります。
次に、長方形ツールで画面左上の角(スマートガイドがオンなら交差と表示される所)をクリックして数値入力を出し、HDと同じサイズの幅:1920・高さ:1080と入力します。
位置がズレていると微妙におかしくなりますので、コントロールパネルの変形をクリックして、基準点が左上の状態でXY位置が両方共0になっていればOKです。
もちろん整列機能で中心に合わせる方法でもOKです!
長方形が配置できたら、塗りをグラデーションに変更しておきます。
グラデーションツールに切り替え、Shiftキーを押しながら上から下へドラッグして、縦方向にグラデーションが流れるようにしておきましょう。
方向が変更できたらグラデーションパネルで3つほどカラー分岐点を作成して、それぞれ水色、白、緑などに変更しておきます。
今回は地平線を少し下げましたので、中間の白の分岐点を緑側に寄せ、白と緑の中間点は白側に寄せています。
これで背景もできあがりましたので、これらの素材をAfterEffectsに読み込み動きを付けていくことになります。
まとめと素材配布コーナー
- 正円的なモノが回転するという設定の場合、画面のサイズは正方形が適している
- クリッピングマスクは、マスク用のオブジェクトの形で他のオブジェクトを切り取ることができる
- フルHDサイズは幅:1920・高さ:1080である
今回作成したサッカーボールの画像をPNGに変換したものを公開いたしました。
透明度情報もついていますので、PNGが読み込めてかつ透明度情報も読み取れるグラフィックソフトであれば自分好みに組み合わせることも可能です。
著作権の放棄はしませんが、加工を含め自由に使っていただいて結構です。
圧縮をかけていないデータのため直接貼るとページが重くなってしまうので、以下に置いてあります。
※欲しい素材のところで右クリックするとダウンロードが選べます。
今回作ったサッカーボールをアニメーション化した記事がこちらです!
どうでしたか?図形的に考えるとうまくいきそうですよね!
では今回はこの辺で!おつかれさまでした!
では今回はこの辺で!おつかれさまでした!
他にもillustrator講座を用意しています。以下のバナーからどうぞ!



















コメント