
グラデーション系ツールとして、ブレンドツールについて解説します。
正確に言うと、この機能はグラデーションではありません。
しかし、色やその他をブレンドしていくという意味ではグラデーションに近いといえるので、あえてグラデーション系とさせていただきます。
実はこの機能はイラレの中では古い部類に入ります。
しかし、グラデーションメッシュができるようになるまでは不定形のグラデーションといえばコレ!という機能でした。
セッジです!おはようございます!
今回は不定形のグラデーションを作れるブレンドツールです!
色を段階的に分けてからグラデーション化できるので、アイキャッチのようなイラストが可能になります!
今回は不定形のグラデーションを作れるブレンドツールです!
色を段階的に分けてからグラデーション化できるので、アイキャッチのようなイラストが可能になります!
【この記事は2018年7月14日に更新されました】
ブレンドツールとは
グラデーション、グラデーションメッシュと続き、3番目の紹介になっていますが、実はこのブレンドツール、グラデ系ツールとしては一番古いツールです。実装された順番だと、1.ブレンド 2.グラデーション 3.グラデーションメッシュという順番です。
初期バージョンではそもそもグラデーションという機能そのものがありませんでした。
そのため、グラデーション的な表現をしたいときにはこのブレンドを使って、クリッピングマスクで切り抜くという方法を使っていました。
ブレンド、つまり混ぜるということですが、混ぜると言ってもいろいろな意味があると思います。
illustratorのブレンドツールの場合は、色を混ぜる、形を混ぜる、という意味合いです。
2つ以上の色やオブジェクトを作成し、特定の点をクリックしていくことでブレンドオブジェクトが作成されます。
ブレンドツールの基本的な使い方
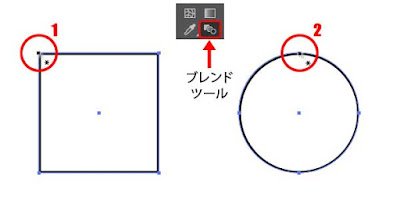
では、実際に簡単なものを作ってみましょう。まず二つの図形を用意して、選択状態にしておきます。
ブレンドツールのアイコンが四角から円に変化するような形をしていますので、作例でも同じ様にしてみます。
次にブレンドツールに切替え、下図の様にアンカーポイントをクリックしていきます。
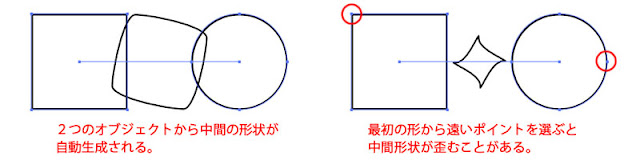
このときクリックしていくポイントは最初のオブジェクトから見て極端に違う位置のものを選ばない様にするのがコツです。
最初の形から違うポイントを選ぶと、場所にもよりますが中間形状がねじれ、歪んでしまうことがあります。

上図は中間の形状が1つになっていましたが、この中間の数=ステップ数を増やしたい場合は、オブジェクトメニュー→ブレンド→ブレンドオプションと開いていくと、ブレンドオプションウインドウが現れます。
ここで、間隔を選ぶことができますので、以下の3種類から選択します。
- スムーズ:間隔を無段階にスムーズに作成。
- ステップ数:指定した段階で作成。
- 距離:指定した距離ごとに作成。
間隔をメニューからステップ数に変更し、右側の数値ボックスに「10」と入力します。
すると中間に生成される形状の数が10個に増加します。
形状の変化だけでなく、色の変化も見てみましょう。(形状の変化と色の変化を同時に行うこともできます)
図形を適当に配置します。今回は5個配置し、それぞれ違う色を用意しました。
特にどのアンカーポイントで、という決まりはありませんが、最初にクリックした箇所と同じ場所を順にクリックしていきます。
全てをクリックして、ブレンドオブジェクトが生成されたら、ブレンドオプションで間隔の設定を行います。
ブレンドには2個以上のオブジェクトも使用することができますので、このように5個作成して色も5種類用意すると、5段階の色の変化を作成することができます。
また、ブレンドオブジェクト化すると各オブジェクト間にパスができていますね?
このパスのアンカーポイントは、アンカーポイントツールで変形させることができますので、直線状から曲線状にすることができます。
作例:ブレンドでマウスの絵を表現
基本図形以外での作例もお見せしたいと思います。冒頭のマウスの絵ですが、以下の様な一番下に落影レイヤー、2番めにブレンドレイヤー、3番目にフレームレイヤー、というレイヤー構成になっています。
マウスの形をブレンドレイヤーとフレームレイヤーに分けているのには理由があります。
もちろん、まずはマウスのフレーム部分のディティールの描写をしています。
もう一つはブレンドレイヤーではみ出してしまった部分を、フレームレイヤーの形状で隠すという役割もあります。
2つのブレンドオブジェクトは暗色→中間色→明色という3段階で作っています。
いわゆる色面分割(アニメの絵のように色で形を分割する)で最初におおまかに色分けをします。
中間色部分の境界が見えなくなるように、暗色部は1つ、中間色は2つ、明色部は1つとオブジェクトをわけています。
いわゆる色面分割(アニメの絵のように色で形を分割する)で最初におおまかに色分けをします。
中間色部分の境界が見えなくなるように、暗色部は1つ、中間色は2つ、明色部は1つとオブジェクトをわけています。
基本的にはそれぞれのブレンドオブジェクトの中で大きい方になるオブジェクトから作成して、それを複製してから縮小・変形をかけ、色を変更しておきます。
オブジェクト形状の調整が終わったら、2枚ずつオブジェクトを選択してブレンドをかけていきますが、アンカーポイントの位置的に似ているところ、それからオブジェクトの重ね順的に、下になっている方からクリックして行くと良いでしょう。
グラデーションメッシュでもかなり複雑なグラデーションを作成することができますが、それとはまた表情の違うグラデーションとなります。
ブレンドツール・まとめ
今回は文字通りオブジェクトを「混ぜる」ブレンドツールを解説しました。
この、ブレンドツールは2つ以上のオブジェクトの間に中間形状を作ることができるという機能です。
中間形状は色だけでなく、形状についても中間形状を作り出すことができるので、不定形なグラデーションを作成することができます。
不定形なグラデーションという意味では、グラデーションメッシュ機能もあります。
しかし、ブレンドの場合は最初は色面分割からスタートするので、こちらのほうが理解がしやすいかもしれませんね。
リアルなもの、というとグラデーションメッシュに軍配が上がりますが、ブレンドの方が手軽にできることもあり、私はいまでも使うことが多いツールです。
ブレンドはたまに変だけど面白い形もできちゃったりするので興味深いですよ!
では今回はこの辺で!また他の記事でもお会いしましょう!
では今回はこの辺で!また他の記事でもお会いしましょう!















コメント