
モーショングラフィックというジャンルの動画で、線が描かれていくアニメーションをみかけることがありませんか?
いわゆる、ラインアニメーションというものですね。
やってみたいけど方法がよくわからない
と、あなたもお困りなのかもしれませんね?
AfterEffectsで制作する場合はいくつか方法がありますが、 今回はその一つ、線のエフェクトを使用したアニメーションの作り方を解説します。
今回の記事は線のタネの準備編です。
何も用意していない状態ではラインアニメは作れませんので、まずはこの一回目の記事を良く読んでくださいね!
おはようございます!
デザイン講師ブロガーのセッジです!
実は今回解説する「線エフェクトを使用したラインアニメーション」は昔からある方法です!
この場合、イラレと連携するとラクなので、イラレも起動しておいてくださいね~!
デザイン講師ブロガーのセッジです!
実は今回解説する「線エフェクトを使用したラインアニメーション」は昔からある方法です!
この場合、イラレと連携するとラクなので、イラレも起動しておいてくださいね~!
【この記事は2018年7月6日に更新されました】
素材準備編
まずillustratorで素材を用意しておきます。※ページの下の方に素材のリンク先がありますので、それでお試しもできます。
下図をご覧ください。
このロゴは以前illustrator講座の方で作成しました当サイトのロゴになります。
・・・って重なりすぎて何がなんだかわかりませんよね?(汗)
今回は準備段階での位置関係が大事なので、4枚のレイヤーが全て中心に集まっている状態です。
もう一つそれぞれのレイヤーを分解して表示した図版を用意しましたので、そちらでどういう構成になっているのかをご確認ください。
構成的には以下の状態になっております。
- ラインレイヤー:Sのロゴの外形と一致するように作成した線
- Sレイヤー:Sのロゴのみのレイヤー
- Dレイヤー:Dのロゴのみのレイヤー
- ロゴレイヤー:SDが組み合わされた本来のロゴイメージ
このように作成したillustratorファイルをAfterEffectsで読み込みます。
今回は読み込みの種類はコンポジション-レイヤーサイズを維持-にします。
前回の回転アニメーションのときは回転の中心が確実にオブジェクトの中心にある必要があったので、ただのコンポジションで読み込みましたが、今回は中心位置は重要ではないこと、レイヤーサイズを維持にしないと各レイヤーに余分な部分ができてしまうことから、今回のような場合はコンポジション-レイヤーサイズを維持-をおすすめしています。
新規平面とマスク
では読み込まれた素材のうち、コンポジションの方をダブルクリックして、コンポジションパネルを表示します。このようにillustratorとおなじように全てが中心で重なっている状態になっています。
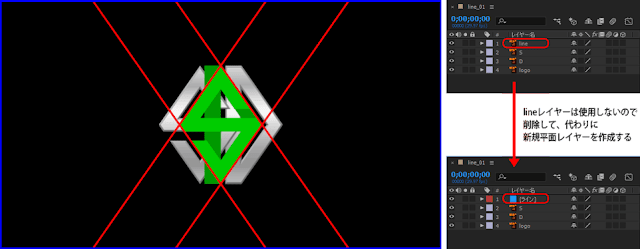
つぎにタイムラインを確認してください。
ここでももillustratorと同じ状態になっているのですが、ここにあるlineというレイヤーは使用しませんので削除して、その代わりにレイヤーメニュー→新規→新規平面を選び、新しいレイヤーを作成します。
平面の設定はコンポジションと同じサイズ(フルHDなので1920x1080px)になっていればOKです。
色は何でも構いません。名前はラインにしておきます。
AfterEffectsを使用したまま、illustratorを起動してline01.aiを開いておきます。
ここでラインレイヤーで4本のパスを選択してコピーし(Ctrl(Cmd)+C)、そのままAfterEffectsに切り替えたら、先程作成したラインレイヤーを選択してペースト(Ctrl(Cmd)+V)します。
すると平面のラインレイヤーに4本のパスが作成され、タイムラインパネルのラインレイヤーをみますとマスク1・2・3・4というものができています。
今回はこのマスクがillustratorでのパスに相当するものとお考え下さい。
線の描き始め位置の設定
パスがマスクとしてペーストされたら、パスの最初の頂点を設定する必要があります。このあとラインのアニメーションを作成するにあたり、最初の頂点を決めることでどちらから線が描かれていくか決まるからです。
下図はわかりやすくするため、1本だけ残してあとは消しています。
※他のレイヤーも非表示にしております。
開始点は選択していない場合は二重丸、選択している場合は二重角になっています。
マスク1は左下の頂点からスタートしたいので、その頂点を選択した後右クリックして、その中にあるマスクとシェイプのパス→最初の頂点を設定を選びます。
※Macで右クリックできない場合は、Ctrlキーを押しながらクリックしてみてください。
長くなってきましたので、いったんここで中断させていただきまして、
後編に続きます。
素材ダウンロードコーナー
今回使用したillustrator素材を配布します。CS5以降のillustratorで開けるようになっています。また、バージョン差の影響がないようにロゴについてはビットマップ化してあります。
当ブログのロゴなので他に使用するということは無いと思いますが、一応これについてはこの記事の練習用のみということでのご利用をお願い致します。
では一旦休憩をいれまして、また後編でお会いしましょう!
AfterEffectsの線エフェクトを使用すると、線が描かれていく「ラインアニメーション」を作ることができます。
後編では、前編でセッティングしたillustrator素材や、マスクパスに対して線エフェクトをかけ、アニメーションさせるまでを解説しています。














コメント