
illustratorは基本的には2Dのグラフィックソフトですが、少しだけ3Dの機能があります。
今回はその機能を使った3Dの文字の作り方を解説いたします!
今回はその機能を使った3Dの文字の作り方を解説いたします!
セッジです!おはようございます!
聞いたところによると2018年のデザイントレンドは「3D」らしいですね!
聞いたところによると2018年のデザイントレンドは「3D」らしいですね!
3D(3次元)機能を説明するにあたり、最初は3Dのベルの絵の作り方を行う予定でした。
しかし、ベルの記事を準備していた段階で、3DCGの基本(X・Y・Zの3軸や、3D回転など)を説明する必要性があることを感じました。
基本の説明には文字を立体化するのがわかりやすいので、ベルの作り方よりも先にこちらを記事にすることにしました。
3DCGですかー、なんだか難しそうな気がしますネ…。
イラレの3D機能は高度なものは作れませんが、そのかわりシンプルでわかりやすいですよ!
あなたがこの記事を読めば、カンタンに文字を立体化できるだけでなく、3DCGのキホンも理解することができます!
あなたがこの記事を読めば、カンタンに文字を立体化できるだけでなく、3DCGのキホンも理解することができます!
文字の3Dオブジェクト化
それでは適当な文字を打っておきます。
フォントは今回はできればゴシックまたはサンセリフ系が良いと思います。
明朝やセリフ系でも良いのですが、ゴシックに比べると線の強弱があるため3D化がうまくできない場合があります。
ちょっと安直かもしれませんが、ここでは「3D」という文字を打ち、フォントはTypeKitから入手したAcumin Pro Blackに設定しています。
色が黒のままだと立体化すると、全部真っ黒になってしまってよくわからなくなるので、一旦明るい色にしておいてください。
この状態で選択したまま、効果メニュー→3D→押し出し・ベベルを選びます。
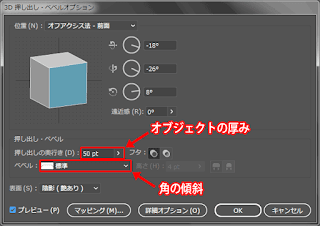
3D押し出し・ベベルオプションが現れます。
ウインドウに立方体がありますが、これは立方体をオブジェクトのダミーと見立てていて、この方向が変わることによって立体化されたオブジェクトの方向が変わることになります。
形状に関わる項目をチェックしましょう。
まずは押し出しです。
これはオブジェクトの厚みということですが、数値が大きければ厚くなり、小さければ薄くなります。
その下、ベベルという設定は、オブジェクトの角の部分に傾斜をつくり、角を斜めに削ったような形や、角を丸めたような形にすることができます。
フォントは今回はできればゴシックまたはサンセリフ系が良いと思います。
明朝やセリフ系でも良いのですが、ゴシックに比べると線の強弱があるため3D化がうまくできない場合があります。
ちょっと安直かもしれませんが、ここでは「3D」という文字を打ち、フォントはTypeKitから入手したAcumin Pro Blackに設定しています。
色が黒のままだと立体化すると、全部真っ黒になってしまってよくわからなくなるので、一旦明るい色にしておいてください。
この状態で選択したまま、効果メニュー→3D→押し出し・ベベルを選びます。
3D押し出し・ベベルオプションが現れます。
ウインドウに立方体がありますが、これは立方体をオブジェクトのダミーと見立てていて、この方向が変わることによって立体化されたオブジェクトの方向が変わることになります。
形状に関わる項目をチェックしましょう。
まずは押し出しです。
これはオブジェクトの厚みということですが、数値が大きければ厚くなり、小さければ薄くなります。
その下、ベベルという設定は、オブジェクトの角の部分に傾斜をつくり、角を斜めに削ったような形や、角を丸めたような形にすることができます。
3D化したオブジェクトの修正をする場合、もう一度効果メニューから押し出し・ベベルを実行してしまうと、効果の二度がけ三度がけになりエラーになることがあります。
修正する場合はアピアランスパネルの3D押し出し・ベベルを押します。
これでもう一度オプション画面を呼び出すことができますので、こちらで修正すればエラーにはなりません。
オフアクシスとアイソメトリック
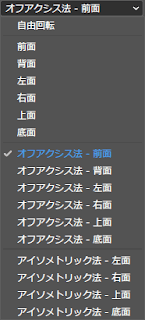
順番が後になってしまいましたが、ダミーの立方体の上を見ると位置(実際の意味的には視点)という項目があり、自由回転、前面~底面、オフアクシス法-前面~底面、アイソメトリック法-左面~底面までが選べるようになっています。

このオフアクシス法とアイソメトリック法というのは何でしょうか?
実はこれらは透視図法の方式です。
オフアクシス
不等角投影図法のことで、横・縦・奥行きの3軸の角度がすべて異なるように描く図法。
アイソメトリック
等角投影図法のことで、横・縦・奥行きの3軸が互いに120度になるように描く図法です。
共通する視点がありましたので、両方とも上面にして比較してみました。
同じ上面図でも、オフアクシスは上述のように3軸全ての角度が異なりますので、
カメラワークでいえば水平からみてやや俯瞰気味、アイソメトリックはほぼ俯瞰から見た視点になっています。
3Dという文字は曲線部分を持っていますのでわかりにくいかもしれませんが、ダミーの立方体を見れば、オフアクシス=不等角投影、アイソメトリック=等角投影という見え方の理解はしやすいでしょう。
3Dオブジェクトの回転
これが悪いという意味ではありませんが、オフアクシスにしても、アイソメトリックにしても、どうしても透視図というか製図的なものの見え方になってしまうので、デザイン的には角度にも気を使いたいところですよね。
こういう場合はオブジェクトの回転をすることになります。
2Dの時に比べると、回転が複雑化しやすいと思いますが以下のように考えると理解がしやすいでしょう。
仮に目の前に3D空間があるとしますと、3つの方向性がありますね。
つまり、横方向、縦方向、奥行き方向です。
コンピューターの世界ではこの3つの方向性をそれぞれ、横ならX軸、縦ならY軸、奥行きならZ軸と呼んでいます。
それぞれの軸は回転の基準にもなっていますので、同じくX回転、Y回転、Z回転と呼びます。
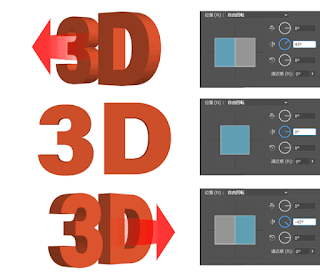
X軸回転(横軸回転)
横方向Xを軸とした回転になります。
動きとしてはオブジェクトの正面が上を向いたり、下を向いたり、という形になります。
Y軸回転(縦軸回転)
縦方向Xを軸とした回転になります。
動きとしてはオブジェクトの正面が左を向いたり、右を向いたり、という形になります。
Z軸回転(奥行き軸回転)
奥行き方向Zを軸とした回転になります。
動きとしてはオブジェクトの正面は前を向いたまま、時計回りや反時計回りをするような形になります。
あれ?先輩、これ普通の回転と変わらないのでは?
なかなか、鋭いですね(笑)
Z軸回転は通常の2Dの回転と同じと考えて良いでしょう。
Z軸回転は通常の2Dの回転と同じと考えて良いでしょう。
以上、3軸の回転でした。
illustratorだけでなく一般的な3DCGソフトも使っている経験で言うと、3軸すべてを回転してしまうとコントロールが難しくなってしまう印象があります。
複数の軸の回転を行うときは2軸ごとが良いでしょう。
まとめ
今回は3Dの概念と操作を理解していただくため、あえて一回分記事を消費させていただきました。
押し出しは文字または図形・線を用意しておけば簡単に立体化してくれます。
この機能を使うことで作品の幅が広がります。
この機能を使うことで作品の幅が広がります。
応用編として、
回転体という3D効果を使ったベルの作り方や、押し出しと3D回転などを使ったチョコレートケーキイラストの作り方などの記事もあります。
こちらもあわせてご覧ください。
回転体という3D効果を使ったベルの作り方や、押し出しと3D回転などを使ったチョコレートケーキイラストの作り方などの記事もあります。
こちらもあわせてご覧ください。
文字を立体化できると雰囲気変わってカッコイイですよね!
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!















コメント