ベルのアニメーションの作り方になります!
実はクリスマスイラスト素材を作っていたときからずっと、この素材を使ったクリスマス動画を作ろうとを考えていました。
私のアバターのカラーリングもサンタっぽい感じというのもありますし、動画のプレゼントということでご覧いただけるとうれしいです。
ベルの素材を読み込もう
それでは今回使用する素材のダウンロードからお願いします。Google Drive : Bell_Animation以前、ベルの素材を作った時は前後関係がおかしくなるということで、「ベルと振り子は一緒に3D化する」とご説明しましたが、今回はベルと振り子は別々に動かすため、個別に3D化して、別レイヤーにしておきます。
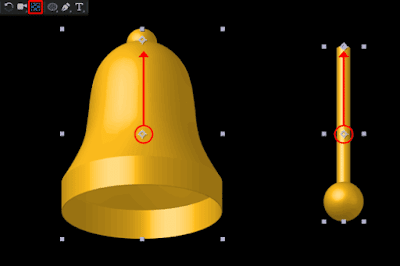
こちらではベル本体を「bell」、振り子を「clapper」とネーミングしています。
※説明では横に2つ並べていますが、実際は中央に揃っています。
AfterEffectsでファイルメニュー→読み込み→ファイルを実行して、上記illustrator素材を、コンポジション-レイヤーサイズを維持で読み込みます。
プロジェクトパネルに「bell」というコンポジションができていますので、それをダブルクリックして開いた後、コンポジションメニュー→コンポジション設定を選び、デュレーションを10秒に設定しておきます。
アンカーポイントツールで基点を調整
素材の調整をする前に、ベルと振り子の基点(移動、回転、スケールなどの基準になるポイント)を調整する必要があります。読み込んだ直後の状態では、レイヤーの基点=アンカーポイントはかならずレイヤーの中心にあります。ベルにしても振り子にしても回転の基準は根元でないといけませんので、アンカーポイントツールで調整しておきましょう。
レイヤーを選択しますと、レイヤーのほぼ中央にターゲットのようなマークがでていますが、これがアンカーポイントです。
このアンカーポイントをそれぞれの回転の根元になる位置に移動しておきましょう。
マスクで前後関係の調整をしよう
続いて前後関係の調整をしてきます。現在の状態は、clapper(振り子)を一番上にしても、ベルを上にしても見た目的に正しい表示にはなりません。
こういう場合はベルを複製して2つのベルで振り子を挟むようにします。
まずは、選択している状態で右クリック→名前の変更を実行して、bellを「bell1」という名称に変更します。
このまま編集メニュー→複製を実行すると、自動的に「bell2」という名称になったレイヤーが作成されていますので、これを一番上に移動しておきます。

bell2が一番上になったことで振り子が隠されてしまうので、選択した状態で、シェイプツールボタンから楕円形ツールを選び、そのままベルの口の部分に楕円形を描きます。
レイヤーを選択した状態でシェイプツールで作図すると、マスクという状態になります。マスクとは隠す、という意味がありますので、この場合はレイヤーの一部を非表示にしたり、逆に一部だけ表示したり、という機能を指します。
レイヤーを選択しないで作図した場合は、マスクではなく、シェイプレイヤーという独立したレイヤーになりますので、ご注意ください。
マスクが作成されると、振り子の軸の部分が見えるようになりますが、本当は口の内側から見えるようにしたいですよね?
こういうときはMキーを押してbell2のマスク情報を表示し、マスクの設定の中の反転にチェックを入れますと、口の内側に振り子が表示されるようになります。
アニメーション設定をしてみよう
アニメーション設定に移る準備が進んできましたが、もう一つやっておくことがあります。ベルが2つになりましたが、それぞれが同じ動きをしないと前と後ろがズレて動いてしまいおかしなことになりますので、親子関係を設定しておきましょう。
親子関係とはリンクともいい、2つ以上のレイヤーに対して主従関係を作る機能です。今回の場合は親を回転させると、それに合わせて子のレイヤーが同じ回転をすることになります。
それでは親である、bell1を揺らしてみましょう。
bell1を選択して、Rキーを押すと回転が出てきます。
では回転のストップウォッチを押してから、0秒で20度、1秒で-20度、2秒で20度となるように設定します。
bell1の角度が変わったことで、bell2も同じ角度になっていることがわかります。
つづいてclapperの方も設定しておきます。
bell1の角度の倍角度をつけないと、bellに当たったように見えませんので、こちらは0秒で40度、1秒で-40度、2秒で40度、と設定しておきます。
揺れるようになりましたね。
これがしばらく続くようにしたいので、今作った3つのキーフレームを選択し、コピーして、最後のキー(この場合は2秒ですが)に現在時間を合わせたらペーストしましょう。最後のキーに最初のキーが重なる形のペーストで大丈夫です。
これをコンポジションの終了フレームまで繰り返して、反復する動きをつくっておきます。
この操作は、bell1、clapper両方にやっておきます。
これで再生すると以下のようになりますが、等速度運動になってしまっているので不自然です。
イージーイーズをつかって、bellやclapperが左右に揺れて戻る瞬間に減速をかけておきましょう。
全てのキーを選択して、右クリック→キーフレーム補助→イージーイーズを実行します。
キーフレームがひし形から砂時計形になりましたね!
これで全てのキーフレームにイージーイーズがかかったので、揺れの最大のところに来た時に減速がかかるようになります。
以下が修正した動画です。
これにヒイラギやリボンを乗せたものが冒頭の動画になります。
まとめとクリスマスアニメーション
さて、今回はベルのアニメーションの作り方をご紹介いたしました。illustratorの3D機能では、正しい前後関係を保ったままでレイヤー分けをするということができませんので、保存した時点では前後関係はそのままで、AfterEffectsの方でマスクを使って調整する、という方法を取りました。
また、ベルと振り子の動きについては、そのままだと不自然な動きになってしまいますが、イージーイーズという機能を使うことで振り子運動と同じように減速するように設定をいたしました。
このような方法をとりますと、反復するような動きが少し自然になりますので、ぜひお試しください。
今回は素材配布の代わりに以下のムービーを作成しました。
ジングルベルの曲に合わせて、リースが少しずつ出来上がっていき、最後に前回ご紹介したワイプエフェクトを使用したタイトルが出るようになっています。
曲はポケットサウンド様よりお借りいたしました。


















コメント