クリスマス素材のしめくくりとして、タイトル文字のデザインをしてみましょう。
文字を強調するには、文字にフチを付けたりすることが多いですが、基本的には線の色は単色しか付けることはできません。
同じく、文字の内側も単色しか付けることはできません。
しかし、illustratorにはアピアランスという機能があり、これを使用することでこの記事のアイキャッチのように線や文字色にグラデーションを使うことができるようになります。
今回はこのアピアランスを使った文字の装飾方法を解説します。
セッジです!おはようございます!
アイキャッチなどでタイトルを用意するとき、少しでも目を引かせようと考えますよね?
そんなときは文字の装飾をしてみましょう!
この記事を読めばあなたも見栄えのするタイトル文字が作れるようになります!
アイキャッチなどでタイトルを用意するとき、少しでも目を引かせようと考えますよね?
そんなときは文字の装飾をしてみましょう!
この記事を読めばあなたも見栄えのするタイトル文字が作れるようになります!
クリスマスのタイトルですと「Merry Chrismass」ですが、この言葉がしっくりくる書体でしたら筆記体が良いでしょうか?
筆記体ですとMacやWindowsに入っている事が多いBrush Scriptが有名です。
このフォントの歴史は長く、1942年アメリカのRobert E. Smithというデザイナーによって原型が生み出されました。
【この記事は2017/12/04に作成したものです】
2つのBrush Script
文字を打ち込んでからコントロールパネルの文字、で「Brush」で検索してみますと、Brush Script MT Italic
Brush Script Std Medium
という同じ名称で後半が違う2つのフォントが出てきます。
実は1つ目はMacでは標準で、WindowsではMS Officeインストール時についてくるフォント、2つ目の方はillustratorなどについてくるフォントになります。
文字のデザインとしては若干Std Mediumの方が太く、幅が広い印象がありますね。
使用するにあたってはWindows標準フォントやOfficeに付属するフォントは権利関係が複雑ですが、illustratorに付属するフォントは商業利用も可能ですので、Std Mediumを使って説明してみます。
Brush Scriptにフチ(線)を付けると?
文字の装飾でもっとも簡単な方法は文字にフチを付けることですが、Brush Scriptは筆記体フォントのためフチを付けると以下のような事が起こります。
あれれ?文字と文字の間に境界線がでてしまう??
他の(筆記体ではない)フォントだと気づかない部分ですが、筆記体、正確に言うと筆記体風に見せるために、文字のはらいを長くして次の文字へつなげているだけです。
とはいえ、筆記体でこのように1字ごとに境界線が出てしまってはちょっと格好が悪いですよね。
また、これは筆記体フォント以外でも起こることですが、文字のフチが太くなりすぎると、文字本体が痩せて細くなってしまいます。
線には線の位置という設定があり、中央・内側・外側に揃えるという3種類ありますが、文字オブジェクトの場合は中央のみに固定されています。
※中央=形の輪郭を基準に線幅が内と外に発生する
本来フチを付けるという行為は強調する目的がありますが、このように境界線が見えたり、痩せてしまうと見づらくなってしまいます。
こういった状態を解決するには2つ方法があります。
文字のアウトラインを取る
こちらは昔からあった方法です。文字オブジェクトを選択したまま、右クリック→アウトラインを作成、を実行することで、「文字の形をした図形」となります。この状態でパスファインダーの合体などをしておけば、文字同士の境界線は消えます。
また、図形オブジェクトならば線パネルの線の位置:線を外側に揃えるが利用できますので、線が文字の外側に出るということは文字本体は痩せなくてすむことになります。
アピアランスを使用する
こちらが今回の本命です。アピアランスという機能を使います。アピアランスは見た目を加工する機能です。
この機能を使う場合は文字オブジェクトはそのままなので、アウトラインのデメリットのようなことは起こりません。
もしアピアランスパネルが見当たらなければウインドウメニュー→アピアランスで呼び出しておきます。
アピアランスでのフチの付け方はこのようになります。
カラーパレットやツールパレットの線の色をなし(赤い斜線のボタン)を押し、一旦線が無い状態にしておきます。
次にアピアランスパネルの下部左にある新規線を追加ボタンを押します。
そうすると線アピアランスが作成されますので、そちらのカラーをShift+クリックして色を作成します。(Shiftを押さない場合はスウォッチというカラープリセットでカラー選択になります)
色を設定したのですが、相変わらず文字間の境界線が出ていますのでこれを修正します。
実はアピアランスにはレイヤーのような前後関係があります。
いまは線アピアランスが一番上に来ていますので境界線が見えています。
しかしながら、以下のように文字アピアランスよりも下に移動してみますと、文字がもともと持っている塗りが線よりも上にみえるようになります。
線の境界線部分を隠してくれる形になるのです。
アピアランスを使用した塗りグラデーション
次は塗りアピアランスについても触れて置きたいと思います。
通常、文字オブジェクトの塗りにはグラデーションを使用することはできません。
塗りにグラデーションを選んでも無視されてしまい、一つ前の手順で付けた単色の色のままになってしまいます。
昔は文字に対してグラデーションをかけたい場合は、アウトライン化するしかありませんでした。
現在は、こちらも塗りアピアランスを使うことでアウトライン化しなくてもグラデーションを使うことが可能です。
現在は、こちらも塗りアピアランスを使うことでアウトライン化しなくてもグラデーションを使うことが可能です。
新規塗りを追加ボタンを押し、塗りアピアランスを作成したらカラーからグラデーションを選択します。
金色のようなグラデーションはスウォッチにはありませんので、グレーのグラデーションなど元々用意されているものを修正して作ると良いでしょう。
金色のようなグラデーションはスウォッチにはありませんので、グレーのグラデーションなど元々用意されているものを修正して作ると良いでしょう。
※グレーの場合はグレースケールモードになっていますので、RGBやCMYKなどに分岐点を切り替えて色を作る必要があります。
金色っぽいグラデーションができたのですが、ちょっと目立たないようにも感じますので、線アピアランスを追加して太いフチに銀色のグラデーションを作成してみましょう。
こちらも下図のカラー値を参考にしてみてください。
※RGBでグレーを作っているので、RGB全てが同じ数値になっています。
外側と内側でグラデーションが発生しましたが、うーん、まだフワッとした印象がありますね・・・。
金と銀にそれぞれドロップシャドウという効果を付けてみましょう。
この効果は単体のオブジェクト、またはグループに対してもととなった形の影を落とすという効果です。
通常ですと影は一つしか付けられませんが、アピアランスで分けることによって、一つのオブジェクトの中に段階的に影を付けることができます。
オブジェクトの塗り、または線のアピアランスを選択して、効果→スタイライズ→ドロップシャドウを実行します。
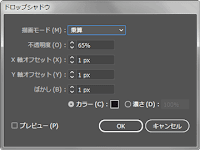
下図はドロップシャドウオプションになります。
描画モードは乗算(重ねると濃い部分が上乗せされる)モードのままで良いでしょう。
不透明度やぼかしは文字通りですが、X軸Y軸オフセットというのはオブジェクトからどの程度影をずらすのかという設定になります。Xが横方向、Y軸が縦方向です。
一括ではできませんので、一つずつアピアランスを選択してドロップシャドウを実行していってください。
影が付くことで以下のようにメリハリが付き、シャッキリしましたね。
まとめ&素材配布コーナー
文字にフチを付けるというデザインは、本来は文字を強調するという目的がありますが、やり方によっては逆効果になってしまうことがあります。
今回は比較的に線幅が太いBrush Scriptを使用していますが、セリフ体や明朝体など横棒が細い書体に対してフチを付けた場合、そのフチが外側のみ膨らんで見えるようにできないと、潰れて読めない文字になってしまうことがあります。
アピアランスを使うことで、見やすさを維持した状態で装飾をすることが可能ですので、ぜひ活用してみてください。
それでは今回もPNG画像を配布いたします。
金銀を逆にしてみたものもありますので2種類になります。
基本的に自由にご利用いただけますが、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
アピアランスを使うと段階ごとに影が付けられたりしてイイですね!
では今回はこの辺で!おつかれさまでした!


















コメント