
Photoshopではエンボスというレイヤースタイルを使うことで浮き彫りのような表現が簡単にできます。
しかし、Illustratorではどのようにするのでしょうか?
今回はIllustratorでエンボス加工をする方法とゴールド調のメダルの作り方について解説していきます。
こんにちは、トラノです。
先輩、イラレでエンボス加工って、イラレにはそんな機能無いですよね?
先輩、イラレでエンボス加工って、イラレにはそんな機能無いですよね?
おはようございます!
デザイン講師ブロガーのセッジです!
うん、無いよね。だから別の方法で実現するんです!
デザイン講師ブロガーのセッジです!
うん、無いよね。だから別の方法で実現するんです!
Illustratorには「エンボス」という機能名をもったものはありません。
「なんだ、できないんじゃん」とこのページを閉じるのはちょっとお待ち下さい。
その代り、IllustratorにはPhotoshopには無い強力な機能、
「アピアランス」というものがあります。
このアピアランスを組み合わせることでPhotoshopのエンボスにかなり近いものを作ることができるのです。
【この記事は2019年9月10日に更新されました】
エンボス加工をする方法
それではアピアランスを使用してエンボス加工を実現する方法を解説します。今回は「星座マークの描き方」で作成した、やぎ座のマークを使用しています。
線の状態のままだとエンボスはかけられないので、面に変換(図形化)する必要があります。
オブジェクトメニュー→パス→パスのアウトラインを実行しましょう。
面に変換されたら、塗りの色を白にしておきます。

続いてシャドウになる部分を作成します。
アピアランスパネルで先ほど白にした塗りを選択した状態で、効果メニュー→スタイライズ→光彩(内側)にしておきます。
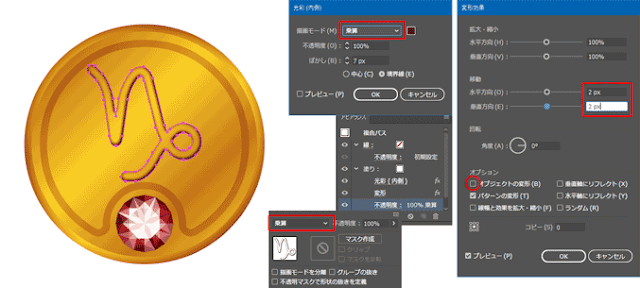
つづいてこの光彩(内側)をクリックして、描画モードを乗算、カラーをR60 G0 B0、不透明度100%、ぼかし7px、境界線をオンにしてOKします。
(塗りの中に光彩が入っていることを確認してください)
この状態でさらに塗りアピアランスの中の不透明度の設定を開き、こちらも乗算にしておきます。
この状態ではシャドウ部が形の両端にでてしまうので、ズラす必要があります。
これに適した効果があります。
塗りアピアランスを選択して効果メニュー→パスの変形→変形です。
この効果は、通常の移動や回転とは違い、オブジェクトを変形せず、かかっている効果やパターンのみ変形するということが可能な効果です。(オブジェクトの変形も可能)
今回の場合はオブジェクトの変形のチェックを外すことで、光彩のみを動かすことができます。
移動の数値には、水平・垂直ともに2pxにしておきました。
これで陰がやや右下に移動します。

ハイライト部分も作成します。
アピアランスパネル下部の新規塗りをクリックして、塗りアピアランスを追加します。こちらは色を黒にしておきます。
陰部分と同じように、光彩(内側)を適用し、こちらは描画モードをスクリーン、色はR255 G255 B128、それ以外は同じ設定でOKを押します。
こちらの塗りアピアランスの不透明度設定ではスクリーンを設定し、変形効果を適用して、こちらは水平垂直の設定を両方共-2にしておきます。
これでハイライトは左上に移動します。

陰のベース色は白にして乗算、ハイライトのベース色は黒にしてスクリーンにした結果、それぞれの暗い部分と、明るい部分のみが残るようになりました。
イラレでメダルを描く方法
エンボスの背景として使用したメダルの作り方も解説します。ゴールドっぽいグラデーションの作り方も良く質問を受けますので、参考にしてみてください。
直径500pxと470px程度の2つの正円を描いておきます。
この2つの円にゴールド調のグラデーションをかけます(数値は下図参照)
このゴールド調のグラデーションをグラデーションパネルで45度に傾けておきます。
このとき、内側と外側の円のグラデーションの向きを逆方向にしておきますと、差がでて少し立体感がでてきます。
また、さらに光彩(内側)の裏技を使って、輪郭部分が暗くなるようにしておくと、なお良いでしょう。
効果メニュー→スタイライズ→光彩(内側)です。
光彩オプションで色をやや茶色気味にして、描画モードを乗算にすれば輪郭が強調されて浮き出たような印象になるはずです。
つづいて、カービング(スジ彫り)のようなラインを作りましょう。
直径420pxと160px程度の正円を描いて、下図を参考に配置してみてください。
(横方向はかならずセンターで、大きい方の円はメダルの中心に合わせる)
大小の円を選択して、シェイプツールで面積が広い方をドラックして、形状を分割します。
下の小さな円と、交差した円弧は不要なので削除しておきます。
これで太った三日月のような形ができあがります。
この形の下にあるとがった頂点をダイレクト選択ツールで選択し、メニューすぐ下のコントロールパネル、コーナー設定で18pxにして角を丸くします。
形が出来上がったら、このくぼみ部分に「宝石イラストの描き方」で作ったガーネットを縮小して配置しておきましょう。

エンボス加工まとめ
今回はPhotoshopにあってIllustratorに無い便利な効果、エンボスをIllustratorでかけるということで、またもやアピアランスが活躍しました。私もまだアピアランスの全てを使いこなせているとはいえません。
それくらい本当に奥が深い機能です。
さてそれでは今回も素材を配布したいと思います。
基本的に自由にご利用いただけますが、著作権は放棄していないため、
ご理解の程、よろしくお願いいたします。
なるほど、スイッチポン、でできるわけではないけれど、アピアランスを使うとできちゃうのですね。
アピアランスはとても奥が深いので、いろんな効果が生み出せそると思いますよ!
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
最後までご覧いただき、ありがとうございます!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
そして、もっともっとイラレの事を知りたいなら、下のイラレ講座まとめをどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!








コメント