星座のことを考えると大抵の人は星座線や星座絵を思い浮かべるでしょう。
もうひとつ、星座マークというものを見たことがないでしょうか?
今回は、この星座マークの描き方について解説しています。
曲線の練習にちょうど良い題材ですので、キレイなカーブを描けるようになりましょう!
セッジです!おはようございます!
星座のマークは占星術やプラネタリウムなどで見ることが多いですが、どうやって描くんでしょうね~?
星座のマークは占星術やプラネタリウムなどで見ることが多いですが、どうやって描くんでしょうね~?
【この記事は2018年6月15日に更新されました】
やぎ座マークについて
さて、やぎ座のマークの作成に入りますが、今回はちょっと困ってしまいました。講座であり、技術である以上は、「説明を理解してもらえれば誰でも作れる」ということを目指さないといけません。
星座マークのいくつかは筆記体のような形をしていて、やぎ座の場合はNとPという字が合体したような形をしていますね。
これはやぎ座の神話の、半分やぎで半分魚という形を由来として、Nが上半身でPが下半身を表していると考えられます。
幾何形体など基本図形に近いモノであれば比較的説明しやすいのですが、自由曲線の説明はかなり難しいのです。
36マス描画法でマークを描こう
前項について試行錯誤していたところ、自由曲線に見えて、かつ説明しやすい方法を一つ見つけましたのでそちらをご紹介したいと思います。
まず、今後黄道十二星座全てのマークを作る予定でおりますが、大きさがほぼ揃うように正方形の枠の中で作るというルールを決めることにしました。
それから正方形をいくつかのマス目に分割し、マスの頂点にマークの頂点が来るようにすればとわかりやすい方法になるのでは?と試してみました。
すると、6x6マス=36マスができればやぎ座のマークが作れそうだとわかります。
36マス描画法はそんな形で見つけましたが、この方法が正式なものではありません。
私が勝手に命名しただけです(^_^;)
また占星術に詳しい知人に聞いても、「デザインルールなんて聞いたことがない」ということでしたので、このマークは自己流のものです。
今回も単位はピクセルです。単位設定を変える場合は手順は同じですが、太さ、効果の数値などをアレンジしてみてください。
マス目=グリッドを作ろう
では上に書きましたマス目=グリッドを作ってみましょう。
こういう時に便利なのが、長方形グリッドツールです。これは直線ツールの中に隠れていますので、長押しして呼び出しておきます。
グリッドツールに切り替えたら、適当な場所でクリックしましょう。
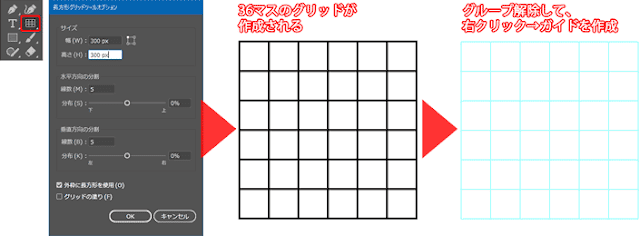
グリッドツールオプションが現れましたら、幅と高さに300pxと入力し、水平方向の分割の線数5、垂直方向の分割の線数5と入力してOKを押します。
すると6x6の36マスのグリッドが作成されます。
こちらをガイドラインにしておきたいのですが、このままだとガイドになりませんので、一度右クリック→グループ解除で解除した上で、再度右クリック→ガイドを作成を実行します。
V字型の作成
やぎ座マークは筆記体のNとPが合体したようだと書きましたが、Nの片割れはVに似ているようにも見えます。まずはそのV字型をつくってみます。
下図の赤い印のポイントを、ペンツールでクリックしていってください。
今回は全てカクカク線で作っていきますので、ハンドルがでてこないように、シングルクリックで作成していきます。
下の2点はつながないようにしておいてください。
片方線を描いたら、一度選択ツールなどに切り替えて選択解除してからもう一度線を引くとつながらずに描けます。
これでYの字を開いたような形になりますので、つぎはダイレクト選択ツールで、下の2点を囲み選択し、右クリック→平均(二軸とも)を実行して、2つの頂点を中間地点に引き寄せ、そのまま右クリック→連結を実行します。
これでV字形になります。
N+P字型の作成
続けてN字型になるようにしていきましょう。
ペンツールでV字の右上の頂点をクリックして、線の作成を続行しましょう。
ここも下図を参考に赤い印の頂点をクリックしていきます。
するとN字を崩したような形になりますね。
ここからP字を合体させたような形にしていきたいのですが、この場合は一度選択を解除してからもう一度ペンツールで、左下の頂点からクリックを始めて、最後のクリックがN字型の終点に重なるようにすると、別々の線が一つにつながります。
これは、このやり方をしないと途中の頂点がなくなってしまうことがあるためです。
とがった角を曲線化するには?
さてこれでカクカク線という状態であればやぎ座のマークになっているのですが、ここは曲線にしておきたいので、効果メニュー→スタイライズ→角を丸くするを実行します。
ダイレクト選択ツールで選択した場合は、コーナーウィジェットという機能で丸くすることもできますが、コーナーウィジェットは使ってしまうと曲線が固定化されてしまいます。
角を丸くする、を使った場合はプレビューをかけながら丸くなる具合を確認できますので、一部だけ丸くしたい、ということでなければこちらを使うと良いでしょう。
こちらでは40pxほどにいたしました。
丸くしたあと、線端を丸型にして、それから枠からはみでた部分を枠内におさめ、V字部分の谷の頂点も右側のPの交差している部分に高さを合わせておきます。
これで、やぎ座のマークは一応できているのですが、実はもう一つやっておくことがあります。
角を丸くするで丸くしている角の半径は拡大縮小に対応しません。
このまま拡大するとたとえばPの部分が角の丸いひし形になってしまうことがありますので、オブジェクトメニュー→アピアランスの分割をしておいてください。
アピアランスで角の半径は調整できなくなりますが、拡大縮小時の問題が起きなくなります。
※拡大縮小オプションで、線幅と効果を拡大・縮小のチェックが入っている場合はこの処理をしなくても大丈夫です。
まとめ
今回は12月23日から1月20日生まれの星座、やぎ座のマークを作成してみました。
このような筆記体のような自由曲線は、本来は描く人のクセがでるものですので、説明が難しいものです。
しかし、グリッドを作り、途中まではカクカク線で描き、最後にまるくすることで、ある程度描き方をを共通化することができます。
では今回はこの辺で!おつかれさまでした!
星座関連記事はこちら
星座線の描き方 やぎ座編
星座絵の描き方 やぎ座編
星座線の描き方 みずがめ座編
星座絵の描き方 みずがめ座編
星座線の描き方 うお座編
星座線の描き方 おひつじ座編
星座線の描き方 おうし座編
星座線の描き方 ふたご座編
星座線の描き方 かに座編
星座線の描き方 しし座編
星座線の描き方 おとめ座編
星座線の描き方 てんびん座編
星座線の描き方 さそり座編
星座線の描き方 いて座編
星座絵の描き方 やぎ座編
星座線の描き方 みずがめ座編
星座絵の描き方 みずがめ座編
星座線の描き方 うお座編
星座線の描き方 おひつじ座編
星座線の描き方 おうし座編
星座線の描き方 ふたご座編
星座線の描き方 かに座編
星座線の描き方 しし座編
星座線の描き方 おとめ座編
星座線の描き方 てんびん座編
星座線の描き方 さそり座編
星座線の描き方 いて座編
イラストレーター講座の中で星座に特化しているのが、
《Tales of Zodiac「星物語」》です。
講座としましては、主に星座マークと星座線の描き方を解説しています。
イラストレーター形式のイラスト素材としても販売しておりますので、ぜひ一度ご覧ください。
《Tales of Zodiac「星物語」》です。
講座としましては、主に星座マークと星座線の描き方を解説しています。
イラストレーター形式のイラスト素材としても販売しておりますので、ぜひ一度ご覧ください。














コメント