今年度の年賀状制作はこれでラストにしますが、年賀状そのものが縁起物でもありますし、38-4、というのもどうかと思いまして、イラレ講座39回目とさせていただきます。
さて、戌の年賀状の方向性を考えていたとき、戌=ワンコの他には輪じめを使うというのは決めていました。
また、2018年は色でいうと金・オレンジ・ピンクが縁起が良いらしい、という情報がありました。
そこで、背景にはオレンジを使いたい、ということは漠然と考えていたのですが、オレンジ・輪じめの黄土色・豆しばの茶色、と色味が偏ってしまうので、何かないかと正月飾りを見ていたところ、梅花を飾っているものがいくつかありました。
梅花ならば紅白。
紅+白=ピンクということで、紅白の花を隣接させることで視覚混合に近いことを起こし、ピンク色をみたような印象を持たせることを狙ってみようと考え、取り入れることにします。
【2017年12月19日】
視覚混合については大幅に加筆し、一つの記事として独立させました。
よろしければこちらも御覧ください。
紅白の梅花の作り方
それでは、梅花の作り方になります。単位はハガキ用素材ということで一般と線をmmにしておきましょう。
新規ファイルを作成し、画面の中心を出しておきます。
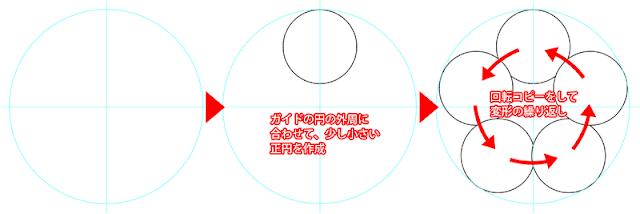
その中心を基準として100mmほどの正円を描き、ガイド化しておきます(右クリック→ガイドを作成)。
この円の外周部に接する38mm前後の正円を描き、回転ツールで画面の中心をAlt(Opt)+クリックして回転オプションを出して、72度でコピーしましょう。
それから変形の繰り返し(Ctrl(Cmd)+D)を4回ほど実行して、全部で5個の円が並ぶようにしておきます。
これを一つの形に結合したいので、シェイプツールで全ての円をなぞります。
するとドーナツの空洞のような部分が残るので、そこもドーナツ外側から外側へなぞるようにすると、梅の花型ができあがります。
つぎはおしべにあたるパーツを作ります。
直線ツールで18mm前後の長さの線を引き、その線端に5mmほどの直径の正円を描きます。両方とも線幅は1.5mm程度にしておきましょう。
※長さは任意で構いませんが、線と円が図のピンクのラインを超えないようにしてください。
この円と直線をグループ化して、画面の中心を基準として、36度で回転コピーをして10本のおしべに増やしておきます。
これで形はできましたので、着色をしていきましょう。
せっかくですし、日本の伝統色から色を選んでいきたいと思います。
花びらは紅(R210 G0 B58)、おしべの線は薔薇色(R233 G84 B107)、花粉の色は珊瑚色(R245 G177 B170)に設定しました。
これで紅の梅花ができましたので、これをこのまま複製して白の梅花もつくっておきましょう。こちらは単純に花びらの色を白にするだけです。
白い背景に白の花ではよく判りませんので、黒い背景にしたものを以下に置いておきます。
戌の年賀状のレイアウト
前回が縦型でしたので、今回は横型で制作していきます。幅を148mmX高さを100mmに設定します。裁ち落としは全て3mm、カラーモードはRGBにしておきます。
アートボードが表示されたら、中心の割り出し、安全圏(138x90mmのガイド)の設定なども前回と同様にしておいてください。
取り急ぎ塗り足し分を含めたサイズの長方形(154x106mm)を作り、オレンジに塗ってみました。
この背景の上に犬と輪じめ素材をファイルメニュー→配置コマンドを実行して配置して、縮小して調整しておきましょう。
ちなみに犬のイラストの作り方はこちらから前後編になっております。
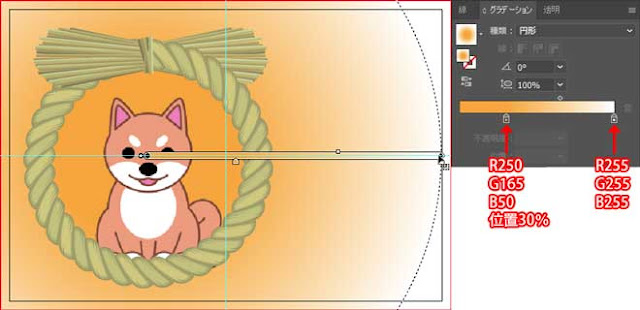
ちょっとベタっとした印象に感じますので、オレンジと白の円形グラデーションを作成して、原点は輪じめのほぼ中心、終点は用紙サイズギリギリの位置にします。カラー値は図を参考にしてみてください。
また、オレンジ色の分岐点は位置を30%にして、オレンジの濃い部分が多くなるようにしています。
背景の要素を増やしましょう。
前項で作成した紅白の梅花を配置します。紅はかなり印象が強いので不透明度を30%
白の方は薄くすると印象が弱くなりすぎるので、不透明度50%にしました。
輪じめを華やかにしよう
輪じめがどうにも寂しいというか色気が無いので、うらじろと、縮小した梅花を配置してみました。紅白の梅花に緑が映えて良い感じです。
この紅白の梅花を並べることで、視覚混合的な効果がでることを期待しています。
ちなみに面白いもので、正月関係の記事ですと比較的色彩があるものは良く読んでいただけているのですが、輪じめは結構悲惨な閲覧数になっております(汗)
黄土色というか淡い茶色というか(ちょっと緑も入っていますが)…は興味を引かないようですね。
この記事では、しめ縄的なもの以外のロープにも転用できることが書いてあるので、読んでいただけると後々便利かもしれません。
よろしければ後ほどご一読いただければうれしいです。
文字入れと浮き立たせ方
次は文字を打ち込んでいきます。
今回はなるべくかわいく、明るく、がコンセプトなので、字体も明るく感じるポップなものをTypeKitから選択して同期しました。
これも面白いもので、フォントにもかたい、やわらかい、明るい、暗い、という形容詞が付いたりします。
今回は見出しは、漢字タイポス415 std R、挨拶文はTBUD丸ゴシック Std Rにしています。タイポスはウロコの無い明朝のような感じのモダン系フォントです。
文字を置いてみた感じですと、せっかくの紅の梅花があるのにあまり目を引かない印象があります。また、黒が強いとまわりに黒が影響してくすんでしまうような印象もでてきます。
そこでもっと目を引くように文字色を白にして赤いフチを付けてみました。
普通に文字に線を付けてしまうと文字がやせてしまうので、アピアランスで新規線を追加し、線幅を2mmにして、アピアランス内での順位を文字より下にします。
こういう方法でフチをつけると文字がやせるのを防ぐことができます。
赤系の背景に赤い文字、というのは本来はなじんでしまってよくないのですが、紅の梅花は薄くなっていてややピンクになっていることと、見出しの方はR255の赤にしていますのであまりなじまずにすんでいるようです。
しばらくながめていると、もうひと押しくらい欲しい気がしてきましたので、フチのまわりを光らせることにしてみました。
効果メニューまたは、アピアランス下部の効果ボタン(fxというマーク)の中から、スタイライズ→光彩(外側)を実行します。
光彩(外側)オプションが表示されたら、描画:スクリーン、色:白、不透明度:100%、ぼかし:1.5mmと設定してみましょう。
これでさらに文字が浮き立って見えるようになりました。
まとめと見本配布
3回と1回という形で長らくおつきあい頂いた年賀状制作ですが、ようやく終了となります(今年度はですが)。今回私の中でのコンセプトとしては、鏡餅年賀状は大人用、ワンコ年賀状は若い人用、というスタンスで作成しようと考えていたのですが、できあがってみると、ワンコ年賀状は全年齢用という印象になりました。
梅花を入れると鮮やかになりますが、ちょっと大人っぽい印象になる気がします。
それでは、今回作成した年賀状の見本を年賀状素材フォルダにアップロードしておきます。
見本ですが、お使いになっていただいても大丈夫です。
名称の最後にBleedとついているのが塗り足し有り、nonBleedが塗り足し無しです。
それでは3回と1回という形になりましたが、最後までご覧いただきありがとうございました。
Google Drive :New_Year_Materials
Sedge Designでは
- 「こういう素材が欲しい」
- 「イラレのここの使い方がわからない」
といったご相談を募集しております!
コメント欄、もしくはお問合せにてお気軽にご連絡ください!
※いただいたご相談は出来る範囲でお答えさせていただきます。
なお、ご相談内容については記事化させていただくことをご了承ください。
(ご希望により匿名にさせていただきます)



















コメント