
文字のサイズや太さ、文字間・行間などを調整してわかりやすくしたデザインのことを「タイポグラフィ」といいます。
また、このタイポグラフィに動きと時間の流れを加えた、文字のアニメーション表現のことを「キネティック・タイポグラフィ」と言います。
※モーション・タイポグラフィと呼ばれることもあります。
こういった表現はどうやって作るのでしょう?
実は、キネティック・タイポグラフィ制作には、文字のデザインに強いillustratorと、アニメーションに強いAfterEffectsは最強の組み合わせになります。
セッジです!おはようございます!
今回は単純なようで奥が深い、キネティック・タイポグラフィに挑戦してみましょう!
あなたもこれを実践してみることで、アニメーション制作の理解が深まりますよ!
今回は単純なようで奥が深い、キネティック・タイポグラフィに挑戦してみましょう!
あなたもこれを実践してみることで、アニメーション制作の理解が深まりますよ!
illustratorで文字を組んでおこう!
文字を組むだけであれば、AfterEffectsだけでも可能です。
しかし、細かい加工や調整などを加えていくことを考えると、illustratorで作っておいた方が効率的です。
ということで、まずはillustratorで文字を組んでおきましょう。
Have you made any future project?
※将来の計画を立てましたか?的な意味
という文章を用意してみました。
illustratorでフルHD(1920×1080px)サイズの画面を作り、文字を打ち込んでおきます。
しかし、細かい加工や調整などを加えていくことを考えると、illustratorで作っておいた方が効率的です。
ということで、まずはillustratorで文字を組んでおきましょう。
Have you made any future project?
※将来の計画を立てましたか?的な意味
という文章を用意してみました。
illustratorでフルHD(1920×1080px)サイズの画面を作り、文字を打ち込んでおきます。
AfterEffectsでは、動かすパーツごとに1つのレイヤーになっている必要がありますので、この段階で単語ごとにレイヤー分けをしておきましょう。
また、シンプルとはいえ、6つのレイヤーになりましたので、わかりやすい名前をつけておいてください。
また、シンプルとはいえ、6つのレイヤーになりましたので、わかりやすい名前をつけておいてください。
以下に、今回使用するillustrator形式のファイルを用意してありますので、ダウンロードしてお使いください。
illustratorファイルの読み込み・調整
ではAfterEffectsに切替えましょう。
ファイルメニュー→読み込み→ファイルを実行し、ファイルの読み込みオプションがでてきたら目的のファイルを選択します。
今回は、illustratorで作成したレイヤーの情報もそのまま読み込みたいので、
「コンポジション-レイヤーサイズを維持」にしておきましょう。
ファイルの読み込み方については以下の2つの記事でも解説していますので、そちらも参考にしてください。
ファイルメニュー→読み込み→ファイルを実行し、ファイルの読み込みオプションがでてきたら目的のファイルを選択します。
今回は、illustratorで作成したレイヤーの情報もそのまま読み込みたいので、
「コンポジション-レイヤーサイズを維持」にしておきましょう。
ファイルの読み込み方については以下の2つの記事でも解説していますので、そちらも参考にしてください。
読み込んだら、プロジェクトパネルの「haveyou」コンポジションをダブルクリックして、コンポジションパネルに表示しましょう。
illustratorでは文字色を黒にしていたので、背景が黒になっている場合は見分けが付きません。
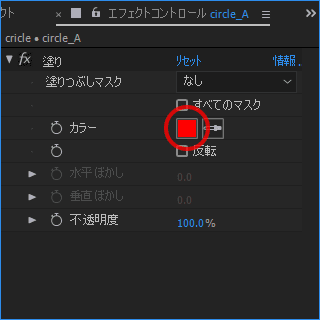
こういうときは、エフェクト&プリセットパネルから「塗り」を検索して、文字レイヤーすべてに適用しておきましょう。
レイヤーを全て選択して「塗り」をダブルクリックすれば適用されます。
illustratorでは文字色を黒にしていたので、背景が黒になっている場合は見分けが付きません。
こういうときは、エフェクト&プリセットパネルから「塗り」を検索して、文字レイヤーすべてに適用しておきましょう。
レイヤーを全て選択して「塗り」をダブルクリックすれば適用されます。
ラフに時間の流れを作ろう!
それでは、静止していたタイポグラフィに、「魂」を吹き込んでみましょう。細かい動きなどについては一旦あとまわしにして、ザックリと時間の流れを作ってみます。
まずはシンプルに文字を順番に表示していく、という流れを作るだけです。
タイムラインで図を参考にそれぞれのレイヤーのインポイントを15フレーム単位でズラしていってください。
これにより、順番に表示されるようになります。
ここで気をつけておきたいポイントがあります。
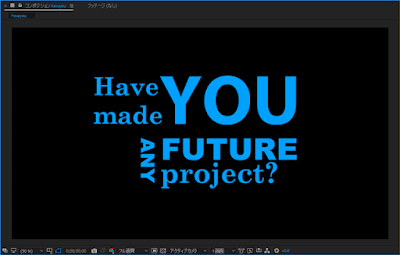
そもそもタイポグラフィの段階で、初見では正しい順番では読めない文字の組み方になっています。
読んで欲しい順番としては、
Have YOU made ANY FUTURE project?
ですが、
静止した状態で読もうとすると、
Have made YOU ANY FUTURE project?
と読めてしまいますね。
レイアウト的には正しく読めない文字組みであっても、動的な演出をすることでその順番で読めるようにできるのもキネティック・タイポグラフィの役割です。
ということで下の動画サンプルのようになっていれば良いでしょう。
位置のアニメーションをつけていこう!
上ではとりあえずラフに時間の流れをつくりましたが、これをもう少し動きを感じられるようにしたいですね。フレームイン(被写体が画面外から内側に入ってくる演出)しながら順番に表示されるようにしていきましょう。
位置のアニメーションですので、位置のストップウォッチを押して設定していきます。
これまでの講座では、キーフレームは始まりの時間から順に動きをつけていました。
しかし、今回の場合のように最後に決め位置に来る場合は、先に終わりの時間にキーフレームを打ち、その後時間を戻して画面外に移動する、という逆順の方法がオススメです。
図では「Have」は上からインするように設定しました。
動きのタイミングとしては、「Have」レイヤーのインポイントから数えて15フレーム後に所定位置で停止するという動きです。
そのため、上に書いたように先に1秒0フレームの位置にキーフレームを打ち、その後0秒15フレームまで現在時間を戻してから画面外(上)に出しています。
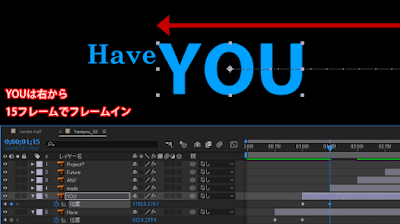
つづく「YOU」は右からインする動きです。
この場合も1秒15フレームに停止用のキーフレームを打ったあと、1秒0フレームに戻って画面外(右)に出しましょう。
アクセントに回転を加えよう!
基本的には上に書いたパターンで動きをつけていきたいのですが、一つだけ向きが違う文字があります。他の文字がすべて横に配置されているのに対して「ANY」のみが縦にしてありますね。
ここだけ変化をつける意味で縦にしているのですが、ずっと縦のままでは読みづらい印象があります。
そこで少しアクセントを加える意味でも、最初は横になっていて停止したら90度回転して縦になる、という動きにしてみましょう。
なにかにぶら下がったような回転にしたいとも考えましたので、回転の中心位置をずらす必要があります。
アンカーポイントツールを使うと、この回転の中心位置を移動することができます。
今回は、右上の方に移動しておきました。
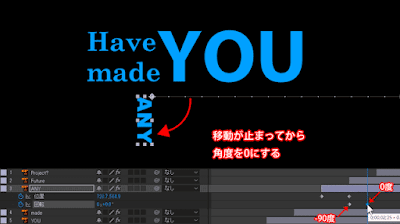
つぎに回転角度を-90度にしてから、2秒15フレームで停止位置のキーフレームを設定して、2秒0フレームで画面外(右)に出しておきます。
フレームインする動きをつけたところで、停止した時間である2秒15フレームの時点で、回転に対して-90度、2秒25フレームで0度になるキーフレームを設定しておきましょう。
[Sponsor Link]
停止する時にブレーキをかけよう!
おおまかな動きはできてきたのですが、止まる時に唐突に止まっていて不自然ですので、ブレーキがかかるような印象になるようにしておきたいですね。ここは「キーフレームと位置のアニメーション」でも使ったイージーイーズで調整しましょう。
とりあえずは「Have」の位置を表示し、停止するキーフレームに対して右クリック→キーフレーム補助→イージーイーズを実行しましょう。
これにより停止した時のキーフレームの形が、ひし形から、砂時計形にかわりました。
同様に、全てのレイヤーの停止するキーフレームに対してもイージーイーズを設定しておきましょう。
この設定を行った動画が以下のものになります。
これにより止まるタイミングでブレーキがかかり、唐突感がなくなってスムーズな動きに感じるようになりました。
つぎはフレームアウト(インとは逆に画面外に出ていく演出)を設定していきましょう。
また1単語ごとにフレームアウトしていっても良いのですが、前半と違う動きにしたいので「Have YOU made」と「ANY FUTURE project?」で文字のグループを分け、それぞれ逆方向にフレームアウトするようにしたいと思います。
ここでそれぞれのレイヤーのタイミングを合わせて…と設定しようとすると、ひょんなことから動きがズレてしまうことがあります。
こういう時にはヌルオブジェクトを使用しましょう。
グラフィックソフトやアニメーションソフトでは普段馴染みのない用語がたくさんでてきますが、その中でも特に不思議な語感をもつのがこのヌルオブジェクトです。
ヌルオブジェクトは、ヌル(何もない)・オブジェクト(物体)という意味なので、AfterEffects的には「存在しないオブジェクト」といったところになります。
ヌルオブジェクトはコンポジションやタイムラインでは存在します。
しかし、最終的に書き出したムービーでは表示されなくなりますので、このように複数のレイヤーをまとめて動かしたい時には便利に使えます。
では、ヌルオブジェクトを作ってみましょう。
レイヤーメニュー→新規→ヌルオブジェクトを実行します。
するとコンポジションには枠線だけの正方形、タイムラインには「ヌル1」というレイヤーが表示されます。
グループは2つにしますので、ヌルオブジェクトも2つ用意してください。
また、それぞれ名前を「ヌルA」「ヌルB」など、わかりやすい状態にしておきます。
位置的にはそれぞれ3つの単語の中間位置あたりに配置しておくと良いでしょう。
タイムラインではわかりやすいように、「How YOU made」の上にヌルAを、「ANY FUTURE project?」の上にヌルBを置いておきます。
つぎに、ヌルが動くことにより、それぞれの3つの単語が動くように設定しましょう。
こういう場合は「親子関係」を作っておくのが良いでしょう。
タイムラインに「親」という設定があり、そこにはうずまきマーク=ピックウィップがあります。
親子関係とは、ちょうどカルガモの親子のように、親オブジェクトが動くことで子どものオブジェクトが一緒に動くようになるという機能です。
「How YOU made」のレイヤーを選択して、うずまきマークから線を引き出してヌルAにつなぎます。これをリンクといいます。
同じく「ANY FUTURE project?」を選択して、今度はヌルBにリンクしましょう。
この設定により、このあとはヌルを動かすだけでそれぞれの文字グループが動くようになります。
ではヌルA、ヌルBの位置にアニメーションをつけていきましょう。
ヌルAの位置のストップウォッチを押し、1秒くらいかけて右側にフレームアウトするようにします。
このときは物体の動き出しになりますので、初速が遅くなるように最初のキーフレームにイージーイーズをかけておきます。
ヌルBについては、同じく1秒かけて左側に移動してフレームアウトするようにします。
こちらも最初のキーフレームにはイージーイーズをかけておきましょう。
これで今回の全てのアニメーション設定が完了です!
全体的にはどのようになったのか、一度ご覧ください。
今回解説したような「キネティックタイポグラフィ」を作る場合、illustratorとAfterEffectsを併用することで比較的簡単に作ることができます。
レイヤーの数が増えてくると操作が複雑になったように感じるかもしれません。
しかし実際にやっていることは、キーフレームを動きの最初と最後に割り振っただけです。
基本的な設定を積み重ねていくことで、このようなアニメーションを作ることができるのです。
こういった作品を足がかりとして、今後ともいろいろなアニメーション作りに挑戦してみてください。
これにより止まるタイミングでブレーキがかかり、唐突感がなくなってスムーズな動きに感じるようになりました。
ヌルオブジェクトでグループ単位の動きを作ろう!
単語の単位でフレームインする動きはできました。つぎはフレームアウト(インとは逆に画面外に出ていく演出)を設定していきましょう。
また1単語ごとにフレームアウトしていっても良いのですが、前半と違う動きにしたいので「Have YOU made」と「ANY FUTURE project?」で文字のグループを分け、それぞれ逆方向にフレームアウトするようにしたいと思います。
ここでそれぞれのレイヤーのタイミングを合わせて…と設定しようとすると、ひょんなことから動きがズレてしまうことがあります。
こういう時にはヌルオブジェクトを使用しましょう。
ヌルオブジェクト??なにそれ??
そういう反応になっちゃいますよね?(^_^;)
グラフィックソフトやアニメーションソフトでは普段馴染みのない用語がたくさんでてきますが、その中でも特に不思議な語感をもつのがこのヌルオブジェクトです。
ヌルオブジェクトは、ヌル(何もない)・オブジェクト(物体)という意味なので、AfterEffects的には「存在しないオブジェクト」といったところになります。
ヌルオブジェクトはコンポジションやタイムラインでは存在します。
しかし、最終的に書き出したムービーでは表示されなくなりますので、このように複数のレイヤーをまとめて動かしたい時には便利に使えます。
では、ヌルオブジェクトを作ってみましょう。
レイヤーメニュー→新規→ヌルオブジェクトを実行します。
するとコンポジションには枠線だけの正方形、タイムラインには「ヌル1」というレイヤーが表示されます。
グループは2つにしますので、ヌルオブジェクトも2つ用意してください。
また、それぞれ名前を「ヌルA」「ヌルB」など、わかりやすい状態にしておきます。
位置的にはそれぞれ3つの単語の中間位置あたりに配置しておくと良いでしょう。
タイムラインではわかりやすいように、「How YOU made」の上にヌルAを、「ANY FUTURE project?」の上にヌルBを置いておきます。
つぎに、ヌルが動くことにより、それぞれの3つの単語が動くように設定しましょう。
こういう場合は「親子関係」を作っておくのが良いでしょう。
タイムラインに「親」という設定があり、そこにはうずまきマーク=ピックウィップがあります。
親子関係とは、ちょうどカルガモの親子のように、親オブジェクトが動くことで子どものオブジェクトが一緒に動くようになるという機能です。
「How YOU made」のレイヤーを選択して、うずまきマークから線を引き出してヌルAにつなぎます。これをリンクといいます。
同じく「ANY FUTURE project?」を選択して、今度はヌルBにリンクしましょう。
この設定により、このあとはヌルを動かすだけでそれぞれの文字グループが動くようになります。
ではヌルA、ヌルBの位置にアニメーションをつけていきましょう。
ヌルAの位置のストップウォッチを押し、1秒くらいかけて右側にフレームアウトするようにします。
このときは物体の動き出しになりますので、初速が遅くなるように最初のキーフレームにイージーイーズをかけておきます。
ヌルBについては、同じく1秒かけて左側に移動してフレームアウトするようにします。
こちらも最初のキーフレームにはイージーイーズをかけておきましょう。
これで今回の全てのアニメーション設定が完了です!
文字のアニメーション:まとめ
以前「回転とスケールのアニメーション」で作成した、円形のオブジェクトが回転するアニメーションを背景とし、文字にはグローエフェクトをかけてみました。全体的にはどのようになったのか、一度ご覧ください。
今回解説したような「キネティックタイポグラフィ」を作る場合、illustratorとAfterEffectsを併用することで比較的簡単に作ることができます。
レイヤーの数が増えてくると操作が複雑になったように感じるかもしれません。
しかし実際にやっていることは、キーフレームを動きの最初と最後に割り振っただけです。
基本的な設定を積み重ねていくことで、このようなアニメーションを作ることができるのです。
こういった作品を足がかりとして、今後ともいろいろなアニメーション作りに挑戦してみてください。
今回作ったモノはキネティック・タイポグラフィの入り口のようなものです!
単純なように見えながら奥が深い世界ですので、いろいろ見て作ってみてくださいね!
では今回はこの辺で!おつかれさまでした!
単純なように見えながら奥が深い世界ですので、いろいろ見て作ってみてくださいね!
では今回はこの辺で!おつかれさまでした!























コメント