
「単純な動きなのに、数が多くて大変」
そのような状況になったら、AfterEffectsの切り札とも言える機能、エクスプレッションを使ってみてはいかがでしょう?
エクスプレッションはレイヤーを言語や計算式でコントロールして動きや変化を付ける機能です。
キーフレーム無しでも、キーフレームと組み合わせても動きを作ることができる、プログラムのようなものです。
あなたもエクスプレッションを覚えれば、シンプルな動きなのに数が多くて面倒…、といった処理を効率化できるようになります!
おはようございます!
デザイン講師ブロガーのセッジです!
今回はAfterEffectsで動くカンタンなプログラム、エクスプレッションの基本です!
デザイン講師ブロガーのセッジです!
今回はAfterEffectsで動くカンタンなプログラム、エクスプレッションの基本です!
プログラム?!
むずかしいんじゃないの??
むずかしいんじゃないの??
そう思っちゃいますよね!(^_^;)
でもエクスプレッションはそこまで難しいモノではないですよー!
でもエクスプレッションはそこまで難しいモノではないですよー!
プログラムは私も苦手な分野ですが、エクスプレッションはカンタンなものであれば少し書き込むだけで実行が可能なのでなんとかなっています。
今回解説するにあたり、以下のような時計のイラストを用意しました。
長針、短針、文字盤というレイヤー構成になっています。

以下に時計のファイルを置いておきますので、今回の練習用にお使いください。
Attention!
AfterEffectsに読み込む場合は、ただの「コンポジション」で読み込むようにしてください。
フッテージで読み込むとレイヤーが無くなり、コンポジション-レイヤーサイズを維持で読み込むと針のアンカーポイントが中心からズレてしまいます。
フッテージで読み込むとレイヤーが無くなり、コンポジション-レイヤーサイズを維持で読み込むと針のアンカーポイントが中心からズレてしまいます。
今回ご紹介するのは、ボクがよく使っているエクスプレッションですが、
どれも1行書きこむだけでできちゃいます!
どれも1行書きこむだけでできちゃいます!
エクスプレッションの使い方
エクスプレッションはレイヤーが持つ各プロパティ(位置、回転など)に対して付けることが可能です。プロパティにエクスプレッションを追加するには以下のようにしてください。
アニメーション メニュー→エクスプレッションを追加 です。
または、プロパティのストップウォッチをAlt(Opt)キーを押しながらクリックしてもエクスプレッションを追加することができます。

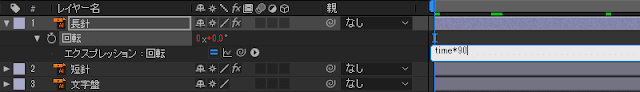
プロパティにエクスプレッションが追加されると、図のように文字入力フィールドが追加されます。
今回は回転にエクスプレッションを付けたので、フィールドには transform.rotation とすでに書き込まれていますね。
transform と rotation の間にある点が階層を表していて、左側が上位になっています。
これは回転のプロパティはレイヤーのトランスフォームの中に入っている、ということを示しています。
また、下図を見ますとプロパティとフィールドの間に=のようなマークがあり、通常はここが青くなっています。

これは数学の=とおなじ意味あいと理解して大丈夫です。
右側で処理された結果が左側のプロパティに入る、ということになります。
[Sponcer Link]
time
私がよく使う関数(一定の処理を行わせる命令)の1つです。※この場合、transform.rotation は消し、代わりにこの関数を書き込みます。
time という単語自体が秒を表していて、これに対して計算させて結果をだします。
今回の場合は長針を回転させたいので、time*90 と入力しました。
*はコンピューターにとっては、掛け算の記号の意味になります。
これにより処理される結果は、1秒ごとに90度かたむく、ということになるので、4秒で1回転となります。
4秒後に1回転するキーフレームを付ければ良いのでは?
と思われるかもしれませんが、その場合時間の長さの中で何回転するかということをあらかじめ決める必要があります。
time を使う場合は最終的に何回転するかは決まっていないけれど、秒あたりの回転数は決まっている、といった時になるでしょう。

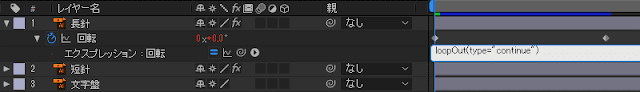
loopOut
個人的にはおそらく time よりも使用頻度が高い関数です。
AfterEffectsでループアニメーションを作りたいけど、数が多いとキーフレームをコピーして並べるのはシンドイなあ…
これが私がエクスプレッションを使ってみようと思い立った理由になっています。
この関数の場合は、キーフレームを必要とします。
まずは、キーフレームを付けて動作を確認してからエクスプレッション化すると良いでしょう。
また、loop関数は複数あり、他にもloopOutDuration、loopIn、loopInDurationと4種類あります。
今回はその一つloopOutの使い方です。
loopOut一つを取っても、4つの引数(ひきすう)があり、その影響で動きが変わります。
cycle
キーフレームを純粋に繰り返します。例えば今回の例では長針が1秒間で90度回転しています。
12時から3時の角度で回りますが、cycleの場合は1秒になると巻き戻しますので、12時?3時を繰り返す動きになります。

pingpong
pingpongは卓球のピンポンから来ています。卓球のラリーなど、同じ軌道を描くように選手がお互いに反復して打ちあう様子を思い浮かべてください。
このように「行って戻って」的な反復する動きを作り出すのが pingpong です。
今回の例では長針が3時に達したら反復して12時に戻り、そこからまた3時に進み、さらに12時にもどる、ということを繰り返します。

continue
最後のキーフレームの情報(角度・速度など)を元に動きを延長していきます。時計の例では12時?3時に回転する速度を延長するので、そのままの速度で4時、5時…と進んでいきます。
一見 time と同じように見えますが、違うのはキーフレームの形状(ひし形=リニア、砂時計形=イーズ)の影響を受けるので、最初は遅く、後半は一定、という速度の変化を付けることもできます。

offset
キーフレームが全てひし形だった場合は、continue と全く同じ動きをします。しかし、これが砂時計形をしている場合は、例のように12時?3時を越えながらも加速・減速しながら進んで行く形になります。

長針と短針のヒミツ
さて、loopOut の引数による動きの違い、これを動画で見ていただきましたが、一つ気づいたことがないでしょうか?
短針、いじってないのに回ってたよね…?
実は長針を回転させる前に、短針にもエクスプレッションを仕込んでいました!
エクスプレッションは、プロパティを関数で制御するだけでなく、
プロパティ同士を関連づけることができます。
今回の例では、短針の回転を長針の回転に関連づけています。
エクスプレッションのボタンを見ると、そこに親子関係と同じくピックウィップのボタンがありますね?
短針の回転からピックウィップを引き出し、長針の回転まで伸ばせば双方の回転プロパティを結びつけることができます。
親子関係のリンクをするときと同じ操作なので、ピックウィップをレイヤー名に引っ張ってしまいがちですが、それをするとエラーになります。
必ずプロパティに対して結びつけるようにしてください。
結びつけると、以下のような命令文になります。
thisComp.layer("長針").transform.rotation
これは「このコンポジションの、長針レイヤーの、回転プロパティ」という意味です。
したがって、このままにしておくと長針と短針がピッタリ重なったまま回転して行ってしまいます。
そこでスピードに差が出るように設定します。
短針は長針の1/12のスピードで回転しますので、命令文の最後に /12 を付け足します。
thisComp.layer("長針").transform.rotation/12
/が割り算となりますので、これで短針は長針の回転を真似つつ遅くなる、という動きになるのです。

最後に
今回は、AfterEffects を使い込んでいると考えられる人でも避けていることがあると言われるエクスプレッションについて解説してみました。1行で済むものが多いとは言え、プログラム的要素を多く含む昨日なので、私もずっと避けて来た機能でした。
しかし、単純なループをさせるのであればキーフレームのコピーペーストよりも手数は少なく済みますし、その後タイミングを変えるのも楽です。
だったら最初からコレを教えてくれれば良かったのに…。
ゴメンナサイ(^_^;)
初期の状態でエクスプレッションを持ち出すと、拒否反応を示す人が多いんですよ。
初期の状態でエクスプレッションを持ち出すと、拒否反応を示す人が多いんですよ。
そのため、まずはキーフレームの概念を知ってもらうということを優先しています。
ちなみに、私はどうやってエクスプレッションに拒否反応を示さなくなったかと言うと、以下の書籍のkindel版と巡り合ったことがきっかけです。
関西弁のかけあい形式で進んでいくので読む人を選びそうですが、内容的にはエクスプレッション初心者にもわかりやすく感じました。
では今回はこの辺で!おつかれさまでした!
また、他の記事でもお会いしましょう!
また、他の記事でもお会いしましょう!









コメント