
今回は犬が走る簡単なアニメーションを作ってみましょう。
ここで知っておくと便利な機能が「リンク=親子関係」です。
AfterEffectsなどでの親子関係は「親レイヤーの動きに従って、子レイヤーが一緒に動くようになる」ことを指します。
今回はこの親子関係を解説します。
親子関係をマスターすれば、あなたも簡単にキャラアニメーションが作れるようになります!
セッジです!おはようございます!
今回はキャラアニメなどで必須な機能、親子関係について説明します!
シンプルなキャラならすぐ動かせるようになりますよ!
今回はキャラアニメなどで必須な機能、親子関係について説明します!
シンプルなキャラならすぐ動かせるようになりますよ!
illustratorでイラストを用意しよう!
今回は犬のイラストをillustratorで描いておきました。大事な部分としては、絵を描くときに「どこが動くのか」ということを考えながら描いていくことです。
今回の場合は、頭(head)、胴体(body)、前脚(front)、後脚(rear)、しっぽ(tail)、+影(shadow)というレイヤー分けをしています。
また、それぞれのパーツは動いたときに不自然にならないように付け根の部分を丸くしてあります。
準備ができたところで、これらをAfterEffectsで読み込んでいきましょう。

今回は素材サンプルとしてこの犬のイラストと背景画像を用意していますので、以下よりダウンロードして使ってみてください。
AfterEffectsで犬のイラストを読み込もう!
では、illustratorでのイラストをAfterEffectsで読み込みましょう。ファイル→読み込み→ファイルを実行し、husky.aiを選択します。
※ダブルクリックはしないでください!フッテージで読み込まれていまいます。
上で書いたように、このイラストはレイヤー分けされていますので、
コンポジション-レイヤーサイズを維持
で読み込む必要があります。
読み込みができましたら、プロジェクトパネルを見てみましょう。
husukyという名前を持ったものが2つありますが、コンポジションの方をダブルクリックしてください。
コンポジションパネルに犬のイラストが表示されます。
しかし、デフォルトの場合は背景が黒になっているので、影などが見えずわかりにくいですね。
ここではコンポジションパネルの下にある、透明グリッドボタンを押して、透明グリッドを表示しておきましょう。

見やすくなったところで、お試しにbodyを移動してみましょう。
レイヤー同士にはまだ関係性がないため、bodyのみ動いてしまいますね。
ここで親子関係としてリンクをする必要がでてくるのです。

レイヤーに親子関係を持たせよう!
では、胴体(body)を動かしても、他のレイヤーも一緒に動くようにリンクをしていきましょう。今回の場合、全てのレイヤーの親になるのは胴体(body)になります。
ただし、影(shadow)については、常に地面の高さにしておきたいのでリンクしません。
タイムラインパネルをみてみましょう。
「親」という項目が出ています。
ここにはうずまきマーク=ピックウィップがあり、その右には「なし」と表示されています。
「なし」は、親を設定していないという状態です。
ではまずは、tailをbodyにリンクしてみましょう。
しっぽtailのうずまきマークを押したまま動かすと青い線が伸びていきます。
このままbodyまで引っ張ってから指を離すと、tailの親がbodyになり、「なし」がbodyになります。

同じようにhead、front、rearもピックウィップを引き、bodyにリンクしておきましょう。
これでbodyを移動してみますと、shadow以外の全てのレイヤーが付いてくるようになります。

基点(アンカーポイント)を移動しよう!
bodyとその他のレイヤーが親子関係になりましたので、さっそく犬を走らせたいところですね。frontレイヤーを選んだ状態でRキーを押せば回転がでてきますので、テキトウな角度をいれてみましょう。
おっと、前脚が外れたようになってしまいました。
これはレイヤーの回転の基準となる基点=アンカーポイントが、レイヤーの中心にあるためです。
アンカーポイントツールを使用すればアンカーポイントを移動することができます。
これを使用して、肩の付近に関節があるイメージでアンカーポイントを移動しておきましょう。

front以外のレイヤーもアンカーポイントを移動する必要があります。
下図を参考に、アンカーポイントを移動しておきましょう。
Attention!
すでに動きを付けた状態でアンカーポイントを移動すると、付けた動きがおかしくなりますので、かならず動きを付ける前に調整しておきましょう。
アニメーションを付けてみよう!
リンク設定とアンカーポイントの設定が終わったので、さっそく動きをつけてみましょう。frontを選択してRキーを押し、回転を出します。
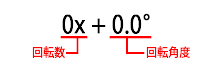
この回転の意味は以下のようになっています。
今回は1回転させるわけではないので、角度の方のみ数値を変化させていきましょう。
現在時間0秒で+30度、15フレームで-40度に設定します。
繰り返しの動きになりますので、現在時間1秒のところでは0秒のキーをコピーしてペーストして、0秒と1秒の角度が同じになるようにしておきます。

この3つのキーを全て選択してコピーして、3つ目のキーフレームに現在時間を合わせ、その状態でペーストしますと3つ分のキーフレームが増えています。
以降は3つ目のキーフレームに時間を合わせ、時間の最後までペーストをくりかえしてください。
また、後脚(rear)も回転角度を0秒:-40度、15フレーム:+30度、1秒:-40度となるように設定してから、frontと同じく時間の最後までループするようにしておきます。

残ったheadとtailについては、脚よりはやや控えめな角度のアニメーションとして設定してみてください。(今回作ったサンプルでは-10~+10度程度の数値にしています。)
回転の設定が終わったところでもう一つ付け加えて置きたい動きがあります。
それは上下運動です。
歩きと走りの違いになる部分でもありますが、歩きの場合はかならずどれかの足が地面についています。
走っている場合は、完全に足が地面から離れた瞬間があります。
つまり体全体が宙に浮いている瞬間があるということです。
ということで、bodyの位置にアニメーションをつけていきましょう。
bodyを選択してPキーを押し、位置を呼び出しておきます。
0秒で上昇(例では256.7,238)、15フレームでは着地(256.7,258)、1秒は最初のキーをコピーペーストします。
ここでも3つのキーをコピーして、時間の最後までペーストして、ループする動きになるようにしておきましょう。

犬を舞台で走らせよう!
さて、カンタンな走る動きはできました。しかし、このままでは「その場走り」ですので、舞台を用意してそこで走らせてみましょう。
まずは舞台=stageとなるコンポジションを作成しておきます。
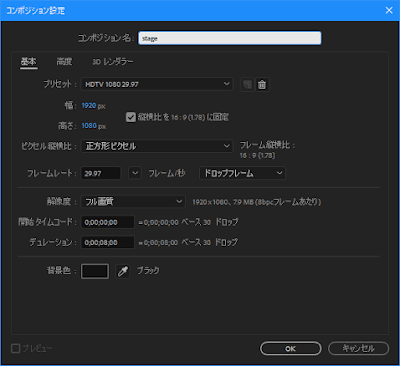
サンプルでは、コンポジションメニュー→新規コンポジションを実行し、プリセットは「HDTV 1080 29.97」、デュレーションを8秒程度にしています。
背景画像としてback-ground.jpgを読み込んでおいてください。
JPEGにはレイヤーがありませんので、フッテージにしておきます。
このback-ground.jpgは、さきほど作ったstageコンポジションに配置します。
プロジェクトパネルから、タイムラインにドラッグしておきましょう。

つづいて同じくプロジェクトパネルから、huskyコンポジションを選び、stageコンポジション画面右下=上手に配置します。
このように今開いているコンポジションと同じものでなければ、コンポジションも素材の一つとして使用できます。

huskyコンポジションの中で設定した動きは、レイヤーとして配置してもちゃんと継承されていますので、そのまま下手に向けて走らせてみましょう。
0秒で位置のストップウォッチを押し、その後8秒で下手の方にフレームアウトするようにしてみました。

これで再生してみますと、走る動きが付いた状態で下手に向かって移動しているのがわかります。
最後に
今回はシンプルな犬のキャラクターイラストを使ったアニメーション制作方法ということで、リンク=親子関係という機能の解説をいたしました。説明用に描いたイラストですので、関節はかなり少ないものにしています。
これをもっと細かくして、例えば肩に加えてヒジやヒザを追加すると、もっとなめらかな動きにすることも可能です。
まずはこういったシンプルなキャラの動かし方をマスターしてからが良いでしょう。
慣れてきたらもっと分けるレイヤーの量を増やし、複雑度を上げたキャラアニメなどにもぜひ挑戦してみてください。
では今回はこの辺で!おつかれさまでした!












コメント
それにしてもFlash使ってないのにフラッシュアニメって
言われちゃうのが終わる日が来るとは思いませんでした…!
カットアウトアニメーション…切り絵のアニメですね。
たしかにそうですね、言われるまで自分でも意識していませんでしたw
フラッシュアニメはFlashそのものの存在感が無くなってきてますからねぇ…。
あれはインターネットの帯域が低かったからこそ生まれた文化だったんだと思います。
いまはみんな光回線になりつつあるから、動画配信サービスを使っちゃいますよね。
FlashそのものはAdobe Animateとして今も存続はしていますが…!