
当ブログでは文字のアニメーションを扱った記事が他にもあります。
こういった表現にはいろいろな方法がありますね。
その中でも、私の生徒たちがAfterEffectsの初級レベルのときにやってみて、「おおー!」と声があがる効果があります。
それが今回解説する、文字の書き順のアニメーションです!
筆記体フォントを使うと書かれていく様子がちょっとオシャレですよ!
おはようございます!
デザイン講師ブロガーのセッジです!
今回は実は線のアニメーションの第二弾だったりもします。
線エフェクトを使うと、文字を描く様子が表現できちゃうんですよ!
デザイン講師ブロガーのセッジです!
今回は実は線のアニメーションの第二弾だったりもします。
線エフェクトを使うと、文字を描く様子が表現できちゃうんですよ!
illustratorで文字を作成
さて今回は Design という文字が描かれていく様子をアニメーションにします。筆記体の方が書いている感じが強いと思いますので、以前も紹介した、
BrushScript Stdというフォントを使ってみました。
今回はDが描かれて、少し間を置いてからesignが描かれるようにしていますので、Dとesignはそれぞれレイヤーを分けています。
これをAfterEffectsに読み込むのですが、なぜか文字が欠けてしまうという現象が起きてしまったためアウトライン化しています。
AfterEffectsで読み込み、連続ラスタライズ
illustratorで作成した文字のデータを、AfterEffectsで読み込みましょう。レイヤー分けをしてありますので、形式はコンポジション-レイヤーサイズを維持です。
操作的にはファイルメニュー→読み込み→ファイルを実行した後、形式オプションでコンポジション-レイヤーサイズを維持を選択します。
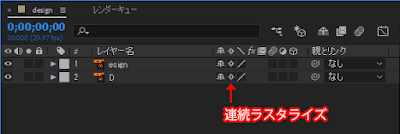
読み込めたらdesignコンポジションをダブルクリックして開きます。
まずはDから処理していきたいのですが、先にタイムラインパネルの連続ラスタライズをオンにしておいてください。
これから適用するエフェクトが一部欠けてしまったり、文字を拡大した場合に輪郭がボケてしまい、illustratorデータの特性がいかせないためです。
本来illustrator形式を読み込むと、illustrator側で作ったサイズのビットマップが作成されるため、AfterEffectsでそのまま拡大すると輪郭がボケるようになってしまいます。
連続ラスタライズをオンにすると拡大縮小に合わせて最適化されるため、「どのサイズに拡大縮小してもキレイ」という特性をいかすことができます。
反面、連続ラスタライズはPCに負担をかける機能でもありますので、大量のillustratorレイヤーがあった場合は重くなる原因にもなります。
そのあたり、状況を見て使うと良いでしょう。
[Sponcer Link]
パスと線のアニメーション
線エフェクトを使って文字が描かれる様子を描いていきます。このエフェクトは以前の記事でも解説していますので、よろしければご覧ください。
CHECK!
線のアニメーションの作り方
「D」レイヤーの設定
Dレイヤーを選択してからペンツールでDの形にそってパスを描いていきます。※選択しない状態で描くとシェイプレイヤーができるので注意!
またこのパスの描き始めと描き終わりが、実際の書き順にもなります。
そのため、Dの縦棒からはじまり、曲線を描きながら左に抜けるイメージで描いていきましょう。
始点は少し、上の曲線から離しておきましょう。
こうすることで縦棒のみ見せる状態でスタートすることができます。
なるべく曲線になっている方があとあと修正しやすいので、ベジェ曲線で作って欲しいのですが、もし難しいようならロトベジェをオンにして描きましょう。
illustratorの曲線ツールに似た方法で曲線が描けると思います。

パスが書けましたら、線エフェクトをDレイヤーに適用します。
エフェクトコントロールパネルのブラシのサイズを数値を上げ、文字が全部隠れる程度まで太くしておきましょう。
今回は40にしています。

線エフェクトのブラシで文字の形が隠れたら、次はアニメーションを付けましょう。
終了が100%だとパスの長さ全体に線が引かれますので、0秒で終了のストップウォッチを押して0%と設定します。
この状態ではタイムラインに終了のキーフレームが出てきません。
Uキーを押せばタイムラインに終了のプロパティが表示されるようになります。
4秒で100%になるように設定しておきましょう。

この状態ではこんな感じの動きになります。
まだ文字は消えていませんね?
ここでコントロールパネルの、ペイントスタイルを「元のイメージを表示」に切り替えてみましょう。
すると線エフェクトのブラシの太さに入っている部分は隠れるようになります。
「esign」レイヤーの設定
こちらもまずはパスを描いていきましょう。esignはつながっていますので、一筆書き的に描いています。
nまでパスが描けたら、少し離れたところでAlt(Opt)キー+クリックします。
こうすることでつながりのないパスを作ることができますので、iの点部分にもパスを描きます。
下図では長めにしています。
長さが短いと、nが描き終わった後、すぐ点がうたれてしまうのですが、長くすることですこし間を取ることができます。

それではesignレイヤーにも線エフェクトをかけておきましょう。
このレイヤーにはマスク(パス)が2つありますので、すべてのマスクと線(連続)にチェックを入れ、ブラシのサイズは25にします。
もちろんペイントスタイルは「元のイメージを表示」です。
ではesignレイヤーもアニメーション付けをしていきましょう。
終了のストップウォッチを押して数値を0%にしたら、Uキーを押してタイムラインにキーフレームを表示します。
Dレイヤーのアニメーションの終わりが現在0秒20フレームになっています。
それに合わせて、esignレイヤーのインポイントを移動します。
ここでは0秒20fで0%、3秒で100%になるように設定しておきました。

この状態にしたものがこちらになります。
すこし、うまく隠れていない部分もありますが、動いていると案外目立たないので今回はこれでよいでしょう。
最後に
今回は、文字の書き順のアニメーションを解説しました。実はこれは線エフェクトのもう一つの使い方でもあります。
いろいろなグラフィックソフトを覚えた人がAfterEffectsを使う場合、素材はたくさんあると思います。
しかし、私の生徒たちのようにまだillustratorもPhotoshopも覚えたてのころですと、素材を用意するのもなかなかうまくいかず、何を動かせば良いのかわからない状態になってしまうようです。
そういう時は文字を素材として使う事にしています。
これは比較的簡単に用意できますので、文字を並べたデザインを動かしたり、じょじょに表示されたりするアニメーションを制作して、理解を深めてもらっています。
そういった文字アニメーションの中でも、描き順のアニメーションは目を引きやすいと思います。
今回は英文でやってみましたが、漢字などを使った場合、特に筆文字などの場合は迫力のあるアニメーションになるでしょう。
あなたも、バリエーションの一つとして、覚えてみてはいかがでしょうか?
今回は英文でやってみましたが、漢字などを使った場合、特に筆文字などの場合は迫力のあるアニメーションになるでしょう。
あなたも、バリエーションの一つとして、覚えてみてはいかがでしょうか?
こういうアニメーションって、やってみたいと思う人が多い印象があります。
でも意外と方法論がわからないという人も多いんですよね!
ぜひぜひ、この記事を役立ててくださいねー!
では今回はこの辺で!最後までご覧いただきありがとうございました!
でも意外と方法論がわからないという人も多いんですよね!
ぜひぜひ、この記事を役立ててくださいねー!
では今回はこの辺で!最後までご覧いただきありがとうございました!











コメント