
あなたはプレゼンテーション資料を作るとしたら、何を使いますか?
やっぱり定番といったらパワポですか?
でも私も含めて、デザインや美術をやってきた人間には、正直…。
アレ、ちょっと…使いづらいんですよね…。
イラストレーターやフォトショップに慣れていると「イラレやフォトショでプレゼン資料作りたいな」と考えることが多くなるのではないでしょうか。
実はデザイン関係の人はこっそり(?)プレゼン資料をイラレで作っていることが多かったのですが、ついにそれが公にされた形になりました。
illustratorCC2019より、プレゼンテーションモードという機能が追加され、作ったグラフィックをそのままプレゼンテーションすることができるようになったのです。
おはようございます!
デザイン講師ブロガーのセッジです!
プレゼン機能追加記念!ということでもありませんが、
今回はイラレでのちょっとしたプレゼン資料の作り方と、CC2019で追加されたプレゼンテーションモードについて解説いたします!
デザイン講師ブロガーのセッジです!
プレゼン機能追加記念!ということでもありませんが、
今回はイラレでのちょっとしたプレゼン資料の作り方と、CC2019で追加されたプレゼンテーションモードについて解説いたします!
トラノです!こんにちは!
何気にイラレでプレゼン資料作れるのって便利ですよね!
何気にイラレでプレゼン資料作れるのって便利ですよね!
【2018年11月15日UDフォントについて追記】
イラレのプレゼン機能とは?
これまでも、実はプレゼンテーション資料を作るのに、パワーポイントを使わずイラレを使って作る!という人は結構多かったのです。何しろグラフィックソフトですので、図を作るのはとても楽です。
そして、なによりイラストレーターは数あるグラフィックソフトの中でも文字組みがすごく強力なことで有名です。
パワーポイントはトランジション(場面転換)や、アニメーションなど、動的な演出が出来るのは良いのです。
ただその分、ちょっと絵的な面ではかゆいところに手が届かない感じがあります。
イラストレーターのプレゼンテーションモードは、そういった動的な演出は一切ありません。
本当に単純なスライド式といいますか、紙芝居方式です。
地味ではありますが、それでもイラストレーターで見た目を美しく思ったとおりに作成して、そのままの状態で見せていけるという意味はとても大きいと考えられるでしょう。
画面サイズとアートボード(ページ)数の設定
プレゼンテーションといえば、まずプロジェクターや、大画面の液晶・プラズマディスプレイで上映することがほとんどです。最近のプロジェクターにしても液晶ディスプレイにしても、全てHD(ハイビジョン)対応が一般的ですので、画面の比率は16:9にしておくのがベストでしょう。
ファイルメニュー→新規を実行します。
新規ドキュメントオプションで、フィルムとビデオを選び、その中のHDV/HDTV1080を選択しましょう。
次に右側のプリセットの詳細でアートボード数を設定します。
これは要するにプレゼンテーション画面のページ数ということです。
今回は2でスタートしますが、後ほど増やすことができます。
さらに念の為、詳細設定も見ておきましょう。
詳細設定のボタンを押してください。

新たに詳細設定オプションが出てきます。
こちらでは複数のアートボード(ページ)を作った場合にどのようにレイアウトしていくかという設定になります。
今回は縦1列にしてみました。
これで良ければドキュメント作成ボタンを押してください。
※これらの設定は後からでも可能です。
HD画面とアートボードパネルの解説
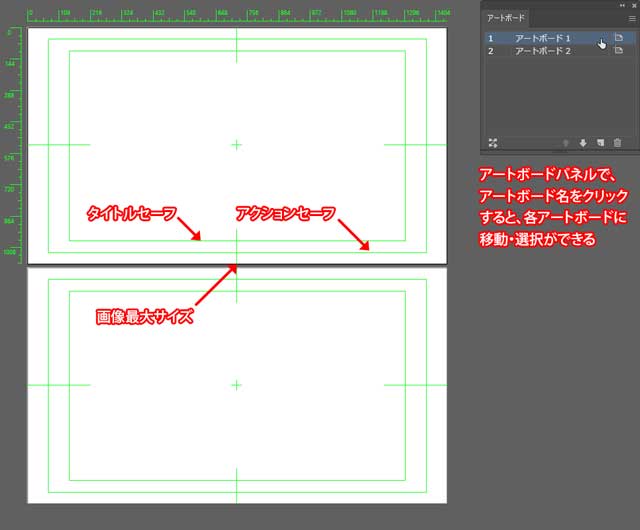
HD画面の目盛りと枠線
まずHDの画面について見ていきましょう。フィルムとビデオでHD画面を作成しますと、画像の最大サイズ(この場合1920x1080px)を表す黒い枠と、緑色の目盛り、それから二重になった緑色の枠線があります。
緑色の目盛りはそれぞれ横方向と縦方向のピクセルを表しています。
二重の枠線はセーフティゾーンといいます。
パソコン用のディスプレイはHDならばHD最大サイズまで表示できるようになっていますが、TV用のディスプレイだと周辺部が乱れやすいことからカットされます。
そのために用意されている目安がこのセーフティゾーンです。
タイトルセーフは文字、アクションセーフは絵的なもののために用意されていますが、HDの画面ではアクションセーフ内に文字が配置されていればだいたいOKと言われることが多くなっているようです。
アートボードパネルの使い方
アートボードの選択、順番の入れ替え、追加・複製や削除を管理しているのがアートボードパネルです。パネル内でアートボード名をクリックすれば、そのアートボードを選択します。
これはそのアートボードへの移動と編集可能な状態にすることも意味しています。
下部にあるボタンはアートボードの順番の入れ替えと、新規作成、削除です。
この辺りはレイヤーパネルの扱い方とほぼ同じと考えると良いでしょう。

素材の配置とサイズ調整のしかた
今回は「Tales of Zodiac 星物語」を題材にした資料を作成してみることにしました。配置するには、ファイルメニュー→配置 です。
その後画面左上の角か、適当な場所でクリックすれば配置されます。
※もし中心がズレているようなら、整列機能でアートボードの中心に合わせます。
まずは1P目に黄道12星座全図を表紙がわりに配置しようと考えたのですが、この画像は正方形をしていたため、HDのアートボードに配置するとはみ出してしまいます。
ただはみ出すだけなら良いのですが、他のページにまたがってしまうと、必要のないものが表示されてしまうことになります。
このような場合はクリッピングマスクを使用すると良いでしょう。
クリッピングマスクはマスク(隠す)となるオブジェクトを利用することで、画像を切り抜くことができる機能です。
イラストレーターCC2017以降は画像の切り抜き機能が追加されています。
しかしこれはビットマップ画像のみの対応で、イラストレーターで作ったベクター画像については昔も今もこの方法でのみ切り抜くコトになります。
それではアートボードと同じサイズ(1920x1080)の長方形を作成しておきます。
こちらも整列などで中心位置を合わせておきます。
このとき四角形の方が前面にでている必要があります。
つぎに、切り抜きたい画像と四角形の両方を選択しておきます。
2つとも選択した状態で、右クリック→クリッピングマスクを作成 を実行します。
すると、上で書いたように、HDサイズの長方形で画像が切り抜かれています。

これで表紙にあたる1P目はできましたので、通常ページも作成してみました。
12星座全図の1部が左手にあるような状態ですが、こちらもクリッピングマスクを使用して、1部だけ表示される状態にしてあります。
通常ページでは文字をおいていくので右側を空けるようにしています。
星座線が線を使った表現をしているため、同じく線の集合体である文字と重なってしまうと読みづらくなります。
今回のデザインではお互いに干渉しないように領域を分けて配置することにしました。
通常ページのデザイン
とりいそぎ、通常ページの2P目を作成しました。見出しがTBUD明朝stdH、本文はTBUDゴシックstdRを使用しています。
これらのフォントはAdobefontsから入手したものです。
TBはタイプバンク(モリサワの子会社)というメーカーを表しています。
UDはユニバーサルデザインの略で「誰にとっても読みやすい」コトを目指して開発されたフォントなので、プレゼンにとても向いたフォントと言えるでしょう。
明朝とゴシックの組み合わせの場合、一般的には見出しにゴシックを使い、本文は明朝というのがセオリーですが、TBUD明朝stdHの場合は横棒も縦棒も太いので見出しにも耐えうるフォントだと私は考えています。
また、手元で見る書籍やタブレットと違い、
プロジェクターやディスプレイで見る場合は、私的には細い明朝は本文には向かないと考えていて、プレゼン時には本文にゴシックを使う事が多いです。
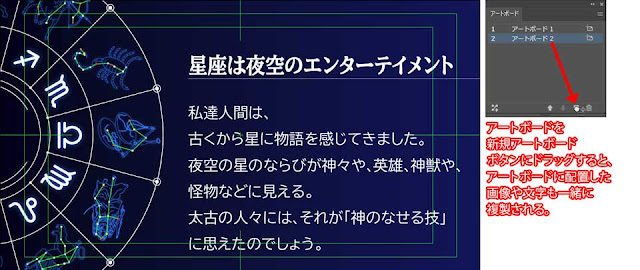
こうして通常ページが1つできたら、これをフォーマットとして、他のページも増やしていきましょう。
通常ページになっているアートボード2を選択して、そのまま新規アートボードボタンにドラッグすると、アートボードに配置した全てのオブジェクトも一緒に複製されます。
今回はお試し的ではありますが4Pほど作りました。
ここで説明図用にスクリーンショットを取ろうと思いましたが、縦に4Pでは画面から切れてしまいます。(プレゼン時にはレイアウトは関係ありません)
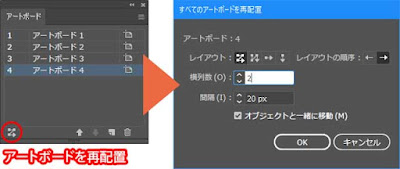
アートボードパネル左下にある、アートボードを再配置をクリックします。
するとオプションウインドウが表示されるので、横に配列ボタンを押して横列数を2にしておきます。
このように設定すると横2列縦2列のレイアウトとなります。
ちなみにこのアートボードを再配置ですが、順番を入れ替えた場合にも使うようにしてください。
アートボードパネル内で順番を入れ替えた場合、表示される順番は上から順ですが、画面の表示は最初においた状態そのままになっています。
再配置をすることで、見た目上でも順番通りに修正されます。

プレゼンテーションモードの使い方
資料が作成できたところで、いよいよプレゼンテーションモードを使うことになります。とはいえ、過度な期待はしないでください(笑)
本当に紙芝居的に表示するだけですので(^_^;)
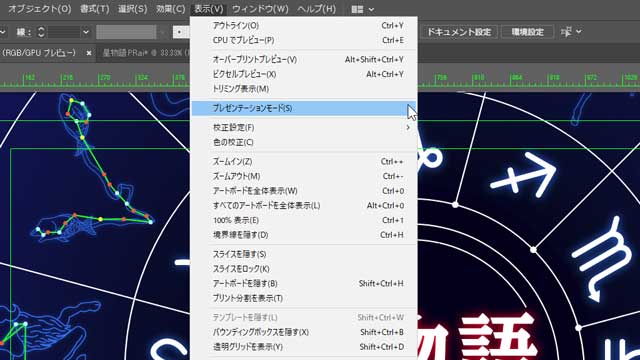
まずは1P目を表示しておきます。
この状態で表示メニュー→プレゼンテーションモードを実行します。

すると、画面いっぱいに作成した資料の1P目が表示されています。
マウスクリックをするごとにページが進んでいきます。キーボードの←キーは1P戻り、→キーは1P進むようになっています。
プレゼンテーションモードを終了するにはescキーです。
このモードは、他のプレゼンソフトとほぼ同じ操作性といえるでしょう。
プレゼン先にイラレがない場合は?
以上はプレゼン時にイラストレーターが使えることが前提条件のときでした。
プレゼン時にイラストレーターがない場合についても解説しておきます。
こういう場合はPDF形式で保存しておくと良いでしょう。
これはAdobeが作った汎用のファイル形式で、Portable Document Formatの略です。
アドビリーダーという再生するためのソフトさえあれば、どんなパソコンでも、スマートフォンやタブレットでも見ることができます。
商業印刷のデータとしても使えますので、これもディファクトスタンダードと呼べる形式です。
PDFの強みは、イラストレーターの「拡大しても劣化しない」というベクターの特性、多彩な色彩表現力を持つビットマップの特性、などにプラスして文字もキレイな状態で保存できることにあります。
イラストレーターから保存する場合は ファイルメニュー→複製を保存 から行います。
ファイル保存オプションで、ファイルの種類をAdobe PDFに変更しましょう。
保存ボタンを押しますと、続いてAdobe PDF を保存オプションが表示されます。
今回はプレゼンテーション用のファイルなので、Adobe PDF プリセットで最小ファイルサイズに合わせておいてください。
最後までご覧いただきありがとうございました。
今回はCC2019で搭載されたプレゼンテーションモードをからめつつ、イラレでのプレゼン資料の作り方を解説しました。
冒頭でも書きましたが、実はイラレでのプレゼン資料作りというのはひっそり行われていました。
やっぱり慣れているソフトで作る方が、納得の行くものが作れるメリットがあります。
ただ、CC2018以前のバージョンにはプレゼンモードはありません。
そのため、過去のイラストレーターでは、前章で書きましたように、PDFとして保存したりしていたのです。
トランジションのような派手な事は一切できませんが、それでもこのようにイラレ単独でプレゼンテーションが可能になったのは、デザイナーにとっては朗報と言えるでしょう。
今回はデザイナーの秘密バラしちゃいました(大げさ)
実はわれわれ、あまりプレゼンにパワポ使わないんです・・・(笑)
さて、最後までご覧いただきありがとうございました!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
実はわれわれ、あまりプレゼンにパワポ使わないんです・・・(笑)
さて、最後までご覧いただきありがとうございました!
ボクたちと一緒にイラレの事、もっと掘り下げてみませんか?!
あなたがイラレ初心者さんなら、ぜひ7ステップもご覧下さい!
またもし真剣にイラストレーターとフォトショップを学びたい!ということでしたら以下のボタンから「ゼロから学べるAi・Ps講座」に進んでみてください!
現在【60分の無料動画プレゼント中】です!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
現在【60分の無料動画プレゼント中】です!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!














コメント