
あなたがデザイナーやアーティスト、イラストレーターやカメラマンなど、クリエイターであるならば、欠かせないモノがあります。
それが「作品をまとめて見せる場」である「ポートフォリオWebサイト」です。
そのクリエイターの「今」を見せる大事なモノなのです。
セッジくん!
お久しぶり~最近の作品ちょっと見せてくれる~?
お久しぶり~最近の作品ちょっと見せてくれる~?
エ、エンヤさん…お久しぶりです(ちょっと身構え)
じゃあ、ブログ見てもらえますか?
じゃあ、ブログ見てもらえますか?
ブログかぁ~
そりゃノーグッドだね~作品ブラウズするの面倒でしょ!
ポートフォリオサイト無いの?
そりゃノーグッドだね~作品ブラウズするの面倒でしょ!
ポートフォリオサイト無いの?
Webサイトを作るとなると、
一般的にはサーバーやHTML・CSSのスキルが必要になってきます。
もちろん、サーバーを用意したりWebのスキルを覚えるのは大事ですが、それらが準備できてからとか言っていると、機会損失になってしまいますね。
Webに特化した人に発注する…
というのも手ではありますが、お金もかかるコトですし、できれば自分でサクッと作ってしまいたいですよね!
そんなとき、ぜひ試していただきたいのが、Adobe Creative Cloud(AdobeCC)のWebサービス、Adobe Portfolioです!
ということでおはようございます!
デザイン講師ブロガーのセッジです!
今回はAdobeユーザーの特典の1つ、Adobe Portfolioの使い方の解説です!
デザイン講師ブロガーのセッジです!
今回はAdobeユーザーの特典の1つ、Adobe Portfolioの使い方の解説です!
こんにちは!トラノです!
PortfolioはHTMLが判らなくてもサイトが作れちゃうそうですよ!
PortfolioはHTMLが判らなくてもサイトが作れちゃうそうですよ!
※Adobe Portfolioは2019年12月2日に更新され、インターフェースが一新されています。そのため、この記事は2020年1月6日に更新しています。
Adobe Portfolioとは?
Adobe Portfolioは当ブログでもおなじみのAdobe社が用意しているWebサービスです。 AdobeCCユーザーであれば誰でも使用するコトができます。Adobe Portfolioのメリットは以下の点が挙げられます。
この中で最大のメリットは、HTMLやCSSの知識が無くてもWebサイトが作れるということでしょう。
- HTMLやCSSの知識なしで制作できる
- レスポンシブなのでPCにもスマートフォンにも対応
- 1つのAdobeアカウントで5つまでサイトが作成可能
最近は、グラフィックデザイナーにも一定のWebの知識が求められるようになってきました。
しかし、本来のグラフィックデザインの仕事は「視覚的な情報を設計するコト」のため、みんながみんなWebデザインが得意だとは言えません。
アーティストやイラストレーター、カメラマンの場合でも、同じように優先すべきコトは「自分たちが本来必要とするスキル」です。
また、サイトを作って公開するとなれば、自分で物理的なサーバーを用意したり、レンタルサーバーを契約する必要もあります。
そういう意味ではそれなりにハードルのあるモノと言えるでしょう。
こういったコトを解決してくれるのが、AdobeCCの特典であるAdobe Portfolioなのです。
Adobe Portofolioでサイトを作成
ではさっそく、Adobe PortfolioでWebポートフォリオサイトを作成してみましょう。 以下より、Adobe Portfolioサイトにアクセスします。Portfolioを使用する場合には、アドビアカウントがログインされている必要があります。(このまま続けるコトも可能ですが、途中でログインを求められます)
それでは画面中央にある「サイトを編集」ボタンを押して先に進みましょう。

次のページでは、作成するサイトの形式を選択します。
現在選択できるのは、
- 作品群の紹介に向いた「作品ギャラリー」
- ランディングページ的な「スプラッシュページ」
の2種類になっています。
多数の作品を一覧できる状態のポートフォリオサイトを作成したいので、この場合は「作品ギャラリー」の方を選択します。

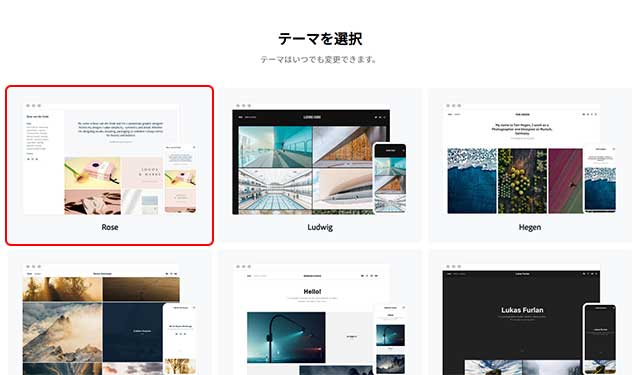
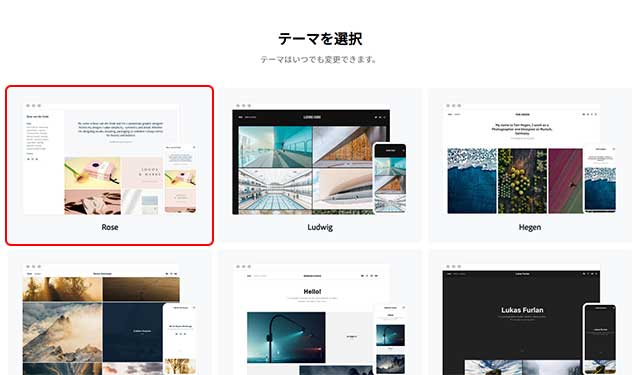
次は「作品ギャラリー」に向いたテーマ(テンプレート)の選択ページとなります。
現在は12種類のテーマの中から撰ぶことができます。
もちろん、あとからテーマを変更することも可能です。
今回はサイドバーとヘッダーがあるデザインの「Rose」を選択しています。

これで以下のような、Roseテーマが適用された空白のレイアウトが作成されます。
基本的にAdobe PortfolioでのWebサイト構築は、編集時と最終的なレイアウトが同一の状態で進んでいきます。
グラフィック系ソフトに慣れている人であれば、かなり直感的に作業が可能です。

これをしておかないと、ページごとにルールが違って見えるようになってしまいます。
まず最初にやっておきたい作業です。
編集画面左にあるサイドメニュー、その上部にあるのPortfolioのツールバーです。
各ツールは以下のようになっています。
設定ウインドウが表示されますが、今回は最低限必要だと考えられる、
ドメイン名、ホームページ、検索の最適化について解説していきます。

「名は体を表す方式」で、サイトで表現したい内容に即したドメイン名にしても良いでしょう。
Adobe Portfolioの場合は「◯◯.myportfolio.com」(◯◯の部分が任意)というドメイン名になります。
もちろん独自ドメインをAdobeの提携プロバイダーから購入するコトもできますし、お持ちのドメインを接続することもできます。
初期設定では、Workというギャラリーか、単体のページのどちらかを選べるようになっています。
また、リンクミスなどによって発生する404エラーの時、どのギャラリーかページを表示するかという設定もここでできます。
自分のサイトが検索されやすいように、Webサイトのタイトル、メタ記述=検索時の説明文、メタキーワードなどを設定しておきましょう。
では、このような「Webサイトが持つ情報の設定」から離れ、つぎは「Webサイト全体の見た目」に関わる設定に切り替えます。
完了ボタンをおして、設定ウインドウを閉じておきましょう。
私が最初にAdobe Portfolioでサイトを作成したとき、一番気になったのが、
「PCで見た時に横幅が広すぎる」
ということでした。
横方向の視線の移動距離が長すぎると見づらく感じます。
もちろんPortfolioで作成されるサイトはレスポンシブなので、ブラウザの横幅に応じてレイアウトが変わるようにはなっています。
しかし、初期の最大幅が1800pxというのはさすがに広いと感じます。
「Webサイトコンテナ」メニューを開き調整しましょう。
続いてサブメニューの「Webサイトコンテナ」を選択します。
するとサイドメニューの上に、Webサイトコンテナのウインドウが表示されます。
ここは当ブログの最大幅に合わせ、976pxに設定しています。
ちなみに、
Adobe Portfolioでは、前述したようにギャラリーとページという概念があります。
ギャラリーとは、複数のページをたばねて一覧表示をするフォルダのようなもの。
ページは文字通り、見せたい情報(画像、文章、音楽など)を、展示する個別のページです。
初期設定では「Work」というギャラリーが用意されていて、これがホームページに設定されています。(ギャラリー名は自由に変更できます)
ここにページを追加してみましょう。
ページを追加するには、ページを追加したいギャラリーを開いてから右のレイアウトにある、+マークの「ページを追加」ボタンを押すか、
サイドメニュー上部の「ページを追加」ボタンを押して追加していきます。
Workギャラリーを開き、ページを追加してみましょう。
すると「ページを追加」ウインドウがポップアップします。
ここでさらにページを押します。
※Adobe Portfolioは同社の写真管理・編集ソフトLightroomと連動できますので、Lightroom Albumから写真を選択するコトもできます。

次に、新規ページウインドウがポップしたら、ページタイトルを入力します。
レイアウトは今回のように複数のページの場合は、デフォルトが良いでしょう。

ページが作成されると、ヘッダーにページタイトルが表示され、下の方にPortfolioで扱えるコンテンツボタンが表示されます。
星座絵のギャラリーを作りたいと考えていましたので、画像ボタンをクリックし、投稿したい画像を選択します。
※投稿する画像サイズはあまり小さくしすぎないようにしてください。
なぜかというと、ギャラリーでの一覧表示の時にサムネール画像が表示されなくなってしまうからです。
参考までに私が投稿した画像については640x400pxになっています。
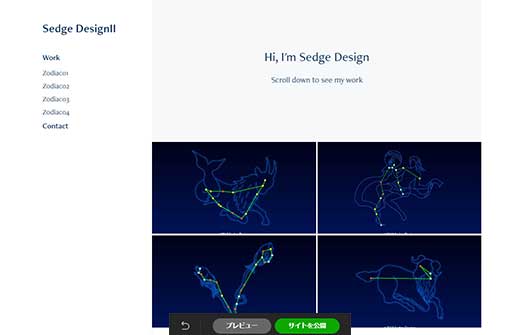
これだけで1ページ出来上がりました。

同じ作業を繰り返して4枚ほど星座絵を登録してみました。
しかし、ギャラリーを見てみますと、登録した順番で1番古いモノが1番下に来てしまっています。
1月の大半を占める星座はやぎ座ですので、
これを1番上に表示して、その次はみずがめ座…と上から順に並べて行きたいところです。

当ブログはGoogleが運営するBloggerというブログサービスを利用しています。
Bloggerはブログを作るのは手軽なのですが、Webサイト風のデザインは苦手です。
そのため、このように大量の絵を紹介したい場合、並び順を考えてページを作成しないといけません。
そして後で作品が増えたら、並び替えをするのがとても大変なコトになってしまいます。
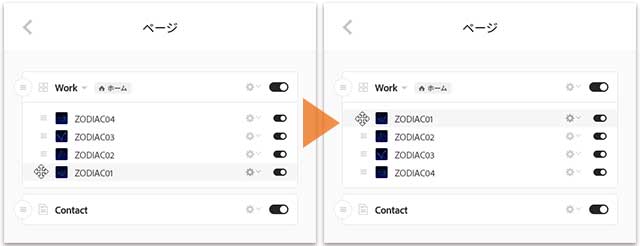
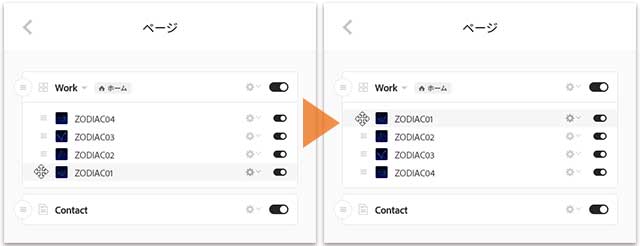
Adobe Portfolioの場合は以下のようにするとページの並べ替えができます。
まず「ページ」ボタンを押します。
するとサイドメニューが「ページ」というウインドウに変化しますので、各ページにある三(ハンバーガー)マークをドラッグすると…?

まだ作品点数が少ないので良いのですが、サイドバーのギャラリー内のタイトルがズラッと並んでいますね。
このギャラリーには最終的に黄道12星座全部を入れる予定なので、このままだとこれだけで12個のタイトルが並ぶことになります。
そして、さらに他のカテゴリーの作品も入れる予定なので、これでは量が多すぎてちょっと見づらくなりそうです。

ということで、このタイトルは非表示にしてしまいましょう。
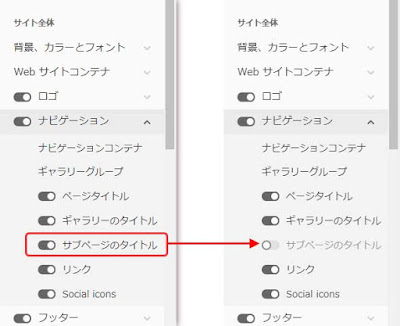
サイドメニューのナビゲーションメニューを開きます。
この中にある「サブページのタイトル」のスイッチをオフにすれば、ギャラリーに入っているページは非表示にするコトができます。
さて、ナビゲーションメニューの中をみますと、Social iconsという設定があります。
こちらも設定しておきましょう。
ナビメニューには元々Work(ギャラリー)とContact(お問い合わせフォーム)が用意されています。
しかし、閲覧者の中には「お問い合わせフォームはハードルが高い」と感じる人もいるかもしれません。
そこでもうちょっとライトな感覚で閲覧者から連絡をいただけるように、SNSのアイコンを追加しましょう。
「Social iCons」をクリックします。
サイドメニューがSocial iConsオプションウインドウに切り替わります。
Adobeはアメリカの企業のためLINEはありませんが、TwitterやFacebook、インスタグラムなど世界的に有名なSNSは用意されています。
例えばTwitterならば、Twitterのスイッチをオンにします。
すると、左側のテキストフィールドが入力可能になるので、自分のTwitterURLを入力しましょう。
※下図ではTwitterのURL入力後、Behanceの設定をしています。
これでお問い合わせフォーム以外にも連絡が取れる手段が用意できました。
サイトが完成したら、画面下部にある「サイトを公開」ボタンを押しましょう。
あなたのサイトがインターネット上に公開されます。

半分はセッジのポートフォリオサイト制作レポートのようなモノでもあります。
急遽ポートフォリオサイトの必要性を思い立った私は、
Bloggerではポートフォリオサイトにするのは難しいコトもあり、
かといって、そのためのサーバーや、ワードプレスとそのテーマなどを用意するコトも躊躇してました。
どうするか悩んでいるうちに時間が経過してしまう、 という経験は誰しもあるかと思いますが、あまり時間をかけてしまうと機会損失になってしまいます。
そんな時たまたまソフトのアップデートのために、AdobeCCデスクトップマネージャー(ソフトの管理用アプリケーション)を眺めていたところ、Adobe Portfolioがあることを思い出したのです。
使ったことがないソフト(サービス)を使うのは中々面倒に感じますね。
けれども実際はかなりカンタンで、画像などが用意できている状態なら半日もあればサイトが1つ作れるのではないかと感じました。
以下、Adobe Portfolioのサンプルとして、セッジのポートフォリオサイトもご覧頂ければ幸いです!
多数の作品を一覧できる状態のポートフォリオサイトを作成したいので、この場合は「作品ギャラリー」の方を選択します。

次は「作品ギャラリー」に向いたテーマ(テンプレート)の選択ページとなります。
現在は12種類のテーマの中から撰ぶことができます。
もちろん、あとからテーマを変更することも可能です。
今回はサイドバーとヘッダーがあるデザインの「Rose」を選択しています。

これで以下のような、Roseテーマが適用された空白のレイアウトが作成されます。
基本的にAdobe PortfolioでのWebサイト構築は、編集時と最終的なレイアウトが同一の状態で進んでいきます。
グラフィック系ソフトに慣れている人であれば、かなり直感的に作業が可能です。

Webサイト全体の設定のしかた
それではさっそくデザインやアート、イラストなど作品を登録していきたいところですが、その前にWebサイト全体の設定をしていきましょう。これをしておかないと、ページごとにルールが違って見えるようになってしまいます。
まず最初にやっておきたい作業です。
編集画面左にあるサイドメニュー、その上部にあるのPortfolioのツールバーです。
各ツールは以下のようになっています。
- +マーク:新規ページを追加
- ベルマーク:Portfolioのアップデート情報
- ページ:ページ構成(並べ替え、グルーピングなど)の編集
- 連携:Behance、Lightroomなどとの連携
- テーマ:Portfolio各種テーマへの切り替え
- 設定:ドメイン名、検索の最適化など、重要かつ初期的な設定
設定ウインドウが表示されますが、今回は最低限必要だと考えられる、
ドメイン名、ホームページ、検索の最適化について解説していきます。

ドメイン名の設定
サイトのURLになりますので、自分の名前や会社名、ブランド名などわかりやすいモノにするか、「名は体を表す方式」で、サイトで表現したい内容に即したドメイン名にしても良いでしょう。
Adobe Portfolioの場合は「◯◯.myportfolio.com」(◯◯の部分が任意)というドメイン名になります。
もちろん独自ドメインをAdobeの提携プロバイダーから購入するコトもできますし、お持ちのドメインを接続することもできます。
ホームページの設定
サイトにアクセスした閲覧者が、最初に見るページやギャラリーを設定します。初期設定では、Workというギャラリーか、単体のページのどちらかを選べるようになっています。
また、リンクミスなどによって発生する404エラーの時、どのギャラリーかページを表示するかという設定もここでできます。
検索の初期化
ポートフォリオサイトの場合、多くはリアルやインターネットで知り合った人にURLを伝えるコトが多いですが、検索流入も期待したいところですね。自分のサイトが検索されやすいように、Webサイトのタイトル、メタ記述=検索時の説明文、メタキーワードなどを設定しておきましょう。
では、このような「Webサイトが持つ情報の設定」から離れ、つぎは「Webサイト全体の見た目」に関わる設定に切り替えます。
完了ボタンをおして、設定ウインドウを閉じておきましょう。
Webサイトコンテナの調整
サイト全体の最大幅や、レイアウトを調整していきます。私が最初にAdobe Portfolioでサイトを作成したとき、一番気になったのが、
「PCで見た時に横幅が広すぎる」
ということでした。
横方向の視線の移動距離が長すぎると見づらく感じます。
もちろんPortfolioで作成されるサイトはレスポンシブなので、ブラウザの横幅に応じてレイアウトが変わるようにはなっています。
しかし、初期の最大幅が1800pxというのはさすがに広いと感じます。
「Webサイトコンテナ」メニューを開き調整しましょう。
続いてサブメニューの「Webサイトコンテナ」を選択します。
するとサイドメニューの上に、Webサイトコンテナのウインドウが表示されます。
ここは当ブログの最大幅に合わせ、976pxに設定しています。
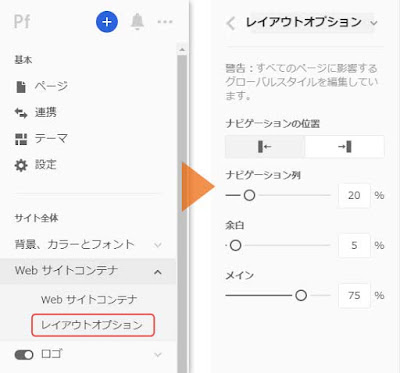
今回はこのブログとの違いを出すためサイトのナビゲーションメニューは左側になっていますが、レイアウトオプションにて、右側に変更することも可能です。
コンテンツの投稿の仕方
次は個別のコンテンツの作成に入ります。Adobe Portfolioでは、前述したようにギャラリーとページという概念があります。
ギャラリーとは、複数のページをたばねて一覧表示をするフォルダのようなもの。
ページは文字通り、見せたい情報(画像、文章、音楽など)を、展示する個別のページです。
初期設定では「Work」というギャラリーが用意されていて、これがホームページに設定されています。(ギャラリー名は自由に変更できます)
ここにページを追加してみましょう。
ページを追加するには、ページを追加したいギャラリーを開いてから右のレイアウトにある、+マークの「ページを追加」ボタンを押すか、
サイドメニュー上部の「ページを追加」ボタンを押して追加していきます。
Workギャラリーを開き、ページを追加してみましょう。
すると「ページを追加」ウインドウがポップアップします。
ここでさらにページを押します。
※Adobe Portfolioは同社の写真管理・編集ソフトLightroomと連動できますので、Lightroom Albumから写真を選択するコトもできます。

次に、新規ページウインドウがポップしたら、ページタイトルを入力します。
レイアウトは今回のように複数のページの場合は、デフォルトが良いでしょう。

ページが作成されると、ヘッダーにページタイトルが表示され、下の方にPortfolioで扱えるコンテンツボタンが表示されます。
星座絵のギャラリーを作りたいと考えていましたので、画像ボタンをクリックし、投稿したい画像を選択します。
※投稿する画像サイズはあまり小さくしすぎないようにしてください。
なぜかというと、ギャラリーでの一覧表示の時にサムネール画像が表示されなくなってしまうからです。
参考までに私が投稿した画像については640x400pxになっています。
これだけで1ページ出来上がりました。

同じ作業を繰り返して4枚ほど星座絵を登録してみました。
しかし、ギャラリーを見てみますと、登録した順番で1番古いモノが1番下に来てしまっています。
1月の大半を占める星座はやぎ座ですので、
これを1番上に表示して、その次はみずがめ座…と上から順に並べて行きたいところです。

ページの順番の入れ替え方
先輩!唐突ですが、いまさらな質問です!
なぜBloggerでポートフォリオサイトを作らなかったの?
なぜBloggerでポートフォリオサイトを作らなかったの?
ええとね、まあ正直に言うと、Bloggerは「Webサイト風」に作るのが苦手だからかな。
当ブログはGoogleが運営するBloggerというブログサービスを利用しています。
Bloggerはブログを作るのは手軽なのですが、Webサイト風のデザインは苦手です。
そのため、このように大量の絵を紹介したい場合、並び順を考えてページを作成しないといけません。
そして後で作品が増えたら、並び替えをするのがとても大変なコトになってしまいます。
Adobe Portfolioの場合は以下のようにするとページの並べ替えができます。
まず「ページ」ボタンを押します。
するとサイドメニューが「ページ」というウインドウに変化しますので、各ページにある三(ハンバーガー)マークをドラッグすると…?

あっこれ、レイヤーの並び替えと同じ!
そう、イラレやフォトショ、グラフィックソフトを使ってる人ならわかる、あのレイヤーの並び替えと同じ感覚なのです!
ページタイトルとSNSアイコン
こうして複数のページをギャラリーに追加して出来上がったのが以下の状態です。まだ作品点数が少ないので良いのですが、サイドバーのギャラリー内のタイトルがズラッと並んでいますね。
このギャラリーには最終的に黄道12星座全部を入れる予定なので、このままだとこれだけで12個のタイトルが並ぶことになります。
そして、さらに他のカテゴリーの作品も入れる予定なので、これでは量が多すぎてちょっと見づらくなりそうです。
ということで、このタイトルは非表示にしてしまいましょう。
サイドメニューのナビゲーションメニューを開きます。
この中にある「サブページのタイトル」のスイッチをオフにすれば、ギャラリーに入っているページは非表示にするコトができます。
さて、ナビゲーションメニューの中をみますと、Social iconsという設定があります。
こちらも設定しておきましょう。
ナビメニューには元々Work(ギャラリー)とContact(お問い合わせフォーム)が用意されています。
しかし、閲覧者の中には「お問い合わせフォームはハードルが高い」と感じる人もいるかもしれません。
そこでもうちょっとライトな感覚で閲覧者から連絡をいただけるように、SNSのアイコンを追加しましょう。
「Social iCons」をクリックします。
サイドメニューがSocial iConsオプションウインドウに切り替わります。
Adobeはアメリカの企業のためLINEはありませんが、TwitterやFacebook、インスタグラムなど世界的に有名なSNSは用意されています。
例えばTwitterならば、Twitterのスイッチをオンにします。
すると、左側のテキストフィールドが入力可能になるので、自分のTwitterURLを入力しましょう。
※下図ではTwitterのURL入力後、Behanceの設定をしています。
これでお問い合わせフォーム以外にも連絡が取れる手段が用意できました。
サイトが完成したら、画面下部にある「サイトを公開」ボタンを押しましょう。
あなたのサイトがインターネット上に公開されます。

AdobeCCユーザーならオススメ! Adobe Portfolio
今回の記事は、半分はセッジのポートフォリオサイト制作レポートのようなモノでもあります。
急遽ポートフォリオサイトの必要性を思い立った私は、
Bloggerではポートフォリオサイトにするのは難しいコトもあり、
かといって、そのためのサーバーや、ワードプレスとそのテーマなどを用意するコトも躊躇してました。
どうするか悩んでいるうちに時間が経過してしまう、 という経験は誰しもあるかと思いますが、あまり時間をかけてしまうと機会損失になってしまいます。
そんな時たまたまソフトのアップデートのために、AdobeCCデスクトップマネージャー(ソフトの管理用アプリケーション)を眺めていたところ、Adobe Portfolioがあることを思い出したのです。
使ったことがないソフト(サービス)を使うのは中々面倒に感じますね。
けれども実際はかなりカンタンで、画像などが用意できている状態なら半日もあればサイトが1つ作れるのではないかと感じました。
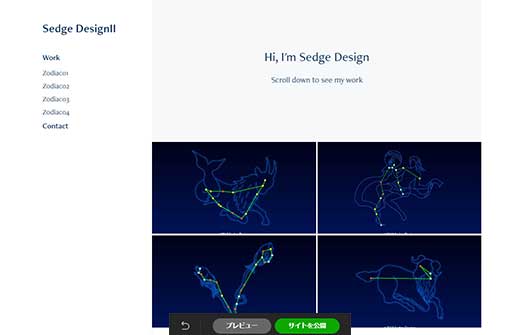
以下、Adobe Portfolioのサンプルとして、セッジのポートフォリオサイトもご覧頂ければ幸いです!
「人間が作るモノにはデザインの思考が宿る」
この言葉をポリシーとして、グラフィックデザイン、イラストレーション、アニメーションなどを制作しています。
だれかの思いをカタチにする。これがデザインに携わる者のなりわいだと考えています。
セッジくん!
ポートフォリオサイト見たよ~!
グッドグッド!これなら見やすくて良いよね~!
何かあったらまた連絡するよ!シーユー!
グッドグッド!これなら見やすくて良いよね~!
何かあったらまた連絡するよ!シーユー!
は、はぁ…。
何かあればよろしくお願いします。
相変わらずエンヤさん、変な横文字混ざってばっかりネ。
まるでルーお…
やめるんだッ!それ以上はいけないッ!
というコトで今回はAdobe Portfolioの使い方を解説しました!
本当にサクッとサイトが作れるので、AdobeCCユーザーなら使わないともったい無いですよ!
Adobe Portofolioは月額980円のフォトプランでも使えるとのコトなので試してみて下さいネ
そしてAdobe CCコンプリートプランの場合でもお得に購入する方法があります!
ぜひ以下の記事もご覧ください!
最後までご覧いただき、ありがとうございました!
ぜひ以下の記事もご覧ください!
最後までご覧いただき、ありがとうございました!
最近多くの人がモノ作りをする機会が増えています。
それによりクリエイティブソフトの 最高峰、Adobe CCに興味を持つ人が増えましたが、どうも価格がネックなようです。
今回はそんな方にオススメなアカデミック版のご紹介です!













コメント