
フォトショ、PCに入れたノ!
でも…何したらいいか、わからないーノ😱
フォトショでは何をするにもまず「選択」なので、選択ツールの使い方を覚えるのが良いよ😅
Photoshopは日本語にすれば「写真店」。
もちろん絵を描く道具としてPhotoshopを使っているユーザーも多いですが、写真などを加工するのが最も多い作業と言えるでしょう。
「選択」はとても基本的な機能です。
しかし、Photoshopなど画像処理系のグラフィックソフトを使う上では最も使用頻度が高くかつ重要な機能でもあります。
なぜならば加工するにも、まず選択をしなければ何もできないからです。
この記事をお読みになり、ぜひ選択ツールのコツを覚えましょう!
デザイン講師ブロガーのセッジです!
今回はフォトショ基本中の基本、選択ツールの使い方を解説していきます!
4種類の基本選択ツール
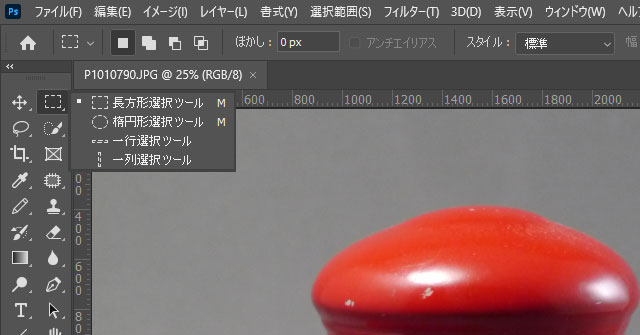
Photoshopの基本的な選択ツールは、長方形または楕円形の選択ツールです。初めて起動した時はツールパネルでは四角い点線のボタンになっています。
このボタンは長押しすることで、さらに
- 長方形選択ツール
- 楕円形選択ツール
- 一行選択ツール
- 一列選択ツール
の4種類の選択ツールに切り替えられます。
このうち一行・一列選択ツールはあまり使うことは無いでしょう。
一行なら縦は1px横は画面の横幅全て、一列なら横は1px縦は画面の縦幅全てを選択をするコトができます。
一行・一列選択ツールは境界線として塗りつぶしたり、
HTMLだけではグラデーションが作成ができなかったころに、Webページの背景用にグラデーションにするために使用されていました。
現在はあまり使用しないので、そういう選択ツールもあると理解をしておいて下さい。

選択の基本
それではさっそく選択をしてみましょう。基本の動きは全て「長方形」である、といっても大げさではありませんので、長方形選択ツールを使用して解説していきます。
長方形選択ツールで選択する方法
長方形選択は要するに範囲選択です。
マウスを選択したい場所でドラッグするコトで四角い範囲ができてきます。
この時、基本的には四角形を作ることをイメージして、その対角線状にドラッグするようにしてみてください。
そうすると思うように選択範囲が作れるはずです。

つづいてShiftキーを押しながら対角線状にドラッグしてみましょう。
この場合は選択した形が正方形になります。
※ただし、Shiftキーは最後まで押したままにしてください。途中で離してしまうと長方形に戻ってしまいます。

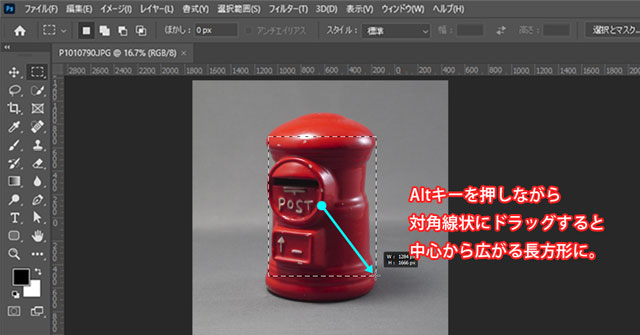
今度はAlt(Opt)キーを押しながら、ドラッグしてみましょう。
この場合は、最初に押した所を中心に長方形が広がっていきます。
※これも同様にAlt(Opt)キーは最後まで押したままにして下さい。途中で離すと通常の長方形になります。
また、これに加えてShiftキーも押すと、中心から広がる正方形になります。

楕円形選択ツールで選択
次は楕円形ですが「基本的な動きは長方形である」と書いたように、動かし方は長方形の時と全く同じです。
円形のものに対角線…というと違和感があると思いますが、
「見えない長方形の中に楕円がある」ようにイメージしてドラッグしてみて下さい。
マウスだけでドラッグすれば楕円形、Shiftを組み合わせれば正円、Alt(Opt)ドラッグすれば中心から広がる楕円、Shift+Alt(Opt)+ドラッグで中心から広がる正円になります。

選択範囲オプションの切り替え
選択ツールを使用中はメニューバーのすぐ下のオプションバーが選択ツール専用のモノになっています。
ここでは選択範囲オプションについて解説します。
新規選択範囲
これは通常の選択ツールとも言えます。
例えば下図のように、最初に貯金箱(郵便ポスト型)全体を選択していて、その後それを横切るように選択範囲を作ったとします。
すると最初の選択範囲は消え、新しく横長の選択範囲に切り替わっています。

選択範囲に追加
つづいては左から2番目の「選択範囲に追加」オプションです。
この場合は2つ目の選択範囲を描いている時も1つ目の選択範囲は残ったままです。
この状態でマウスから指を離すと、2つの長方形が合体した形になっています。

現在の選択範囲から一部削除
この場合は2つ目を描く時は1つ目の選択範囲は残っているのですが、マウスから指を離すと重なっていた部分が削除(選択解除)されています。

現在の選択範囲との共通範囲
最後に左から4番目の「現在の選択範囲との共通範囲」を説明します。
この場合も2つ目を描く時は1つ目の選択範囲は残っています。
しかし、マウスから指を離すと、2つの選択範囲が重なった部分のみが選択範囲として残り、それ以外の部分は削除されています。

選択したらレイヤー化してみよう
選択する目的はいろいろあります。
例えば選択した部分の色を調整してみたり、ぼかしてみたりなど…ですが、
写真の一部を切り抜いて移動してみたり、別の背景に差し替えたりなど、もっとも使用頻度が高いのはやはり一部を切り取ってレイヤー化するコトです。
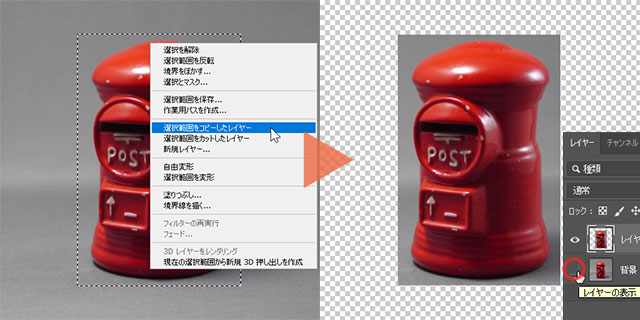
選択範囲をコピーしたレイヤー
切り取りたい部分を選択したら、選択範囲内にマウスカーソルを移動して右クリックします。
右メニューが現れたら、その中の「選択範囲をコピーしたレイヤー」を実行します。
これで切り取った部分はレイヤー化されているのですが、見た目上では特に変わったようには見えないと思います。
そこで、レイヤーパネルで一番下のレイヤー(この場合は背景)の目のマークをクリックしてレイヤーを非表示にします。
すると切り取った部分の周りは透明グリッド=グレーの市松模様になっています。
つまり、切り取った部分以外は透明化されているコトになります。

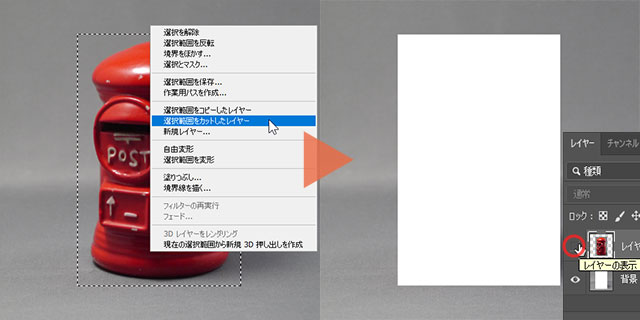
選択範囲をカットしたレイヤー
こちらも選択範囲内で右クリックをして「選択範囲内をカットしたレイヤー」を実行します。
この場合一見すると「コピーしたレイヤー」と同じ様に見えるのですが、この場合は上になっている方のレイヤーを非表示にしてみてください。
すると、選択していた部分が空白になっているコトがわかります。
カットとはオリジナル画像から削除して、別の場所に移動する、という意味合いなので元の画像も影響を受けてしまいます。
Photoshopなどペイント(ビットマップ)系グラフィックソフトは、illustratorのようなドロー(ベクター)系と違い、いわば編集・加工時にオリジナル画像の破壊を伴うソフトとも言われています。
そのため、個人的には「カット」よりも「コピー」をオススメしています。

フォトショ 選択ツールの基本:まとめ
今回はPhotoshopの選択ツールについて解説しました。
「選択」はPhotoshopなど画像処理系のグラフィックソフトを使う上で最も使用頻度が高く重要な機能です。
基本的な機能ではありますが、この基本をマスターしてPhotoshopを使いこなしていって頂ければ幸いです。
アレもコレも…なノ❗👉👉👉
…というコトで今回は、フォトショの選択ツールについて解説しました!
イーノ君じゃないですが、いろいろ選択してみてくださいね!
それではまた、他の記事でもお会いしましょう!
お疲れさまでした






コメント