
あら?まだAdobe Expressいじってるんですか?
と思ったんだけど、個人的にもうちょっと研究してみようかなと。
2021年12月、突如リリースされたAdobe Creative Cloudの新ファミリー、
Adobe Express(アドビエクスプレス)
前回はどういう製品なのかという概要的なコトと、簡単にサムネールを作る方法を解説した…入門編でした。
今回はもう少し掘り下げた『実践編』として解説していきます!
▼前回の記事はこちら
Adobe Expressアンバサダー&デザイン講師ブロガーのセッジです!
前回の記事を書き終えたあと、もう少しAdobe Expressをいじってました!
今回はAdobe Expressをさらに掘り下げる実践編!楽しみですネ!
【この記事は2022年5月時点での情報です】
レイヤーの操作
Adobe Expressでは1つの要素につき、1つのレイヤーを使います。
レイヤーはカンバス上でクリックするか、画面右下のレイヤーをクリックして選択します。
Shiftキーを押しながらクリックしていけば複数選択、
マウスで四角を描くように囲んでいけば範囲選択になります。
レイヤーの選択ができていればいくつかの操作が可能になりますので、その方法について見ていきましょう。
▼1つレイヤーを選択した状態。選択したレイヤーの周囲にはバウンディングボックスが表示されます。

レイヤーの移動
Adobe
Expressでレイヤーを移動するには、レイヤーを選択してマウスで動かしていくのが基本です。
選択した時にでてくるワクのようなモノ=バウンディングボックスの内側でマウスドラッグするか、右側にある移動アイコンをマウスドラッグすると移動できます。
残念ながら現状は数値による移動はできませんが、その代わりキーボードショートカットでも操作が可能です。
↑キー=上に1pxずつ移動
↓キー=下に1pxずつ移動
←キー=左に1pxずつ移動
→キー=右に1pxずつ移動
このとき、合わせてShiftキーを押していると10pxずつの移動に変化します。

レイヤーの回転
回転についても、基本的にはマウス操作で回転させるのが基本です。
バウンディングボックスの下にある回転アイコンをマウスドラッグすれば回転できます。
こちらも数値による角度指定はできませんが、キーボード操作が可能です。
Alt(Option)+←キー=反時計回りに1度ずつ回転
Alt(Option)+→キー=時計回りに1度ずつ回転
このとき、合わせてShiftキーを押していると15度ずつの回転に変化します。

レイヤーの拡大縮小
バウンディングボックスの角にある、いずれかのポイントをマウスドラッグすることで拡大縮小になります。
拡大縮小についてはショートカットは無いため、目分量で行うコトになります。

レイヤーの整列
レイヤーを複数選択すると、右側のプロパティパネルに6種類の整列ボタンが表れます。
これにより、左、水平方向中央、右、上、垂直方向中央、下に整列させるコトが可能です。


レイヤーのグループ化
整列と同じくレイヤーが複数選択されていると、プロパティパネルに「グループ化」ボタンが表示されます。
これにより、複数のレイヤーを1つのレイヤーのように扱えるようになります。
元の単体のレイヤーに戻す時はグループを選択して、プロパティの「グループ解除」ボタンを押します。
キーボードショートカットでも同様のコトができます。
Ctrl(Command)+G=グループ化
Ctrl(Command)+Shift+G=グループ解除

テキストの揃えと装飾
Adobe Expressの文字機能は、他のアプリと同じように複数の行を揃えたり、
IllustratorのアピアランスやPhotoshopのレイヤースタイルの一部を抜き出したような装飾表現が可能です。
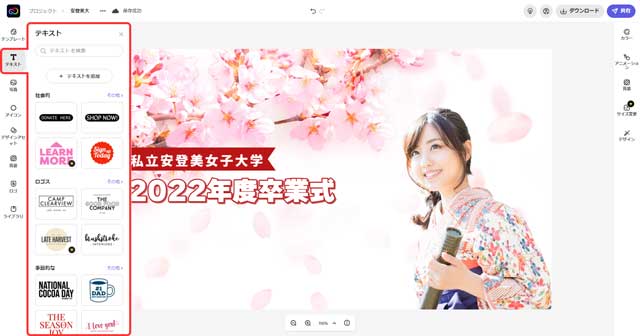
テキストツールを選ぶと、素の状態のテキストレイヤーを作成するか、あらかじめデザインされたスタイルを検索して配置するかのどちらかになります。

テキストの揃え方
複数行の揃え方については、左揃え・中央揃え・右揃えの三種類になります。
対象となるレイヤーを選択していずれかの揃えを選択して使います。
レイヤー単位の設定になるので、行単位で揃えを変えるコトはできません。

テキストの間隔
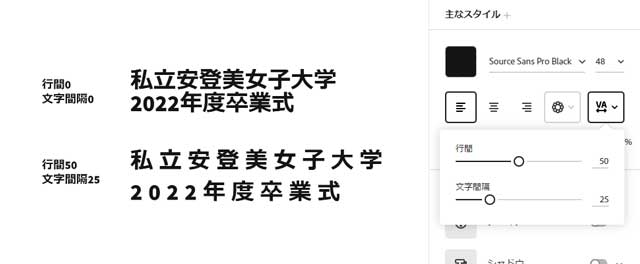
Adobe Expressでは、行間と文字間隔を調整するコトが可能です。
行間・文字間隔ともに0~100まで設定できます。
できれば文字間隔を詰めるためにマイナス値も欲しいですが、
それでも間隔が調整できるのは文字表現としてはありがたいですね。
▼行間0/文字間隔0と行間50/文字間隔25の比較

テキストの配列
文字をカーブ状に並べたり、等間隔グリッド状に並べたり、1つのテキストレイヤーの中でサイズの大小を付けたり…といったことができます。
この中ではカーブテキストが使用頻度が高そうな印象があります。

テキストのシェイプ
テキストのシェイプとはいわゆる「ザブトン」のことです。
1つのテキストレイヤーの背景に図形(シェイプ)をしくコトができます。
まずシェイプ効果をつけたいテキストレイヤーを選択して、効果のシェイプスイッチをオンにします。
この状態では長方形のシェイプになります。
また、適当な色がついてしまうので、サンプル画像で黄色になっている設定=シェイプカラーを任意の色に変更し、次にシェイプをクリックして形を変更します。
今回は女子大学をイメージしていますので、リボン的なシェイプを選んでみました。
リボンの色を濃い紅色にしていますので、文字色は白に変更しています。
テキストのアウトライン
いわゆる「袋文字」「フチ文字」を作るコトができます。
もちろん、文字本体の色とフチの色はそれぞれ別の色に設定できます。
フチの太さは0~100で設定できますが、最大にしたとしても文字本体がつぶれないのはとても良いと思います。

テキストのシャドウ
プロパティパネルではアウトラインより上にシャドウがありますが、今回はアウトラインをかけた文字にシャドウを付けたかったのであえて最後にしています。
ここでは、シャドウの方向、文字本体からの距離、シャドウの色が設定できます。

画像の配置と切り抜き
Adobe Expressは、豊富でクオリティの高い写真素材「Adobe
Stock」の中から、無料プランはその一部、プレミアムプランではほぼ全てを使用することができます。
ただ、あなた自身が撮影した写真や、Adobe
Stock以外の写真やイラストを使いたい時もあるでしょう。
もちろん、外部の写真やイラストを読み込むコトも可能です。
ここでは、読み込みの方法や、写真を少し加工する方法について解説します。
PCの画像の読み込み
今回は卒業式の女学生というイメージで、ぱくたそさんから写真をお借りしました。
写真ツールを開き「写真をアップロード」をクリックし、PC上の写真を選択するだけです。読み込み可能な形式としては、おおむねJPG・PNG形式です。

その後は、他のレイヤーと同じくバウンディングボックスを操作して、移動や回転、拡大縮小をして調整してください。
ただし、もちろんビットマップ画像ですので拡大のしすぎにはご注意を。

画像の調整
配置した画像はフィルター、色調補正、ぼかしをかけるコトができます。
いわば「Photoshopミニ機能」といったイメージですね。
Photoshopを起動するほどではないけれど、ちょっと写真に色を乗せたい、明るく(暗く)したい、ぼかしたい…と考えた時に使える機能です。
今回はフィルターを使い、ダブルトーンにしてみました。

画像の切り抜き
さて、画像処理部門(?)目玉機能のご紹介となります。
配置した画像を選択して、プロパティの「背景を削除」ボタンを押してみます。
すると…なんと、自動で背景が消えます!
そう、Photoshopでおなじみの人工知能、Adobe
Senseiによる背景消しができるのです。

アドビさん!良いんですかっ?!これ無料にしちゃって!!
これを…無料プランでも使えるようにするとはスゴイですね。
ちなみに、プレミアムプランにすると、Adobe
Senseiが消しきれなかった部分をユーザーが指定してさらに細かく消すことができます。
背景消し以外にも何らかの図形(シェイプ)によってトリミングするコトももちろん可能です。
「切り抜き&シェイプ」ボタンを押せば、
四角形で範囲で切り抜いたり、好きなシェイプで切り抜くコトができます。
写真のサイズ、またはシェイプのサイズを調整して切り抜きましょう。

AiやPsd形式を読み込める!
ホントにAiやPsd形式のファイルが読み込めるんですか??
これも「無料でやっていいの?」といいますか、
Adobe Express最大の売り(何回目?)ではないかと考えています。
Ai形式=Adobe Illustrator専用形式
Psd形式=Adobe Photoshop専用形式
のコトですが、これらのファイル形式はある意味Adobe社の財産ともいえるモノ。
Adobe以外のメーカーでは読み込めないコトが多いです。
それでもPsd形式はいくつかのアプリで読み込める場合もありますが、
Ai形式はかなり古い形式を除き、読み込めるアプリは他社製品では見かけません。
CC
ExpressはAdobe純正アプリなだけあって、この両方の形式に対応していて読み込むコトが可能です。
Illustratorの拡大しても劣化しない特徴も、CC
Express内で活用できます!
ただし、可能なのは読み込んで配置し、拡大縮小、回転、効果をつけるコトまでです。
詳細な変更・編集についてはできません。

Adobe Expressに読み込むには?
AiやPsd形式のファイル(素材)を読み込むには以下の2つの方法があります。
①IllustratorやPhotoshopのCCライブラリに登録する
②ライブラリツールにアセットとして追加する
①は同アプリをお持ちでないとできないので、②の方で解説していきますね。
ライブラリツールを開き、すでにあるライブラリを開くか、新規ライブラリを作成します。
テンプレートからアセットタグに切り替えれば、下の方に表れる「アセットを追加」ボタンを押せばPC上からファイルが選べます。
これであなたのライブラリにアセットとして追加されますので、その後はプロジェクトに組み込むだけです!

無料プランから始められるAdobeのアプリ
IllustratorやPhotoshopで有名なAdobe社の新しい製品。
Adobe Express
ブログなどを運営している知人たちに紹介したところ、
使ってみたほぼ全員の方が「簡単で使いやすい」と大好評でした。
知人たちは全員がデザインに明るいわけではありません。
むしろ非デザイナーの方がほとんどです。
ですが、今や「1億総クリエイター」とも言われていて、
誰もがブログやSNS、Youtubeなどで自己表現する時代です。
その意味では、Adobe Expressは、
Adobe社がかかげる「すべての人に『つくる力』を」というフレーズを体現した製品とも言えるでしょう。
前回の記事でもお伝えしましたように、Adobe Expressには無料プランと有料のプレミアムプランがあります。
無料でもいろいろなモノが作れますが、プレミアム(月額税込1,078円)にすれば全てのテンプレートやほぼ全ての写真が使える上に数種のアプリも追加されるなど、かなり快適に制作するコトができます。
誰もがクリエイターと言われる時代ですし、もしアナタが自分で何かをデザインしてみたいと思っているなら、ぜひAdobe Expressを体験してみてください!
以下にリンクを貼っておきますネ~!












コメント