
先日はAdobe Expressを教えてくれてありがとう!
またちょっと聞きたいことがあるんやけど?
どんなコトですか?
こういう時はページごとにプロジェクトを作ればえぇの?
個人で経営されているお店、喫茶店やレストラン、美容室など…。
デザイナーに制作費を支払うにはちょっと予算が…といったコトは多いかもしれません。
そういう場合は「ご自身で作る」と良いと思います。
なになに?
「デザイン経験がないから作れない」ですか?
大丈夫です!
そういうあなたにオススメなのが「Adobe Express」です!
デザイン未経験だったり、デザイン初心者でも、プロのデザイナーが作ったテンプレートを使ってカンタンにあなたに必要なデザインが可能です!
ただ、冒頭のチュウヤンさんのお話のように、
メニューのように複数のページにまたがる冊子を作る時に、1ページごとにプロジェクト(Adobe
Expressの編集ファイル)を作るのは面倒ですよね。
そこでオススメなのが最近追加された「複数ページ機能」です!
Adobe Express アンバサダー&デザイン講師ブロガーのセッジです!
今回は「複数ページ機能」について解説します!
※この記事はアドビ社およびAdobe Expressのプロモーションが含まれています。
Adobe Express公式サイト
複数ページ機能とは?
まずは複数ページ機能のツールについて説明します。
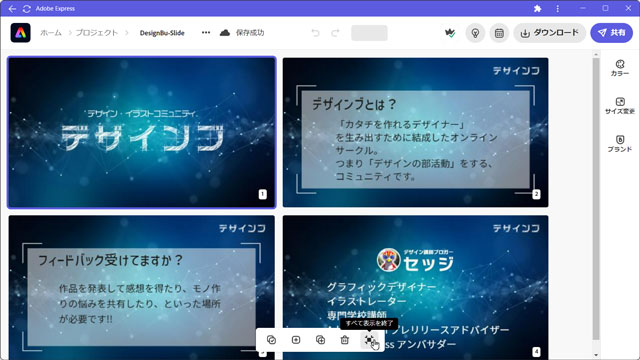
実際の編集をおこなうカンバスをみますと、編集画面の下に「ナビゲーションバー」があります。
このナビゲーションバーには7つのツールボタンがあります。
※セッジのツール名称解説は、Adobe社の正式なモノとは少し違いがあります。
ご承知ください。
- 前のページ
- 現在のページ番号
- 次のページ
- ページの追加
- ページの複製
- ページの削除
- グリッド表示
ほぼ名称の通りの機能なので、それぞれのボタンの意味がわかれば問題なく使用できるかと思います。

ただ「グリッド表示」は、少しわかりにくいかもしれませんね。
これは要するに「全ページの一覧表示」です。
複数のページがある場合、グリッド=マス目状にページをならべて表示されます。
また、この状態でページを選択して移動すると、ページの並び替えも可能です。
元の、1ページ単位での表示に戻すときは「グリッド表示」だったボタンが、
「全ての表示を終了」ボタンになっていますので、そちらを押せば戻ります。

有料ユーザーだけでなく無料ユーザーも、1つのプロジェクトにいろいろなサイズのページを追加して、統一感のあるデザインが作成できるんですよ!
複数ページでメニューを作ってみよう
複数ページを使って、どういうメニューにしたいのですか?
やから、通常メニューの裏面がランチメニューって感じやね。
メニューを作るということで、サイズはA4チラシ(フライヤー)を選び、
テンプレートで「メニュー」を検索したところ、喫茶店のメニューそのもののテンプレートがありました。
今回はこれを少し修正して使います。
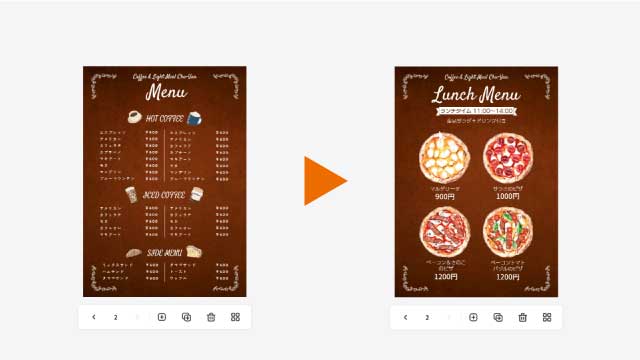
一部をチュウヤンさんの店名に書き換え、ページの複製をします。

このページはランチメニューになりますので、コーヒーやサンドイッチのメニューを削除しました。
ここで、本当はお店で実際に提供している料理の写真や、オリジナルの料理イラストを使うのが良いのですが、
今回は「お試し制作」ということで、Adobe Expressで検索しました。
「料理イラスト ピザ」でヒットしたモノを使用しています。
4種類のピザを配置して、名前と値段を書き込んでいます。

こうして作ったモノを「グリッド表示」で並べてみますと、このように両面を一度に見ることができます。
テンプレートとしてすでにできているモノを複製して作っていますので、統一感を覚えるかと思います。

カンタンに作れるのもえぇけど、こうやって並べて見れるのはえぇね!
複数ページでSNSごとのグラフィック制作
当ブログオーナーのセッジは、2022年に「Adobe Express アンバサダー」に就任しました。
それに合わせ、ブログのアイキャッチや、TwitterやInstagram用のソーシャルグラフィックを制作したのですが、この時も複数ページ機能が活躍しました。
まずはブログアイキャッチ用に横長のページを制作しました。

できあがったページを複製します。
このままだと、ブログアイキャッチと同じ横長のままです。
ここで右側のタスクバー(タスクパネル)の「サイズ変更ボタン」を押します。「Instagram」サイズを選びますと…

ページの形が正方形になります。
ただし、レイアウトされている要素は自動的に調整されないので、サイズ変更が終わったあとに、修正する必要があります。
この時は中央のAdobe Expressロゴを含むグループが小さくなったので、拡大しています。

もう一つ作ってグリッド表示してみました。
こちらももう一つページを複製し、サイズ変更でInstagramストーリーにしています。

これは便利やね♪
複数ページ機能を活用しよう!
今回はAdobe Expressに追加された、複数ページ(マルチページ)機能について解説しました。
Adobe Expressの複数ページ機能は以下のコトが可能です。
- ページ間の移動
- 新しいページの作成
- 現在のページの複製
- ページごとのサイズ指定
- 全てのページの一覧表示
複数ページが使えることで、今回のような両面を使ったメニューだけでなく、
冊子や、プレゼンテーション資料なども制作できます。
また、Twitter、Instagram、Facebook、Youtubeなど、
1つのデザインで複数のソーシャルメディア用のグラフィックを作ることもできます。
今回もありがとうな!
最後までご覧いただき、ありがとうございました! これを見ているあなたもぜひ、複数ページを活用してみてくださいね!
Adobe Express公式サイト

Adobe Expressで、サイズの異なるページを含む複数のページを同じプロジェクトに追加できるようになりました。

Adobe Expressの使い方:切り抜きと背景削除活用法!
写真をそのまま配置するのも良いですが、一番大事な部分のみ切り抜いたり、背景を消して合成したりも必要ですよね。 誰もがカンタンにデザインできるアプリ、Adobe Express。 今回の記事では切り抜きと背景削除機能について解説します。






コメント