
あんな、またAdobe Expressの質問なんやけどえぇかな?
いいですよ~!
SNSやWebサイト用につくるソーシャルグラフィックや、
チラシ(フライヤー)などを作るなら、
デザイン未経験者やデザイン初心者でもすぐに使える「Adobe Express(アドビエクスプレス)」が便利です。
こういったデザインをするときには、写真やイラストを使いたいモノですよね。
ただ、撮った写真をそのまま使うというのもイマイチ芸がない感じもします。
ここでご紹介したいAdobe Expressの機能が「切り抜きと背景削除」です!
Adobe Express アンバサダー&デザイン講師ブロガーのセッジです!
今回は「切り抜きと背景削除」について解説します!
※この記事はアドビ社およびAdobe Expressのプロモーションが含まれています。
Adobe Express公式サイト
Adobe Expressの切り抜き機能
あそこの卒業生に記念にデザートサービスしたいんよ

ということで、
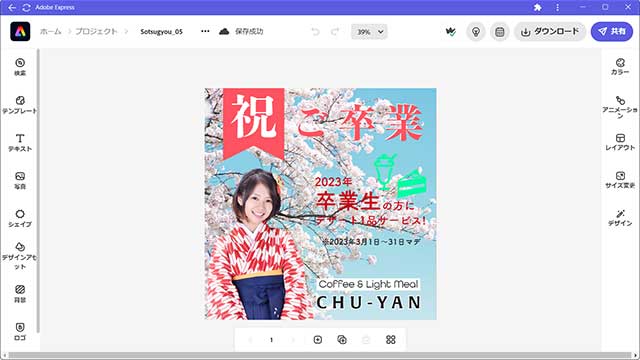
まずは必要と思われる文字情報を配置したプロジェクトを用意しました。
ここにAdobe Expressで検索した写真素材を配置します。
今回は「はかま」で検索しています。
このような季節モノかつ、とても雰囲気の良い写真は、有料版=プレミアム(王冠のマーク付きの素材)のコトが多いです。
ちなみに、Adobe Expressで検索できる写真やイラスト素材は、Adobe社の高品質なストックフォトサービス「Adobe Stock」によるモノです。
Adobe Stockがストックしている素材はなんと3億点以上(写真以外にも映像・3D素材などを含む)とのコト。
Adobe Express無料版ではその一部、プレミアムでは1億超の素材が使用可能です。

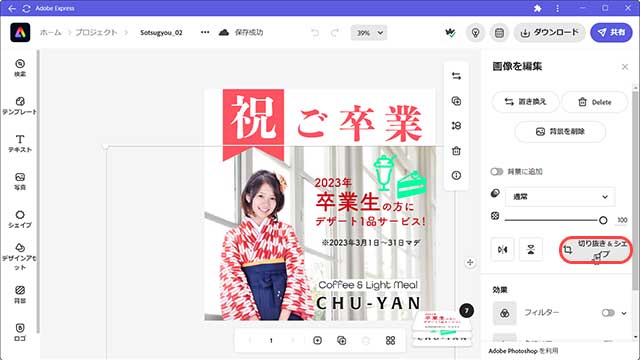
これで完成でも良さそうですが、せっかくなので今回は画面をトリミング(切り抜き)して、いくつかの背景にさしかえてみたいと思います。
「切り抜き&シェイプ」というボタンを押すと画面が切り替わります。

「切り抜き」には、
好きな大きさに長方形で切り抜きできる「フリーフォーム」
元の画像の縦横比率のまま切り抜きできる「オリジナル」
各SNSのサイズに合わせた「比率」という切り抜き方法があります。
そしてもう一つ「シェイプ」という切り抜き方もあります。
こちらは円形、角丸四角形、三角形、ひし形、六角形、ハートなど、あらかじめ用意された図形で切り抜くことができます。

今回はフリーフォームで長方形に切り抜いています。
フリーフォームは角にあるカギカッコのようなマークで全体的にサイズを変更できる他、中間にある棒状のマークでタテまたはヨコのみを変更できるようになっています。

Adobe Expressの背景置き換え機能
チュウヤンさんから、このような要望がありましたので、背景のレイヤーを選択して「画像を選択」ボタンを押します。
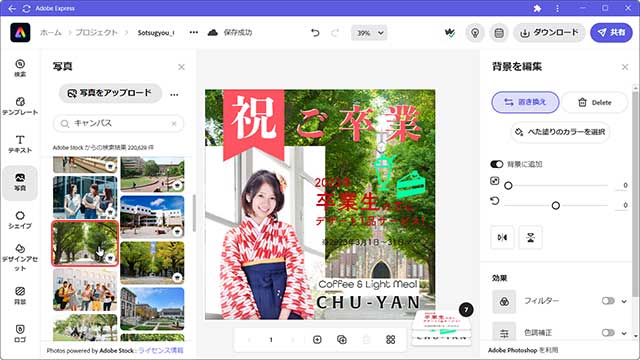
そうすると自動的に写真検索になりますので「キャンパス」で検索してみました。
Adobe
Stockで22万件ほどヒットしました。
女学生が主体なので、人物がかぶるのは良くないかなということで、並木道の先に校舎が見える写真を選びます。
すると背景全面がキャンパスの写真になります。
雰囲気あるんやけど、なんや暗いっちゅうか、重いっちゅうか…
特に文字が読みにくいわ~

じゃあ華やかな感じってことで、季節的に「桜」にしてみましょうか!
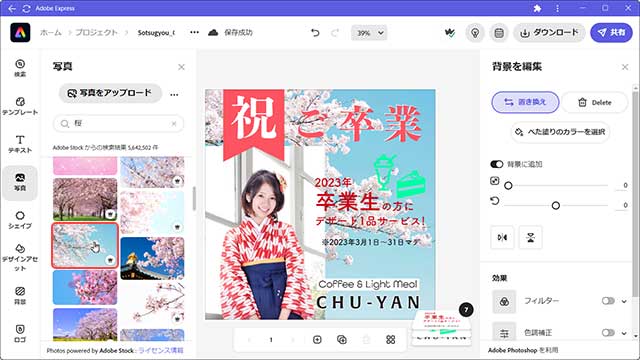
また背景のレイヤーを選択します。
今度は背景の写真を置き換えたいので「置き換え」のボタンを押すと、写真検索パネルが開きます。
「桜」で検索しますと、明るめな桜の写真がありましたので、置き換えました。
これで明るい雰囲気に変わったと思います。

Adobe Expressの背景削除機能
ありがとう、セッジちゃん!
ウチ、難しいコトはいややで?
「写真の背景を消す」
普通に考えると、Photoshopなどの画像処理を使う…。
デザイン未経験者や初心者にはハードルの高い作業かもしれません。
しかし、今はAdobe Expressだけでも可能です!
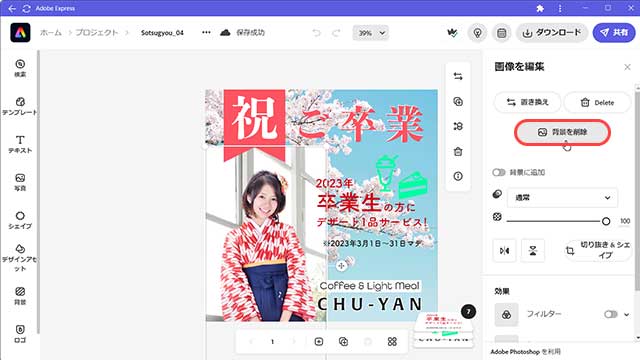
写真のレイヤーを選択すると、右側のタスクパネルが開きます。
そこで「背景を削除」ボタンをクリックすると…。

ナニコレ!ナニコレ!すっご!!!😮
人間は写真や絵を見て、どれが主体(人物)でどれが背景かという判断をしています。
しかし、コンピューターはこれまではその判断はできませんでした。
そのため、以前はPhotoshopの機能を駆使して半分手動で背景を消していました。
現在はAdobe社の人工知能「Adobe
Sensei」が主体と背景を判断できるようになったので、ほぼ自動でできるようになっています。
でもこれ、有料版なんやろ?
背景削除機能は、Adobe社の2大フラッグシップアプリの1つ、Photoshopに搭載されている機能とほぼおなじモノです。
そのため、
Adobe
Expressの目玉機能ともいえるので、有料版=プレミアム専用の機能と思われがちですが、実は消すだけなら無料版のままでもできます。

しかしながら、プレミアムでないとできないコトもあります。
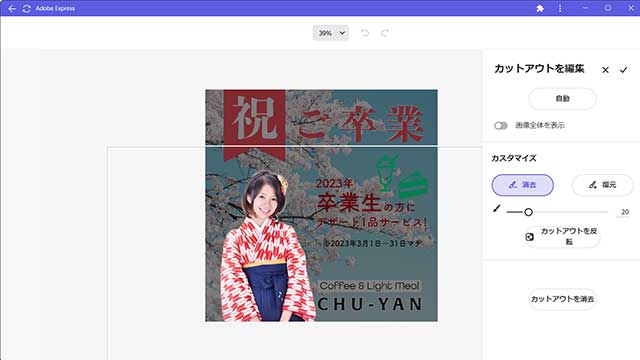
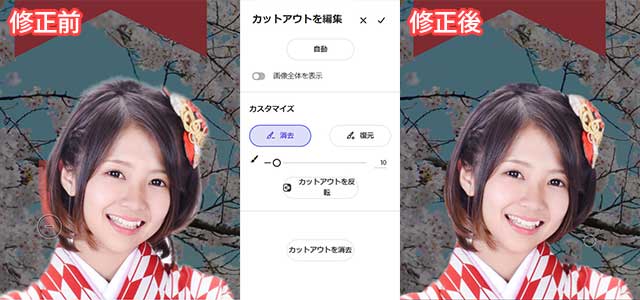
それが削除した背景の調整、「カットアウトの編集」です。
自動で背景削除がされたあと、よく見ると消しきれていない部分が残っているコトがあります。
拡大してみるとわかるのですが、特に人物の輪郭周辺にかすかにフチのようなモノが残っています。
これは用語的には「フリンジ」などと呼ばれるモノです。
あまりに気になる場合は消去したいですよね。
ここでカスタマイズの「消去」ボタンを押して、消しきれていない部分をなぞれば再調整されて消えます。
逆に消しすぎてしまった場合は「復元」ボタンを押して、おなじくなぞっていくと元の状態に戻ります。
修正後はたしかにキレイやね!

Adobe Expressの使い方:切り抜きと背景削除活用法
今回もえぇもん見せてもろてありがとうな!
でもちょっとだけ手を加えさせてもらっていいかな?
卒業生の象徴としてのはかま姿の女学生。
学校の近所のお店からのお祝い。
はなやかで明るい印象の桜の背景。
このような要素もそろい、配置もできたのですが、
ちょっとパッと見た時、見づらい部分がありますので手を加えました。
それは「2023年 卒業生の方に~」というブロックです。
なぜ見づらいのかというと「桜の花と枝」に文字が乗ってしまっているからです。
ここは視覚的に情報量が多くなってしまっているのですね。

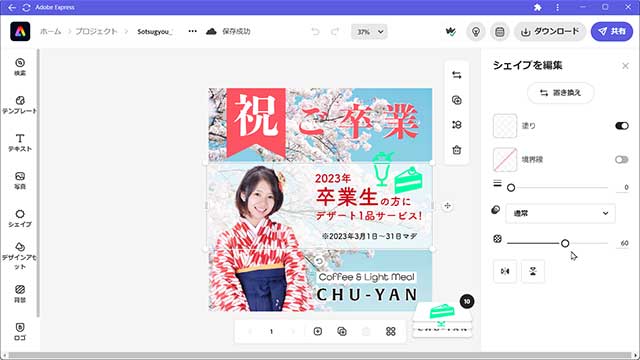
その情報量の多さを緩和するため、女学生と文字の下にザブトン(白い帯)をしくことにしました。
シェイプのフリーフォームの四角形を配置しています。
不透明な白ザブトンをしいてしまうと、せっかくの桜が見えなくなってしまうので、
情報量の多さを緩和しつつ、少しでも桜の花が目に入るように、白ザブトンの不透明度を60%に下げています。
これでかなり見やすくなったかと思います。

なんや、今日はいろいろとワザを見せてもろた感じや!
ということで、今回はAdobe Expressの「切り抜きと背景削除」を解説いたしました。
- 写真やイラストの見せる範囲
- 切り抜くカタチの選択
- 人工知能による自動背景削除
- 削除された背景の輪郭調整
もちろん素のままの写真でも良いのですが、特に強調して見せたい部分がある時や、
背景は見せたくない、あるいは別の背景に合成したい時に便利です。
切り抜きと背景削除を使って、ぜひあなただけのビジュアルイメージを作ってみてください!
ぜひ、切り抜きと背景削除機能を活用してみてくださいね!
Adobe Express公式サイト






コメント