またお願いしたいんやけど、ウチ名刺新しくしたいんよ。
そうですね、ちまたではそろそろ年度が変わりますしね。
やっぱりAdobeのIllustratorとか使うん?
Adobe Expressでできますよ!
新年度、就職、転職、昇進、起業など、いわゆる節目、状況が変わるタイミングがありますね。
そういう時、名刺文化が強い日本では、新しい名刺を渡してご挨拶したいのでは?
最近ではそういったビジネス的な使い方だけでなく、
SNSで知り合った人と会う時にも名刺交換をするというシーンも見かけました。
会社員の方なら名刺は会社が用意してくれますが、個人あるいはお店の名刺だと印刷会社に頼むほどの量にはならない…かもしれません。
また、名刺が自分の「できるコト・想い・イメージ」などを伝えるツールだとすれば、自作してみたくなりませんか?
「でもデザインしたコトも、デザインアプリも使ったコトないから…」
とあきらめているアナタ!
このブログでご紹介している Adobe Express なら、そういった経験の無い方でも名刺のデザインが可能です!
Adobe Expressアンバサダー&デザイン講師ブロガーのセッジです!
今回はAdobe Expressを使った名刺デザイン方法を解説します!
チュウヤンともうします~!
今日は名刺作りちゅうことで、楽しみにしとります!
※この記事はアドビ社およびAdobe Expressのプロモーションが含まれています。
Adobe Express公式サイト
名刺の要素を決めよう!
名刺に入れる要素を決めましょうか。
名前とか、連絡先とかやろか?
名刺のサイズは小さいので入れられる要素は限られますが、思いつく限り挙げてみましょう。
- 名前
- 肩書き
- ロゴマーク(企業などの場合)
- イラストや自画像
- 連絡先
- SNSアカウント
- Webサイト
- 自己紹介
- QRコード
などなどです。
さすがに全部入れられませんので、今回は、
名前(今回は店名兼ねる)・肩書き(サービス名)・自画像・連絡先・SNSアカウント・QRコードといった要素を入れるコトにしました。
個人の名刺の場合は連絡先に住所は入れないほうが良いでしょう。
初めて会う相手の場合はトラブルの元になるかもしれませんしね。
Adobe Expressでテンプレートを選ぶ
さっそく名刺を…ってホームにないんやけど?
Adobe Expressのホーム画面には、SNSやポスターなどのサイズがあらかじめ用意されていますが、名刺は見当たりません。
しかし、用意されていないというわけではありません。
検索ボックスに「名刺」と打ち込んでみましょう。
たくさんの種類の名刺のテンプレートが表示されます。
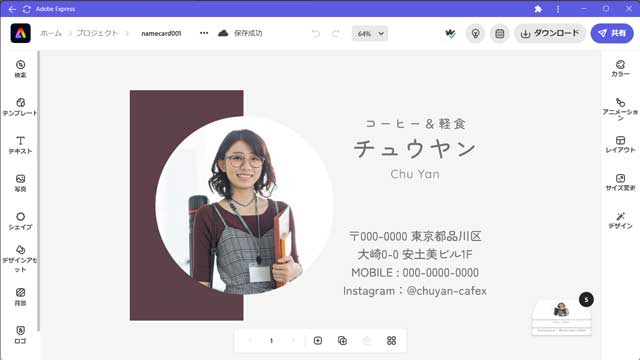
今回はこの中から女性の写真が入ったシンプルな名刺テンプレートを選択しました。
デザインしたあとで名刺サイズが違っていても困るので、サイズ変更ボタンを押してサイズを確認してみます。
確認したところ91x55mmでした。
これは「4号」といわれる一般的な名刺サイズで、10枚つづりの名刺用紙などにも対応できるサイズです。
サイズ変更は、Adobe Expressプレミアム版でのみ使える機能ですが、このテンプレートを使用してもらえれば無料版でも4号サイズで作成できます。
※印刷会社に発注する場合は、印刷ルールに従った作り方が必要になります。

文字情報を置き換えよう!
さきほど選んだテンプレートを変更していきましょう。
ここでは肩書部分をサービス内容、名前をチュウヤンさんに、所在地も書き換えています。
チュウヤンさんはWebサイトを持っていませんので、そこはInstagramアカウントにしておきました。

MOBILEやInstagramなどを文字の代わりにマークにするという方法もあります。
置き換えたい文字は消しておきましょう。
左側のツールパネルから「シェイプ」を選び「Mobile」「Instagram」などで検索します。
なんとなくそれとイメージさせるマークが出てきますので、イメージしやすいマークを選んで配置してみてください。

Adobe Stockから素材を選ぶ
ウチはやっぱりコーヒー豆にこだわってるから、豆の香りとかやろか?
さらにカスタマイズしていきましょう。
チュウヤンさんから「豆の香りを感じさせたい」と希望がありましたので、背景にコーヒーやコーヒー豆などの写真素材を配置したいと思います。
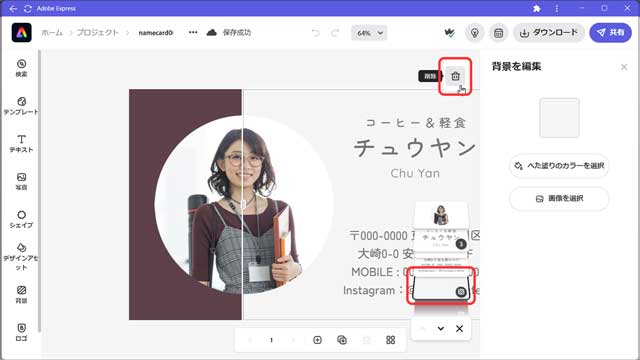
実はこのテンプレートは背景がベタ塗り2色で分割されていますので、白色の背景レイヤーを選択して削除します。

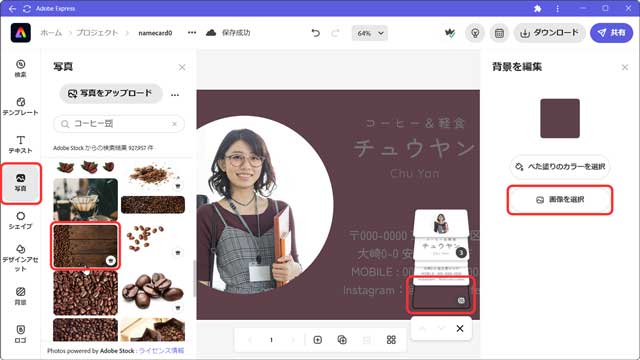
つづいて、残った茶色の背景のレイヤーを選択したあと、右側のタスクパネルの「画像を選択」ボタンを押します。
プレミアム版の写真になってしまいますが、Adobe Expressが使える写真素材集のAdobe Stockに今回の背景のイメージになりそうな写真素材がありました。
こちらを使用します。

これで背景が置き換わりました。
もともとテンプレートでは背景が白かったため、文字はグレーだったのですが、
全体が濃い茶系の色になりましたので、文字色は白に変更しています。

自画像の置き換え
でもまだウチの名刺じゃないんよな~
女性の写真を選択し、右側のタスクパネルで「置き換え」ボタンを押します。
ここでいつもなら写真などの素材を検索しますが、今回はオリジナルのイラスト画像を使用します。

ここでPCのファイル選択ウインドウでチュウヤンさんの自画像を選ぶと…

ここで「切り抜き&シェイプ機能」を使えば、切り抜き範囲を変更してウェストショットにできます。

Adobe ExpressでQRコードを生成する方法
なので、QRコードを作って貼りましょう。
最近、Adobe ExpressにQRコード作成機能が追加されました。
まずQRコード化したいリンク文字列をコピーしておきましょう(今回はこのサイトのリンクを使っています)。
Adobe
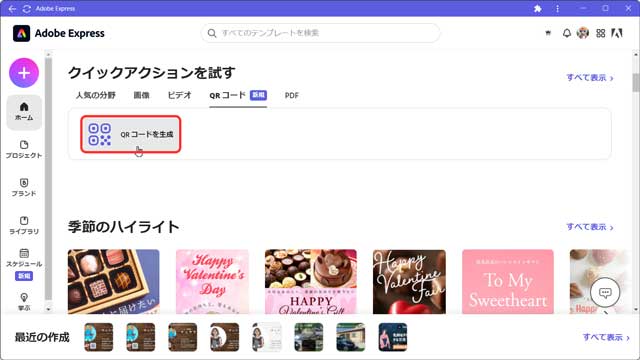
Expressホーム画面の「クイックアクションを試す」で「QRコード」に切り替え、
「QRコードを生成」ボタンをクリックします。

するとQRコード生成画面になります。
ここでコピーしておいたリンク文字列をペーストして「QRコードを生成」ボタンをクリックしましょう。
生成されたQRコードはPNG・JPG・SVGのファイル形式が選べますので、好みの形式を選んでダウンロードします。

ちなみに、QRコード自体は無料で使用できます。
しかし「QRコード」という名称を使う場合は「QRコードは(株)デンソーウェーブの登録商標です。」という文言が必要になります。
特に何も書かないか、誘導したいモノ・コト(SNSやサイト、サービスなど)の名称を書いておくと良いでしょう。
名刺のデザインを完成させよう!
そろった要素を配置して完成させていきましょう。
とはいえ、テンプレートをカスタマイズしているので、大まかな配置はできています。
さきほどダウンロードしたQRコードを「写真」→「写真をアップロード」で読み込みます。
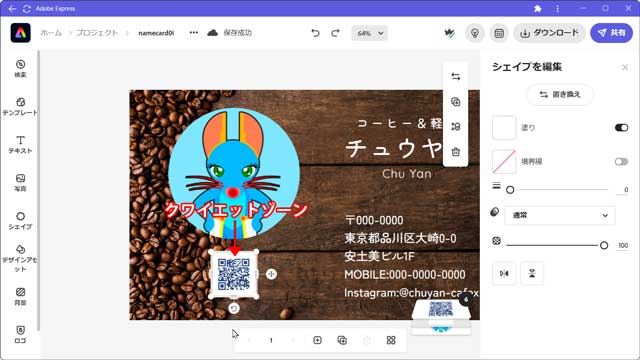
サイズと位置を調整しますが、Adobe
Expressで生成されたQRコードは余白が少ない感じがします。
この余白は「クワイエットゾーン」と呼ばれ、この余白が少ないとキチンとコードが読み込めないおそれがあります。
四角いシェイプなどをコードの後ろに配置して余白をとっておきましょう。
正確にはこのコードの場合は4セル分以上必要になりますが、図の程度に余白をとれば良いでしょう。

もうちょいコードをスキャンしたくなるようにしたいんだけど、何かお客さんにサービスとかできませんか?
ということで、Instagramにアクセスしてもらいやすくなるように、QRコードに文言を足して完成です…!

できあがった名刺をSNS用にアレンジしよう!
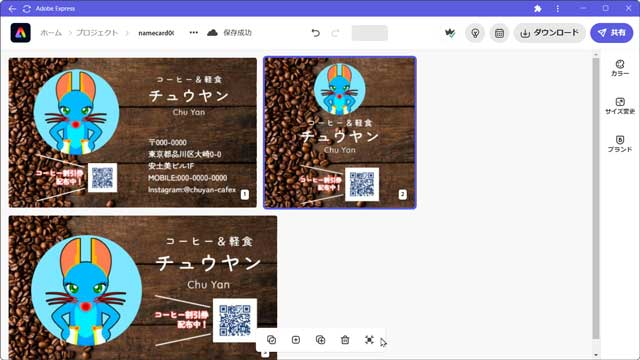
できあがった名刺は、紙にプリントする以外にもSNS用の画像、ソーシャルメディアグラフィックにするコトも可能です。
「複数ページ機能」を使って、名刺を複製してサイズ変更機能をつかえば、InstagramやTwitter用の画像サイズにするコトができます。
代表的なSNSのサイズが用意されているので便利です。
プレミアム版でないとサイズ変更機能は使えませんが、現在30日間のプレミアム版無料体験ができます。
ぜひ試してみてください。

名刺をプリントする方法
この名刺、どうやってプリントすればえぇの?
オススメはPDFですね!
現時点でのAdobe Expressは直接プリントするコトができないため、画像ファイルとしてダウンロードする必要があります。
今回オススメしたPDF(Portable Document Format)とは、
異なるPCやOS間や、同じアプリケーションソフトを所有していなくても、閲覧・プリントができるようAdobe社が生み出した形式です。
なぜPNGやJPGではなく、PDFがオススメなのかというのは単位の違いにあります。
PNGやJPGの単位はPixelです。
それに対してPDFはPixel単位だけでなく、物理的な単位(mmなど)にもできます。
今回のように最終的にはプリントする場合は物理的な単位が必須です。

ダウンロードしたPDFは、無料のAcrobat Readerで開くコトができます。
そして、この状態からプリントするコトができます。
試しにプリントしてみましたが、きちんと91x55mmになっていました。
Adobe Expressでデザインしたモノをプリントするならば、Acrobat Readerもセットで使うと良いでしょう。

Adobe Expressの使い方:名刺をデザインする方法!
今回はAdobe Expressを使った「名刺をデザインする方法」について解説しました。
名刺をデザインするには、
- 名刺の要素のまとめ
- 名刺全体から感じるイメージ
- 名刺画面のレイアウト
などが必要ですが、
このうち名刺全体から感じるイメージはAdobe Expressの素材集・Adobe Stockから選択できます。
基本的なレイアウトについてはテンプレートを選択することで、デザインにおけるベースをあらかじめ用意するコトができます。
「名刺はデザインの基本がすべて詰まっている」
といわれるコトも多いので、ぜひAdobe Expressを使った名刺づくりにチャレンジしてみてください!
Adobe Express公式サイト
Adobe Expressでデザイン!えぇと思うわ~
名刺はある意味であなたの想いやできるコトを最初に伝えるツールともいえるので、ぜひ楽しみながら作ってみてください!
いろんな人の名刺デザイン、見てみたいわ~
よかったらTwitterやInstagramなどでメンションして貰えれば、あなたの作品を拝見させていただきます!
また他の記事やSNSでもお会いしましょう!
セッジへのメンションお待ちしています!
RT・いいね、可能なときはコメントさせていただきます!

プロフィールWebページを作ろう!:Adobe Expressの使い方
Adobe ExpressでプロフィールWebページを作りましょう。 「自分を知ってもらう」というのは活動していく上でとても重要ですが、なかなか難しいです。そこでオススメしたいのがWebでプロフィールページを作るコト。 Adobe ExpressならWebの知識がなくても作成が可能です!







コメント