
今日はウチのお店のコトやなくて、ウチの姪っ子ちゃんの相談なんやけど、えぇかな?
もしあなたが何かを始めるとしたら、「その活動をどうやって周りの人に知ってもらうか」という問題を感じることがありますよね。
例えば、仕事であれば特に重要な問題です。
そんなときは、あなた自身の「プロフィールWebページ」を作ってみてはいかがでしょうか?
もちろん、Webページを作るとなると、HTMLやCSSの知識が必要なイメージがあるかもしれません。
しかし、Adobe Expressの「Webページ作成機能」を使えば、そのような知識は必要ありません。必要な素材を貼り付けるだけで簡単にWebページを作ることができます。
Adobe Expressは「誰もが簡単にデザインを楽しめる」ことをコンセプトに開発されたデザインアプリです。
「Webページ作成機能」もそのコンセプトに違わず、簡単にWebページを作る事ができますので、
ぜひ、あなたのプロフィールを魅力的にアピールするWebページを作ってみてください!
Adobe Express アンバサダー&デザイン講師ブロガーのセッジです!
今回はAdobe ExpressでプロフィールWebページを作る方法の解説です!
Webページ制作って難しそう思うんやけど、Adobe Expressなら簡単にできちゃうんやね!
Adobe Express公式サイト
プロフィールページの内容を考えよう
私が学生時代のころ、そしてフリーランスとして活動を始めたころ。
就職活動や営業活動といえばポートフォリオを持参した上での企業訪問でした。
それはもちろん「自分と作品を知ってもらう」というコトが目的です。
けれども、直接会うため、そもそも面談の約束すら取れないコトもザラでした。
現在はコンピューターやインターネットの技術が発達し「知ってもらうコト」。
つまりPRの方法が多様化しています。
その入り口とも言えるのが「プロフィールページ」。
Webページとして作っておけば距離に関係なくリンクさえ伝えれば見てもらえるので、SNSなどで紹介すると良いでしょう。
今回は「セッジのプロフィールWebページ」を例に、必要と考えられる要素をまとめてみます。
- 自己紹介文
- デザイン・イラスト作品
- スキル&実績
- 連絡先
こういった要素を元に素材準備をして、Adobe ExpressでWebページ作成機能をつかって、あなたのプロフィールWebページを作っていきましょう。
Adobe ExpressでWebページを作成しよう
それでは、Webページを作成してみましょう。
ホーム画面で「+」アイコン=新規作成ボタンを押します。
すると、新規作成可能なサイズが現れますが、その一番下にある「Webページ」という項目がWebページ作成機能です。

この「Webページ」をクリックしてしばらくすると、以下のような画面が表示されます。
これで「新しいWebページのプロジェクト」が作成されました。
まずは「タイトルを追加」と「サブタイトルを追加」をあなたのページタイトル、サブタイトルに変更しましょう。
私はタイトルを「PROFILE OF SEDGE」、サブタイトルを「セッジデザイン・プロフィール」としました。

テーマの選択
タイトル入れたら、テーマの選択をします。
全体的な背景色と文字色、タイトルや見出しなどのデザインの選択が可能です。
私のプロフィールページでは、色合いは中間、タイトルなどは活版印刷のようなインクのにじみを感じるデザインにしました。
※タイトルや見出しのデザインは欧文にのみ影響します。

カバー画像の設定
それではプロフィールWebページの要素を固めていきます。
まずは一番最初に目に触れる「カバー画像」。
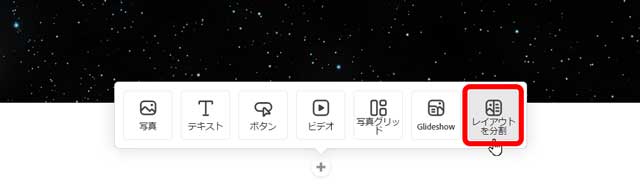
レイアウト上の「+」アイコンから表示されるオプションで三種類が選択できるようになっています。

- 写真
- ショートカバー
- レイアウトを分割
の三種類ですが、
写真は最初に見える部分全てを画像でおおい、
ショートカバーは横幅全てをあわせて縦方向を一部だけ表示、
レイアウトを分割は横方向を2画面に分割してそれぞれに画像と文字を配置することができます。
私のプロジェクトではショートカバーを選んでいます。

自己紹介文ブロックの作り方
カバー画像で全体的なイメージをつたえたら、つぎは自己紹介文を読んでもらいたいと思います。
カバー画像の下にまた「+」アイコンとオプションが表示されています。
ここでは「テキスト」を選択します。

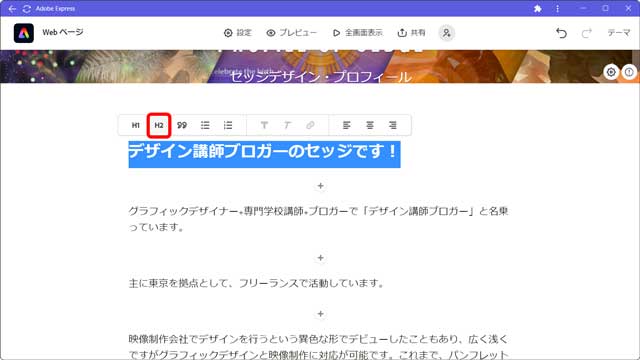
すると、文字が入力できるようになりますので、まずは自己紹介文の見出しとして「名乗り」を入れてみました。
これは見出しなので大きく強調しましょう。
文章を選択しますと、テキストオプションが表示されます。
ここではH2に変更します。
※H1はメインタイトルに使用している為
その下の自己紹介文についてはサイズはそのままで、流し込んでいきます。
この文章については、ワープロやテキストエディタなどであらかじめ用意していたモノをコピー&ペーストするコトも可能です。
改行地点までの文章を1つの段落とみなすので、参考画像のように段落間に空きができます。

グライドショーでイメージを差し込む
今回は、
カバーイメージ→自己紹介→作品→連絡先
という順番で見せていきたいのですが「ここから作品紹介が始まる」という印象を深めたいと思います。
ここで効果的なのがGlideShow(グライドショー)という機能です。

Glide=すべるという意味になります。
画面をスクロールさせるコトで画像がすべり、かつ徐々にズームしていくような見え方になります。
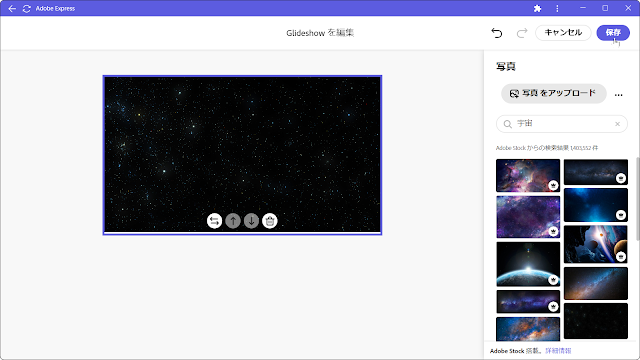
私は星座絵をよく描くので間接的に宇宙のイメージを差し込みたいと考えました。
Adobe Expressの写真素材=Adobe Stockから「宇宙」というキーワードで写真を検索します。

ちょうどよい宇宙の写真がありましたので、こちらを選んで保存しました。
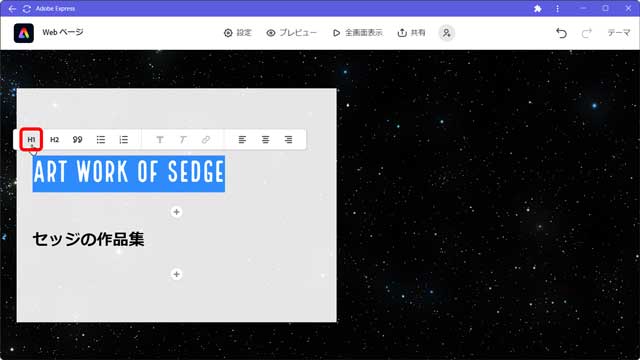
写真検索画面から通常の編集画面に戻りますと、写真の上に要素を乗せられるようになっています。
この後作品がでてくるので「ART WORK OF SEDGE」と「セッジの作品集」と打ち込み、英語のタイトルをH1にします。
こちらもインクがにじんだような表現になりました。
日本語のタイトルの方はH2にしています。

作品ブロックの作り方
つづいて、閲覧者に作品を見てもらいたいと思います。
ここで「レイアウトを分割」を利用します。

カバーイメージの時にも出てきたオプションですが、作品紹介のブロックでは、
片方に作品、もう片方には作品名と作品解説を入れるコトにしました。
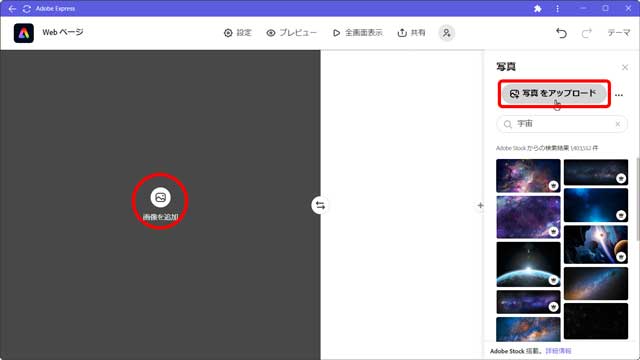
「画像を追加」のボタンを押すと「写真をアップロード」または写真検索ができる状態になっています。
もちろん自分の作品紹介ですので、私のイラストなどの作品をアップロードします。

右側は空欄になっているので「+」アイコンからテキストを選び、作品名と解説文を入れていきました。
Adobe Expressにブランド登録しよう
セッジちゃんのいう通り、素材貼ってくだけでできるんやな~!
この、オプションちゅうのに「ボタン」てあるけど、これつかえばえぇのん?
せっかくなんでAdobe Expressに「ブランド」を登録しましょう。
Adobe ExpressのWebページ作成機能は「ブランド機能」と組み合わせることでもっと効果的になります。
一度、画面左上のAdobe ExpressのアイコンをクリックしてHome画面に戻りましょう。
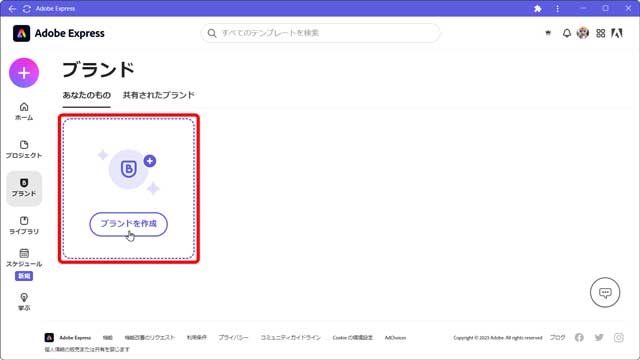
Homeに戻ったら左側のナビゲーションバーの「ブランド」アイコンをクリックします。
ブランド管理画面が現れます。
ここで「ブランドを作成」ボタンを押します。

- ブランドロゴ画像の読み込み
- ブランドカラーの設定
- ブランドフォントの設定
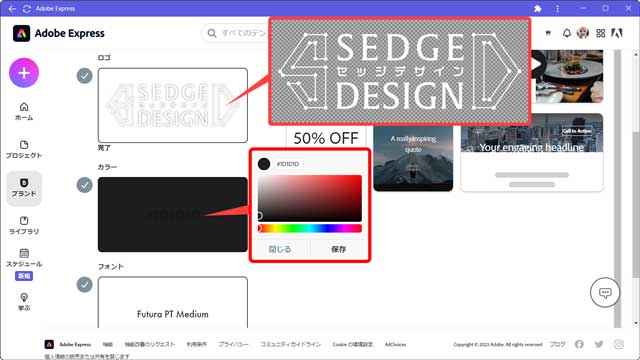
まずはロゴ画像の読み込みです。
現在はJPGまたはPNGの2種類の画像形式が対応しています。
個人的にオススメなのは「透過情報のあるPNG」です。
透過PNGならば背景色が変わっても上に被せるコトができるからです。
つづいてブランドカラーですが、これは最も印象的な部分に使用する色だと考えてください。今回は黒に近いグレーにしています。
最後にブランドフォントです。こちらは英語など欧文にのみ対応しているようです。
選択できるフォントは少ないのですが、その中でも私の好きなフォントの1つである「Futura」を選びました。

登録したブランドでヘッダー&フッターの設定
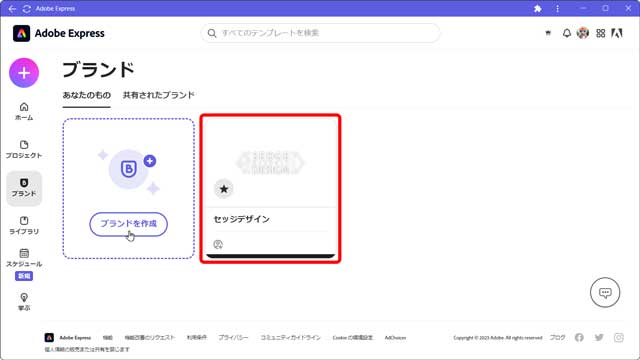
ブランドロゴ・ブランドカラー・ブランドフォントを設定したら、ブランド管理画面に戻ります。
ここでもう少し、Webページにかかわる部分だけでも調整しましょう。
管理画面で今作成したブランドを選択します。

次に現れる画面で一番下までスクロールして、
「ブランドサーフェス-ロゴとタグラインの表示方法をカスタマイズ」の「ヘッダーとフッター」をクリックします。
これでWebページのヘッダーとフッターのカスタマイズ画面になります。
「ロゴ」→「ヘッダー」をクリックします。
これはヘッダー=ページ上部に表示される情報になります。
ブランド名が「セッジデザイン」になっているため、ロゴ画像とカタカナのブランド名が表示されていました。
細い帯になってしまうので、ここはカタカナのブランド名にしておきました。

つづいて「ロゴ」→「フッター」をクリックします。
フッター=ページの一番下に表示される情報です。
こちらはヘッダーに比べると面積が少し大きめに取れるようなので、ロゴ画像を選択しています。

つぎに「行動への呼びかけ」→「フッター」をクリックします。
要するに閲覧者にしてほしいコト、行動を促したい情報を表示します。
「ボタン」スイッチをオンにすると表示名とリンクが記入可能になります。
このプロフィールWebページから私のブログを見に来てほしいので、当ブログのリンクを記入しました。
ボタンのカタチは長方形・角丸長方形・小判型の三種類用意されています。

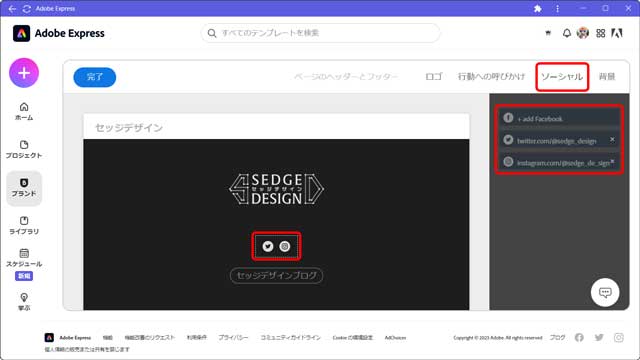
最後に「ソーシャル」をクリックすると、Facebook、Twitter、Instagramへのリンクが記入できます。
ここでは私のTwitterアカウント、Instagramアカウントへのリンクを入力しました。
リンクが記入されると、自動的にそれぞれのアイコンが表示されるようになります。

これらの設定を行ったあと、編集中のWebページプロジェクトに戻りましょう。
上部メニューの「設定」→「ヘッダーとフッターを表示」をオンにすれば、Webページプレビューまたは完成時にはヘッダーとフッターが追加されています。

作ったWebページを公開する方法
さて、必要な要素は配置できたと思うので、このプロフィールWebページを公開しますね。
ほぇ?ここで見えてるやろ?
えぇんちゃうの?
これはあくまでもプレビューです。まだ一般公開できてないのですよ。
Adobe Expressで作ったWebページ編集画面やプレビューは、作成者と作成者が共有したユーザーだけが見るコトができます。
しかし「知ってもらうコト」が目的ですので一般公開しましょう。
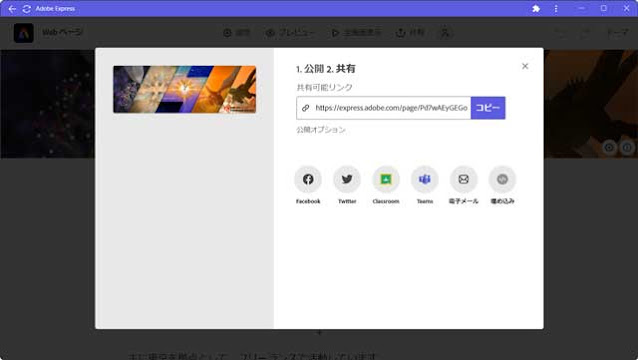
上部のメニューにある「共有」から「リンクを公開して共有」をクリックします。

次の画面では、公開するWebページの情報を追加していきます。
タイトルの右にある「分野を選択」というボタンは、要するにこのWebページのジャンルを何にするかというコトです。
私は「自己紹介とは自分自身のストーリーである」と考えているので、ここでは「ストーリー」を選択しています。
つぎにグレーになっている「作成者」の右にあるスイッチですが、これは作成者の氏名表示のオンオフです。
「フォトクレジット」はAdobe Stockから選んだ素材の作者の表記です。
一番下の「掲載を許可」ですが、これをオンにしておくとAdobe Express公式サイトに掲載される可能性があるそうです。
もし掲載して貰えたら…かなり見てもらえそうですね!
準備が終わったら「リンクを作成」ボタンを押します。

これにより、このWebページ専用のリンクが作成されます。
このリンクをコピーしてペーストしても良いですし、FacebookやTwitterなどにも投稿できます。
「埋め込み」を使えば、文字通りWebサイトに埋め込むコトができます。

プロフィールWebページを作ろう!
読み込みのステータスバーだけだと物足りない感があったけど、ロゴが付いてると良いですよね~!
読み込み時のロゴ表示については、とくに設定がなかったのですが、
ブランドの設定とヘッダーとフッターの表示をオンにすると、Webページの読み込み中にロゴが表示されるようになります。
読み込み中のステータスバーだけではちょっと寂しかったのですが、ロゴが出ることで何かが始まるイメージになりそうです。

履歴書や職務経歴書、ポートフォリオなど、
どのような仕事でも「自分やできるコトを知ってもらう」のが大事です。
その入り口とも言える「プロフィールページ」。
ぜひWebページとして作って多くの人に見てもらいましょう。
今回解説したようにAdobe Expressの「Webページ作成機能」を使えば、コーディング知識がなくても簡単にWebページが作れます。
ぜひ、この機能を使ってあなたの「プロフィールWebページ」を作りましょう!
姪っ子ちゃんにプロフィールWebページを作るコトを勧めてみるわ~!
あなたもぜひ、自己PR用にAdobe Expressで「プロフィールWebページ」を作ってみてください! それではまた、他の記事でもお会いしましょう!
Adobe Express公式サイト

ソーシャルメディア投稿を自動化する方法【コンテンツスケジューラー】:Adobe Expressの使い方
Adobe Express のコンテンツスケジューラーを解説します! SNS運用を効率化したい!でも投稿するタイミングが…。 というあなたにオススメ! カレンダー形式で複数の投稿が予約できるので、管理もラクラク!








コメント